
WooCommerce is a free ECommerce plugin for WordPress blog that will convert your WordPress blog into an online shopping store site. Now there are many theme available by WooCommerce staff or third parties to make your store stylish but if you want to make your own then it is more awesome.
So for them, who are designing their own WooCommerce theme need some different type of codes to make there theme stylish. You have seen o many online stores that they have a page where only category of that store are showing only. From there a user can select what he want to shop easily. You user can also select from the product categories widget from the sidebar but it will look more awesome if you will design a new page where you will able to see your stylish categories list to select.
Now to make that category page more stylish, you have to display big size categories but what if you have only title. But now you can get more from categories. So now by adding a WooCommerce categories loop codes from below, you will be able to pick every category Title, Link, Product Count In It, Thumbnail, Description and your desired custom text. You will be also able to pick only Parent category or all category with children too. YOu can also hide empty category that have no product in it. So now move below and garb your code now.
Table of Contents
How To Display WooCommerce Products Categories With Thumbnail & Description?
<!-- WooCommerce Products Parent Categories --> <ul class="products product_category"> <?php $prod_categories = get_terms( 'product_cat', array( 'orderby' => 'name', 'order' => 'ASC', 'hide_empty' => 1, // 1 for yes, 0 for no 'parent' => 0 // 1 for show child categories, 0 for show only parent category )); foreach( $prod_categories as $prod_cat ) : $cat_thumb_id = get_woocommerce_term_meta( $prod_cat->term_id, 'thumbnail_id', true ); $cat_thumb_url = wp_get_attachment_thumb_url( $cat_thumb_id ); $term_link = get_term_link( $prod_cat, 'product_cat' ); ?> <li id="product_category"> <img src="<?php echo $cat_thumb_url; ?>" alt="<?php echo $prod_cat->name; ?>"></img> <h3>Category</h3> <span class="star-rating"><?php echo $prod_cat->count; ?> Products</span> <span class="price"><?php echo $prod_cat->name; ?></span> <p><?php echo $prod_cat->description; ?></p> <a href="<?php echo $term_link; ?>" title="<?php echo $prod_cat->name; ?>" class="button">Shop Now</a> </li> <?php endforeach; wp_reset_query(); ?> </ul> <!-- WooCommerce Products Parent Categories -->
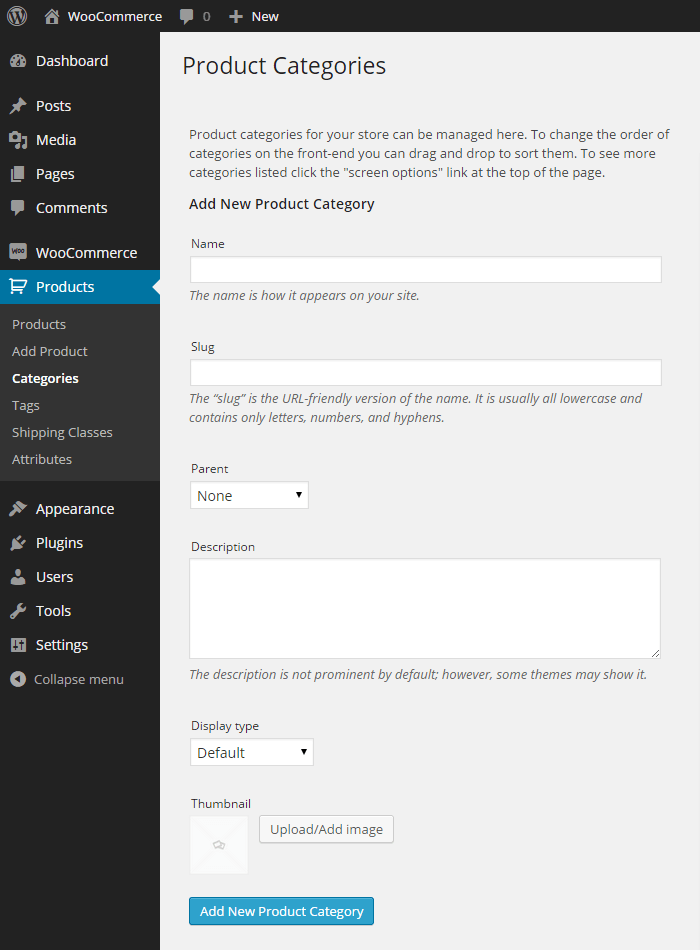
Now edit your WooCommerce Products Categories and add images and descriptiuon there to allow the codes to pick from there.
Customization:
You can select what you want to show in every category from Title, Link, Product Count In It, Thumbnail, Description, Custom Text and also can show only Parent category or Children with them too. All these can be customize in upper code.
Last Words:
This is what we have and shared in easy steps for newbies so that they can easily know how it works. Stay with us because we are going to share a whole guide step by step about WordPress and make it easy for you. If you liked it then share it and be with us to get next tutorial. If you have any problem then feel free to ask us. We will help you with what we can or have.














Be the first to write a comment.