You Are Viewing Posts Under Category: CSS Codes

Simple Way To Change The Color Of Radio Buttons
| August 28th, 2022 | 0 Comments | CSS Codes / HTML-CSS-PHP-JavaScriptA radio button is in the same situation as checkboxes on the web: no options for styling the native component, but the same strategy we used for checkboxes can be applied to radio buttons as well. Styling native radio input elements cross-browser is a bit more painful than it should be. Over the yea...
Android Style Toggle Switch Checkbox For Web In Pure CSS
| August 27th, 2022 | 0 Comments | CSS Codes / HTML-CSS-PHP-JavaScriptIf you are into web development you will for sure know what a “toggle switch” is. There’s almost no website or web application that is not using them nowadays. It’s a design element that provides the users with a way to choose between two different states. Commonly used in we...
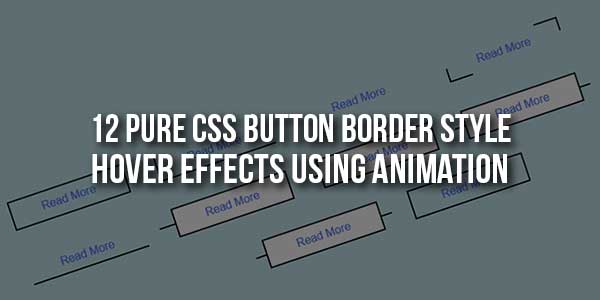
12 Pure CSS Button Border Style Hover Effects Using Animation
| August 1st, 2022 | 0 Comments | CSS Codes / HTML-CSS-PHP-JavaScriptAre you looking for cool Pure CSS button hover effects using Animation? If yes then you are in the right article. Here we are going to show you 12 unique stylish examples with source code. This set of fancy button effects looks good on all types of browsers and works on small as well as […]...
Pure CSS 3D Cover Flow Image Swiper Slider
| July 25th, 2022 | 0 Comments | CSS Codes / HTML-CSS-PHP-JavaScriptA 3D carousel is one of the most important components of a creative visual interface. It not only enhances the user experience but also attracts the user to stay longer on the page. There are many jQuery/JavaScript plugins to create a cover flow effect slider. But a general-purpose 3D coverflow imag...
3D Rotating Images Slideshow Using Pure HTML And CSS
| July 24th, 2022 | 0 Comments | CSS Codes / HTML-CSS-PHP-JavaScriptA 3D slideshow for images is the right option while creating a creative website design. It not only attracts the users but also provides a good user experience while viewing your important images. If you want to create such a 3D images slideshow using HTML and CSS, then this tutorial is for you. The...
How To Create A Simple Pure CSS Parallax Effect?
| July 11th, 2022 | 0 Comments | CSS Codes / HTML-CSS-PHP-JavaScriptThe parallax effect is one of the niftiest little tricks that you can use on your landing page to attract the attention of your visitors. CSS has matured a lot over the past few years, and this means that there’s a lot of flexibility as to how something should be done. Hacky tricks like background...