You Are Viewing Posts Under Category: CSS Codes
Design A Simple Hamburger To Cross Animation Menu Icon Using CSS
| November 19th, 2023 | 0 Comments | CSS Codes / HTML-CSS-PHP-JavaScriptThis code creates a hamburger-to-cross animation in CSS. The HTML sets up a navigation button, while the CSS styles the button and defines the animation properties. The JavaScript adds interactivity, toggling the ‘opened’ class on the button click, triggering the animation. Useful for enhancing ...
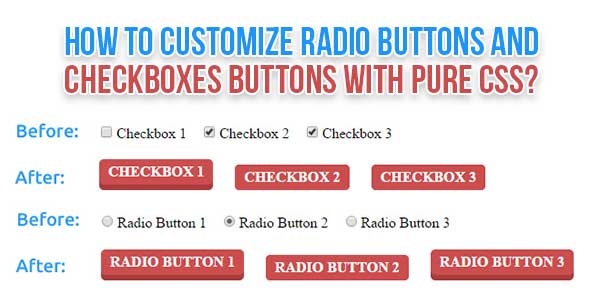
How To Customize Radio Buttons And Checkboxe Buttons With Pure CSS?
| August 18th, 2023 | 0 Comments | CSS Codes / HTML Codes / HTML-CSS-PHP-JavaScriptThere are so many tutorials on the internet which help you to create custom checkboxes and radio buttons, but almost all of them use JavaScript or jQuery, which is totally redundant nowadays. If you want to give radio buttons and checkboxes a custom style but only want to use HTML and CSS (so no Jav...
Stylish Multiple CSS3 Checkbox Styles Design CSS Code
| April 18th, 2023 | 0 Comments | CSS Codes / HTML-CSS-PHP-JavaScriptThis CSS code snippet comes with nine interactive checkbox-style examples. Basically, it has three concepts containing three variants of each. These concepts include slide, rounded and squared checkboxes. These styles can be applied to the HTML input type radio and checkbox. This CSS checkbox pack i...
Breaking News Vertical Animated Ticker Using Pure HTML-CSS
| March 13th, 2023 | 2 Comments | CSS Codes / HTML-CSS-PHP-JavaScriptThis lightweight CSS3 code snippet helps you to create a breaking news ticker in your HTML web project. It creates a stylish news ticker and scrolls text vertically after a certain delay time. You can use this news ticker to display headlines of the latest news, posts, or products on a webpage. You ...
Dot Printer Style Nutrition Facts Receipt Template Design In Pure HTML/CSS
| March 11th, 2023 | 0 Comments | CSS Codes / HTML-CSS-PHP-JavaScriptHere is a CSS snippet that you can use to display an HTML table to look like a Nutrition Facts Label that can be found on packaged foods and beverages. There are many code snippets available online or on many other blogs and websites, but everyone cannot optimize your blog or website, so you need [&...
How To Add Pure CSS3 Responsive HTML Table Example?
| March 10th, 2023 | 0 Comments | CSS Codes / HTML-CSS-PHP-JavaScriptA table is a nice way to display large and complex data in a structured way. But often tables on websites are large and don’t look good on smaller screens (mobile, tablet). Luckily there are a few ways how you can improve your table’s appearance and make them responsive with just CSS code. There...










