
There’s nothing worse than dumping time and money into building a website, only to find that no one’s visiting. It’s a common experience; after all, there are more than a billion websites out there – how are you supposed to grab a share of attention? Never fear. You’re not alone, and there are several distinct, easy-to-remedy reasons that your site just isn’t getting the views you think it deserves.
Table of Contents
Your Customers Can’t Find You:
Search Engine Optimization is a topic massive enough to spawn hundreds of books, so we can’t really go into much depth here. Simply put, SEO is the art of making your website and content both visible and attractive to search engines such as Google or Yahoo.
You’ll find plenty of advice on higher-level SEO tasks, such as writing blog articles, then optimizing them for keywords, but sometimes the simpler stuff matters just as much.
Any site owner’s first task should be to set themselves up on Google’s Search Console. This handy web tool gives you some basic information on how Google interacts with your site. One of the most common problems I’ve seen comes from poorly configured robots.txt files, which allow or disallow search engine bots to index your site, which can make it difficult for human users to find you as well.
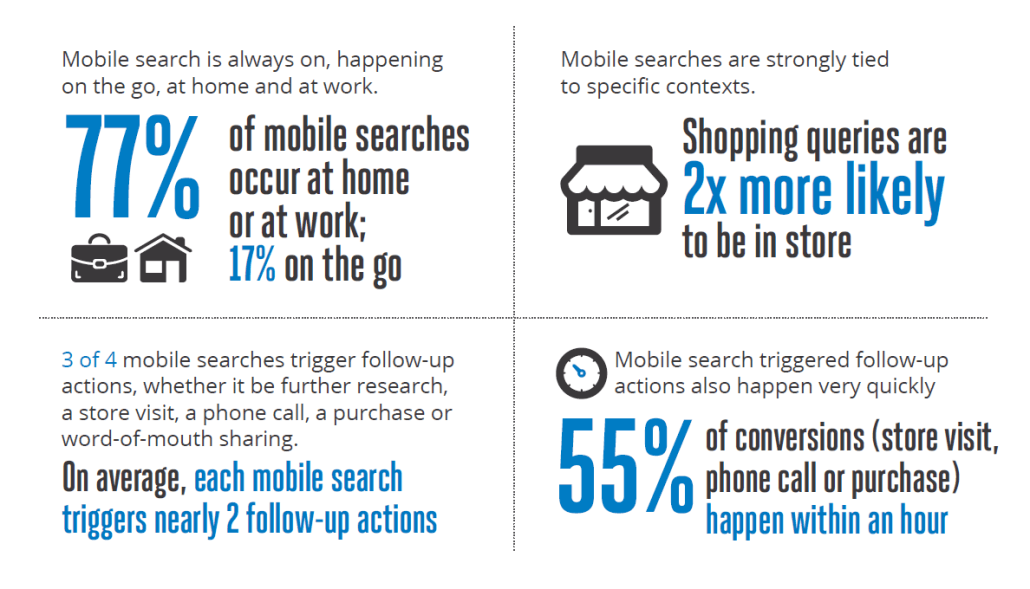
You Haven’t Optimized For Mobile:
Speaking of SEO, recent changes in major engine rules have given rise to what some marketers have called “mobilegeddon”. To put it bluntly, if your site can’t be easily viewed on a mobile device – such as a tablet or phone – you’ll take some mammoth penalties to search rank. Even if you were pretty visible for a few keywords last year, that might not be the case this year if you haven’t stayed up to date with this particular change.
If you haven’t done so already, institute responsive design across your site (or just think about building a dedicated mobile site). It’s not incredibly difficult to do, and many CMS’s, like WordPress, will take care of it for you, but you need to make sure it’s done. Contract out a front-end dev if you must, but don’t let this issue damage your search rankings.
Your Site is Unusable:
Sometimes, no matter how nice your site looks to you, it’s a frustrating snarl for visitors. Load time is the single biggest issue in this section. Slow-loading websites are anathema to modern, speed-oriented visitors. Take more than a couple seconds to get every element up or, god forbid, actually present a loading screen, and you’ll have visitors fleeing the site before they even see your content.
Don’t let this happen. First step: make sure you’ve got a good server subscription. Most mainstream services like Rackspace or Hostgator have excellent uptime percentages, but smaller players might not.
Second, optimize for speed at an on-page level. Some elements load nicely, others don’t. Big flash animations or ungainly CSS can bring loads down to a crawl. Another cardinal sin: oversize pictures. Sure, it’s nice to have super-high res, and they seem to load in at the right size anyway, but don’t be fooled.
Tell your site to load a giant image and it will, it’ll even present it to the customer at an appropriate size, but if the original uploaded image is a 2000 x 4000 pixel monster, it’s going to have to do one heck of a lot of work to cut it down to size. Skip this fuss by uploading adequate, but sanely sized photos.
Your Site is Hideous:
No nice way to put this one. As important as it is to make sure that Google bots can reach your site, it’s even more important to make sure that the human users who follow don’t have a miserable experience.
There are a few simple laws to follow here. First, pay attention to the elements you’ve placed on your site. Some are just elements to outright avoid – for example, animations should be used incredibly sparingly and probably not at all; autoplay video is bad, bad, bad; finally, no matter how many times you’ve seen big sites get away with those “subscribe now” popups, they’re still hated. Don’t use them unless you’ve already got a large, friendly user base.
But even after this, there’s a subjective element to web design. Even if your site is usable, you still need to make it attractive. For example, Times New Roman might look like a perfectly reasonable font for an awful lot of site owners, but for discerning visitors, it’s a massive red flag that they’re dealing with an amateur. Find a good UI designer, or at least read up on prevailing design theories.
In Summary:
An awful lot of webmasters and site owners have a tendency to think a year down the line. They’ll worry about customer acquisition and retention, or even things like major partnerships or spendy campaigns. But in truth, most aren’t ready for that.
You have to crawl before you run, and the steps laid out are intended to get your site started off correctly. This focus on basic user experience and SEO is a combination that you can build quality content upon. Once that’s set, then you’re ready to start getting a bit more ambitious.


 About the Author:
About the Author:
















Great post,Awesome! I didn’t know that the time of the posting could be a so critical reaching factor. Thanks for teaching us.
Welcome here and thanks for liking our article. Stay with us to get more like this…
Much informative, Specially about mobile traffic. recently i reviewed my website as stunned to see more than 30% increase in mobile viewers as compared to last year.
So proper site optimization for mobile/android is must to have thing for website of blog. thanks for guidance.
Welcome here and thanks for liking our article. Stay with us to get more like this…
Thank you for sharing useful information. It help me lot.
Thanks for liking our article. Stay with us to get more like this…
Hey
Thank you for sharing this knowledgeable stuff with us.
I want to make my website as mobile friendly!! Can you tell me how to do that??
Welcome here and thanks for liking our article. Just try to optimize view and speed. Thats it what a mobile need.
Building a website needs alot energy,time, and money. There is no shortcut. But we keep trying, we’ll see the results later.
Welcome here and thanks for liking our article and sharing your thoughts. Stay with us to get more like this…
chakwal, great article for us. carry on and writing more and more useful things. Thanks!
Welcome here and thanks for liking our article.
I really enjoyed reading your blog, you have lots of great content. I look forward to reading more posts from you. Thanks for the post.
Welcome here and thanks for liking our article. Stay with us to get more like this…
If You Are Working On Something That You Really Care About, You Don’t Have To Be Pushed. Keep posting.
Welcome here and thanks for reading our article and sharing your view. This will be very helpful to us to let us motivate to provide you more awesome and valuable content from a different mind. Thanks for reading this article.