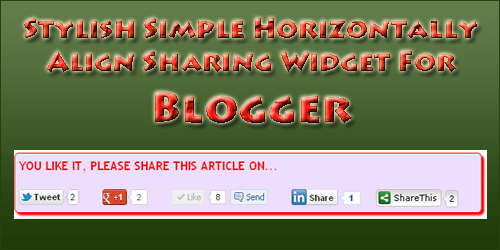
Today is the most important is to share your article to social network which is good for your website or help other people too, but if you manually share your article to social network it will garb an extra time and if your visitor want to share it it will experience the same problem too, so here is the simple but stylish sharing widget for you,the screen shoot is giving below so you can check what will happen.
Now its time to do it write now…
 |
| Demo |
Features:
1.) Facebook Like+Send Button With Counter.
2.) Tweet Button With Counter
3.) +1 Button With Counter.
4.) LinkedIn Button With Counter.
5.) Multiple Social Sharing Widget With Counter.
6.) Horizontally Aligned.
7.) Shaded Rounded Corner Box Packed.
8.) Just Visible On Full Post Page.
8.) Just Visible On Full Post Page.
How To Add In Blogspot?
1.) Go To Your www.blogger.com
2.) Open Your Desire Blog.
3.) Go To Edit HTML.
4.) Expand Widget Template.
5.) Then First Decide Where To Put This.
6.) Below The Post,Below The Header, In The Post Footer, Below The Post Footer. (Please Feel Free To Ask Where To Put This And How?)
7.) Then Paste The Below Code Just There.
8.) Save And Done.
8.) Save And Done.
<!– Sharing Widget –>
<b:if cond=’data:blog.pageType == "item"’>
<div style=’border: 1px solid #ff0000;padding: 5px; background:#eeddff; -moz-border-radius:6px; -webkit-border-radius:6px; box-shadow: 3px 3px 3px #ff0000; ‘>
<h2>You Like It, Please Share This Article On…</h2>
<div id=’fb-root’/>
<script>(function(d, s, id) {
var js, fjs = d.getElementsByTagName(s)[0];
if (d.getElementById(id)) {return;}
js = d.createElement(s); js.id = id;
js.src = "http://connect.facebook.net/en_US/all.js#xfbml=1";
fjs.parentNode.insertBefore(js, fjs);
}(document, 'script', 'facebook-jssdk'));
</script>
<script src=’http://apis.google.com/js/plusone.js’ type=’text/javascript’> {lang: 'en-US'} </script>
<script>!function(d,s,id){var js,fjs=d.getElementsByTagName(s)[0];if(!d.getElementById(id)){js=d.createElement(s);js.id=id;js.src="//platform.twitter.com/widgets.js";fjs.parentNode.insertBefore(js,fjs);}}(document,"script","twitter-wjs");</script>
<script src=’//platform.linkedin.com/in.js’ type=’text/javascript’/>
<script type=’text/javascript’>var switchTo5x=true;</script>
<script src=’http://w.sharethis.com/button/buttons.js’ type=’text/javascript’/>
<script type=’text/javascript’>stLight.options({publisher: "ur-1eb8bdf6-e076-1800-3912-92aa367cd8a9"}); </script>
<div class=’horizontal-social-buttons’ style=’padding:5px 0 5px; ‘>
<div style=’float:left;’>
<a class=’twitter-share-button’ data-count=’horizontal’ data-lang=’en’ data-related=” data-via=” expr:data-text=’data:post.title’ expr:data-url=’data:post.url’ href=’https://twitter.com/share’>Tweet</a>
</div>
<div style=’float:left’>
<g:plusone expr:href=’data:post.canonicalUrl’ size=’medium’/>
</div>
<div style=’float:left’>
<fb:like colorscheme=’light’ expr:href=’data:post.url’ font=” layout=’button_count’ send=’true’ show_faces=’false’/>
</div>
<div style=’float:left; margin-left:8px;’>
<script data-counter=’right’ type=’IN/Share’/>
</div>
<div style=’float:left; margin-left:13px;’>
<span class=’st_sharethis_hcount’ displayText=’ShareThis’/>
</div>
</div>
<div style=’clear: both;’/>
</div>
</b:if>
<!– Sharing Widget –>
<b:if cond=’data:blog.pageType == "item"’>
<div style=’border: 1px solid #ff0000;padding: 5px; background:#eeddff; -moz-border-radius:6px; -webkit-border-radius:6px; box-shadow: 3px 3px 3px #ff0000; ‘>
<h2>You Like It, Please Share This Article On…</h2>
<div id=’fb-root’/>
<script>(function(d, s, id) {
var js, fjs = d.getElementsByTagName(s)[0];
if (d.getElementById(id)) {return;}
js = d.createElement(s); js.id = id;
js.src = "http://connect.facebook.net/en_US/all.js#xfbml=1";
fjs.parentNode.insertBefore(js, fjs);
}(document, 'script', 'facebook-jssdk'));
</script>
<script src=’http://apis.google.com/js/plusone.js’ type=’text/javascript’> {lang: 'en-US'} </script>
<script>!function(d,s,id){var js,fjs=d.getElementsByTagName(s)[0];if(!d.getElementById(id)){js=d.createElement(s);js.id=id;js.src="//platform.twitter.com/widgets.js";fjs.parentNode.insertBefore(js,fjs);}}(document,"script","twitter-wjs");</script>
<script src=’//platform.linkedin.com/in.js’ type=’text/javascript’/>
<script type=’text/javascript’>var switchTo5x=true;</script>
<script src=’http://w.sharethis.com/button/buttons.js’ type=’text/javascript’/>
<script type=’text/javascript’>stLight.options({publisher: "ur-1eb8bdf6-e076-1800-3912-92aa367cd8a9"}); </script>
<div class=’horizontal-social-buttons’ style=’padding:5px 0 5px; ‘>
<div style=’float:left;’>
<a class=’twitter-share-button’ data-count=’horizontal’ data-lang=’en’ data-related=” data-via=” expr:data-text=’data:post.title’ expr:data-url=’data:post.url’ href=’https://twitter.com/share’>Tweet</a>
</div>
<div style=’float:left’>
<g:plusone expr:href=’data:post.canonicalUrl’ size=’medium’/>
</div>
<div style=’float:left’>
<fb:like colorscheme=’light’ expr:href=’data:post.url’ font=” layout=’button_count’ send=’true’ show_faces=’false’/>
</div>
<div style=’float:left; margin-left:8px;’>
<script data-counter=’right’ type=’IN/Share’/>
</div>
<div style=’float:left; margin-left:13px;’>
<span class=’st_sharethis_hcount’ displayText=’ShareThis’/>
</div>
</div>
<div style=’clear: both;’/>
</div>
</b:if>
<!– Sharing Widget –>
Customization:
1.) Nothing To Change.
2.) But If You Want To Change Box Color,Shade And Displaying Page, Feel Free To Contact Us.



















Good post: Short and simple.
Pradeep (Blogger Tricks Hut)
Thanks Bro.
Good post.I want to put it in the middle of post content.
Kidly suggest the code
Button Positioning:-
1.) To position the buttons at the top of post and below the post title , place the code above
< data:post.body/>
2.) To position the buttons at the bottom of post and before the post footer, place the code below
< data:post.body/>
3.) To position the buttons at the in footer box of post, place the code below
< div class=’post-footer-line post-footer-line-3’/>
4.) To position the buttons after the footer box of post, place the code below
< div class=’post-footer-line post-footer-line-2’/>
< div class=’post-footer-line post-footer-line-3’/>
< /div>
< /div>
5.) To Increase Distance Just Use < br /> Again And Again Before And After Of The Facebook Button Code.
Thanks a lot !!!
http://www.noncamerasmartphones.com
You Are Welcome…
awesome ..i was searching alot atlast got it…working great …
Visit My Blog
Thanks…
simply excellent…..
Thanks For Liking Our Widget, Be With Us To Get More…
great post bro that is what i really want 😛
thank you so much….
Welcome Here And Thanks For Liking Our Content, Be With Us To Get More Codes…