
There are so many tutorials on the internet which help you to create custom checkboxes and radio buttons, but almost all of them use JavaScript or jQuery, which is totally redundant nowadays. If you want to give radio buttons and checkboxes a custom style but only want to use HTML and CSS (so no JavaScript or jQuery), then this is the perfect tutorial for you. Do you want to use sprite images instead of CSS? Check out the following tutorial: Customize radio buttons and checkboxes with CSS sprites.
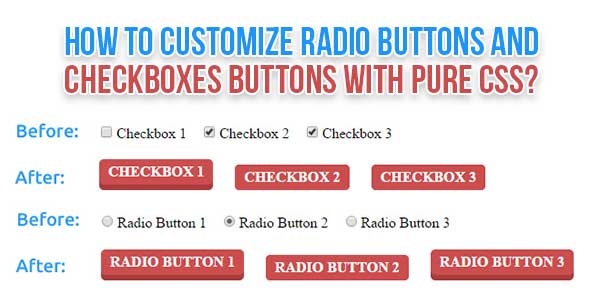
With this technique you will create radio buttons and checkboxes using the form input elements. The inputs will be hidden via CSS and, by adding labels and making these labels clickable, you can select or de-select the checkboxes or switch between radio buttons.
There are many code snippets available online or on many other blogs and websites, but everyone cannot optimize your blog or website, so you need some optimized code snippets. So now checkout out the code snippet for your blog and website that will give you all features for your desired code. Now grab the ready-to-use code and paste it where you want.
Features:
- Light Weight.
- Pure CSS.
- Cross Browser.
- No External Files.
- Fully Customizable.
- Responsive.
How To Customize Radio Buttons And Checkboxe Buttons With Pure CSS?
Here is the complete code to recognize speech using JavaScript code. There are a few easy and understandable steps to achieve your desired functionality that we are gonna share below. Follow each step perfectly.
HTML:
Radio Buttons HTML: <input type="radio" id="radio-btn-1" name="radio-btns"> <label for="radio-btn-1" class="btn">Radio Button 1</label> <input type="radio" id="radio-btn-2" name="radio-btns"> <label for="radio-btn-2" class="btn">Radio Button 2</label> <input type="radio" id="radio-btn-3" name="radio-btns"> <label for="radio-btn-3" class="btn">Radio Button 3</label> Checkboxes HTML: <input type="checkbox" id="checkbox-btn-1" name="checkbox-btns"> <label for="checkbox-btn-1" class="btn">Checkbox 1</label> <input type="checkbox" id="checkbox-btn-2" name="checkbox-btns"> <label for="checkbox-btn-2" class="btn">Checkbox 2</label> <input type="checkbox" id="checkbox-btn-3" name="checkbox-btns"> <label for="checkbox-btn-3" class="btn">Checkbox 3</label>
CSS:
<style type="text/css">
input[type=radio]{display:none;}
input[type=radio] + label.btn{
padding: 5px 10px;
margin: 5px 10px;
display: inline-block;
text-transform: uppercase;
font-weight: 700;
outline: none;
position: relative;
-webkit-transition: all 0.3s;
-moz-transition: all 0.3s;
transition: all 0.3s;
background: #cb4e4e;
color: #fff;
box-shadow: 0 6px #ab3c3c;
-webkit-transition: none;
-moz-transition: none;
transition: none;
border: none;
border-radius: 5px;
cursor: pointer;
}
input[type=radio] + label.btn:hover{
box-shadow: 0 4px #ab3c3c;
top: 2px;
}
input[type=radio]:checked + label.btn{
box-shadow: 0 0 #ab3c3c;
top: 6px;
}
input[type=checkbox]{display:none;}
input[type=checkbox] + label.btn{
padding: 5px 10px;
margin: 5px 10px;
display: inline-block;
text-transform: uppercase;
font-weight: 700;
outline: none;
position: relative;
-webkit-transition: all 0.3s;
-moz-transition: all 0.3s;
transition: all 0.3s;
background: #cb4e4e;
color: #fff;
box-shadow: 0 6px #ab3c3c;
-webkit-transition: none;
-moz-transition: none;
transition: none;
border: none;
border-radius: 5px;
cursor: pointer;
}
input[type=checkbox] + label.btn:hover{
box-shadow: 0 4px #ab3c3c;
top: 2px;
}
input[type=checkbox]:checked + label.btn{
box-shadow: 0 0 #ab3c3c;
top: 6px;
}
</style>When we execute the above code in the browser, it shows up like this in the browser. It allows you to access your microphone to speak something.
Customization:
No need to customize it. Just copy-paste. Rest edit the code as per comments and need.
Troubleshooting the Errors:
Do it with concentration and patience. Check your all steps again and all codes or scripts. If you find any error you can contact us anytime via comment or better via email, We are always here to help you.
Final Words:
That’s all we have. We hope that you liked this article. If you have any problem with this code in your template then feel free to contact us with a full explanation of your problem. We will reply to you as time allows us If you have any doubts or problems please comment below. We are happy to help you! If you liked this article, Don’t forget to share this with your friends so they can also take benefit from it and leave.


















Be the first to write a comment.