You Are Viewing Posts Under Category: CSS Codes

Pure CSS Animated Vertical Multi-Level Dropdown Menu
| February 22nd, 2023 | 0 Comments | CSS Codes / HTML-CSS-PHP-JavaScriptA CSS dropdown menu is an effective solution for enhancing the UI and UX of an app or website. A drop-down menu is a sub-menu of a website or app’s main menu. It is used to showcase content buttons (links) for each parent menu item. Dropdown menus help users easily navigate an app or website [...
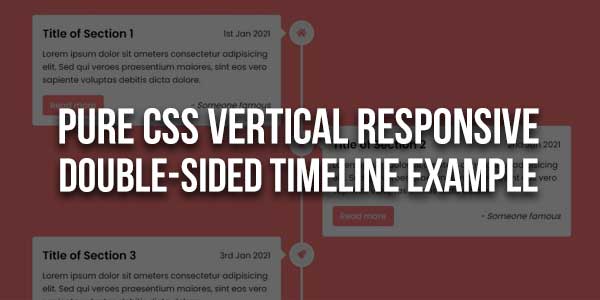
Pure CSS Vertical Responsive Double-Sided Timeline Example
| February 21st, 2023 | 2 Comments | CSS Codes / HTML-CSS-PHP-JavaScriptThis CSS-only snippet by Bruno Rodrigues is great when you want to have a timeline on your site and the best part is that this is mobile-friendly. Each timeline entry has an icon and a chat bubble-like thing for the content. There are many code snippets available online or on many other blogs and we...
Pure CSS Expandable Card On-Hover With Neon Glow Effect
| February 18th, 2023 | 0 Comments | CSS Codes / HTML-CSS-PHP-JavaScriptThis CSS code snippet helps you to create an expandable card with a neon glow effect. The card displays only the thumbnail in normal condition and shows details on the hover event. When the hover event is triggered, the thumbnail slides up with neon color glowing animation and the card expanded to d...
Skewed Inline DIV With Straight Background Image and Text Inside DIVs
| December 7th, 2022 | 0 Comments | CSS Codes / HTML-CSS-PHP-JavaScriptMore and more in web design, we find ourselves putting text on top of images. More often than not, this is a dangerous game. Images have dynamic color and lighting and text for the most part is one color. This is often a nightmare for readability and accessibility. Do you want to show multiple respo...
TikTok Style CSS Page Loader Animation With CSS3 Only
| November 12th, 2022 | 2 Comments | CSS Codes / HTML-CSS-PHP-JavaScriptWhen a visitor clicks on a link or button on your website, they expect to see some kind of feedback. But, if nothing happens, most will conclude that something is wrong. They’ll quickly navigate away before they realize your site has been processing their request. A loading animation can help ...Pure CSS Window Style Collapsible Tree Menu With Folder/File Icons
| September 9th, 2022 | 0 Comments | CSS Codes / HTML-CSS-PHP-JavaScriptA tree menu is a useful element to present hierarchical data in the visual interface of a website. It is most commonly used in file management systems to allow users to explore the folder and files. Basically, a simple tree-view navigation can be created using HTML nested lists. But in order to make...