You Are Viewing Posts Under Category: CSS Codes

8 Stylish And Awesome CSS Image Overlay Effects
| July 9th, 2022 | 0 Comments | CSS Codes / HTML-CSS-PHP-JavaScriptThere are many CSS properties to beautify your images. In our other article, we have explained different image hovering effects with CSS. Overlaying effect is another way of making images attractive on your site. In this article, we will explore how to create a CSS overlay effect on hover for creati...
6 Stylish And Awesome Pure CSS Breadcrumbs Widgets
| July 8th, 2022 | 0 Comments | CSS Codes / HTML-CSS-PHP-JavaScriptInternal site structure is one of the important SEO factors that help Google and other search engines easily understand your site. Besides linking other pages on your site, adding breadcrumbs can help users to navigate to different sections. If you don’t know about breadcrumb, it is an additional ...
5 Stylish And Awesome Pure CSS Tooltip Widgets
| July 7th, 2022 | 0 Comments | CSS Codes / HTML-CSS-PHP-JavaScriptA tooltip is a popup that appears when the mouse hovers over a particular term or a help icon. On a mobile device appearance and disappearance of the tooltip are touch events or it can be completely deactivated. Tooltips can be used in many useful ways: Add an abbreviation, synonyms and acronyms. Sh...
Stylish Vertical Accordion Image Slider With Caption Using Pure CSS
| July 6th, 2022 | 0 Comments | CSS Codes / HTML-CSS-PHP-JavaScriptThere are many traditional image slideshow widgets to add sliders to your site. Unfortunately, this is nowhere nearer to modern slideshows offered by third-party providers or plugins. You can create beautiful-looking custom accordion-style sliders made purely with CSS. In this article, we will expla...
How To Create 3D Rotating Square Box Cube Using CSS3?
| June 17th, 2022 | 0 Comments | CSS Codes / HTML Codes / HTML-CSS-PHP-JavaScriptCSS is a beast, especially when you are in a learning phase, it is fun to practice different properties. CSS webkit animation properties are interesting to play around with for creating attractive animations for your site. This article will create a simple CSS rotating cube widget using keyframes. W...
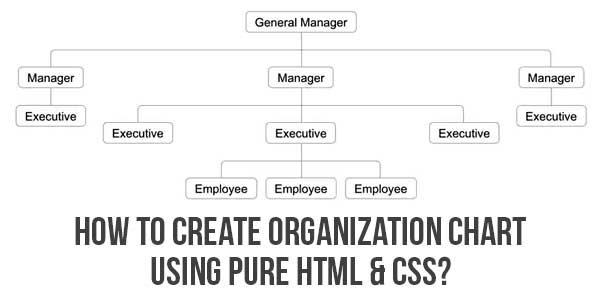
How To Create Organization Chart Using Pure HTML & CSS?
| June 11th, 2022 | 0 Comments | CSS Codes / HTML Codes / HTML-CSS-PHP-JavaScriptYou may have lot of requirement to display structured content in a HTML CSS. It could be an organization chart or a Sitemap of your site which you want to showcase to the users. Though no one does offer any default apps or elements so that you can easily add custom organization chart in web site ...










