
There are many traditional image slideshow widgets to add sliders to your site. Unfortunately, this is nowhere nearer to modern slideshows offered by third-party providers or plugins. You can create beautiful-looking custom accordion-style sliders made purely with CSS. In this article, we will explain how to create and CSS accordion image slider on your custom website.
There are many code snippets available online or on many other blogs and websites but everyone is not able to optimize your blog or website so you need some optimized code snippets. So now checkout out the code snippet for your blog and website that will give you all features for your desired code. Now grab the ready-to-use code and paste it where you want.
Table of Contents
Features:
- Light Weight.
- Pure JavaScriptCode.
- Cross Browser.
- No External Files.
- Fully Customizable.
- Responsive.
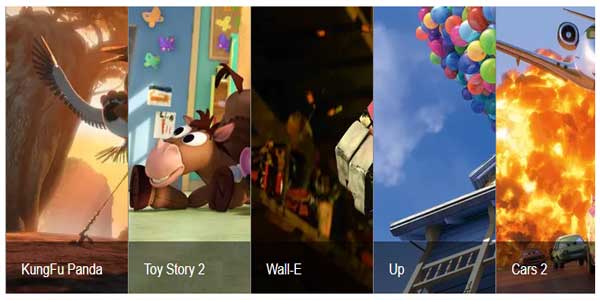
How To Create Stylish Vertical Accordion Image Slider With Caption Using Pure CSS?
There are a few easy and understandable steps to achieve your desired functionality that we are gonna share below. Follow each step perfectly.
Design 1:
CSS:
<style type="text/css">
.accordion_slider {
width: 805px; height: 320px;
overflow: hidden;
box-shadow: 0 0 10px 1px rgba(0, 0, 0, 0.35);
-webkit-box-shadow: 0 0 10px 1px rgba(0, 0, 0, 0.35);
-moz-box-shadow: 0 0 10px 1px rgba(0, 0, 0, 0.35);
}
.accordion_slider ul {
width: 2000px;
}
.accordion_slider li {
position: relative;
display: block;
width: 160px;
float: left;
border-left: 1px solid #888;
box-shadow: 0 0 25px 10px rgba(0, 0, 0, 0.5);
-webkit-box-shadow: 0 0 25px 10px rgba(0, 0, 0, 0.5);
-moz-box-shadow: 0 0 25px 10px rgba(0, 0, 0, 0.5);
transition: all 0.5s;
-webkit-transition: all 0.5s;
-moz-transition: all 0.5s;
}
.accordion_slider ul:hover li {width: 40px;}
.accordion_slider ul li:hover {width: 640px;}
.accordion_slider li img {
display: block;
max-width: 640px !important;
}
.image_box {
background: rgba(0, 0, 0, 0.5);
position: absolute;
left: 0; bottom: 0;
width: 640px;
}
.image_box a {
display: block;
color: #fff !important;
text-decoration: none;
text-align: left;
padding: 20px;
font-size: 16px;
}
</style>
HTML:
<div class="accordion_slider"> <ul> <li> <div class="image_box"> <a href="https://www.webnots.com/how-to-add-accordion-slider-in-free-weebly-site//">KungFu Panda</a> </div> <img src="https://img.webnots.com/2015/07/Image-1.jpg"/> </li> <li> <div class="image_box"> <a href="https://www.webnots.com/how-to-add-accordion-slider-in-free-weebly-site/">Toy Story 2</a> </div> <img src="https://img.webnots.com/2015/07/Image-2.jpg"/> </li> <li> <div class="image_box"> <a href="https://www.webnots.com/how-to-add-accordion-slider-in-free-weebly-site/">Wall-E</a> </div> <img src="https://img.webnots.com/2015/07/Image-3.jpg"/> </li> <li> <div class="image_box"> <a href="https://www.webnots.com/how-to-add-accordion-slider-in-free-weebly-site/">Up</a> </div> <img src="https://img.webnots.com/2015/07/Image-4.jpg"/> </li> <li> <div class="image_box"> <a href="https://www.webnots.com/how-to-add-accordion-slider-in-free-weebly-site/">Cars 2</a> </div> <img src="https://img.webnots.com/2015/07/Image-5.jpg"/> </li> </ul> </div>

Design 2:
CSS:
<h1>Design 2 </h1>
<style>
.accordion_slider1{
width:805px;
height:320px;
overflow:hidden;
box-shadow:0 0 10px 1px rgba(0,0,0,.35);
-webkit-box-shadow:0 0 10px 1px rgba(0,0,0,.35);
-moz-box-shadow:0 0 10px 1px rgba(0,0,0,.35)
}
.accordion_slider1 ul{
width:2000px
}
.accordion_slider1 li{
position:relative;
display:block;
width:160px;
float:left;
border-left:1px solid #888;
box-shadow:0 0 25px 10px rgba(0,0,0,.5);
-webkit-box-shadow:0 0 25px 10px rgba(0,0,0,.5);
-moz-box-shadow:0 0 25px 10px rgba(0,0,0,.5);
transition:.5s;
-webkit-transition:.5s;
-moz-transition:.5s
}
.accordion_slider1 ul:hover li{
width:40px
}
.accordion_slider1 ul li:hover{
width:640px
}
.accordion_slider1 li img{
max-width:640px!important;
display:block
}
.image_box1{
background:rgba(0,0,0,.5);
position:relative;
left:0;
bottom:0
}
.image_box1 a{
display:block;
color:#fff!important;
text-decoration:none;
text-align:left;
padding:20px;
font-size:16px
}
</style>
HTML:
<div class="accordion_slider1"> <ul> <li> <div class="image_box1"> <a href="https://www.webnots.com/add-accodian-slider-in-weebly/">KungFu Panda</a> </div> <img src="https://img.webnots.com/2015/07/Image-1.jpg" data-lazy-src="https://img.webnots.com/2015/07/Image-1.jpg"/> </li> <li> <div class="image_box1"> <a href="https://www.webnots.com/add-accodian-slider-in-weebly/">Toy Story 2</a> </div> <img src="https://img.webnots.com/2015/07/Image-2.jpg" data-lazy-src="https://img.webnots.com/2015/07/Image-2.jpg"/> </li> <li> <div class="image_box1"> <a href="https://www.webnots.com/add-accodian-slider-in-weebly/">Wall-E</a> </div> <img src="https://img.webnots.com/2015/07/Image-3.jpg" data-lazy-src="https://img.webnots.com/2015/07/Image-3.jpg"/> </li> <li> <div class="image_box1"> <a href="https://www.webnots.com/add-accodian-slider-in-weebly/">Up</a> </div> <img src="https://img.webnots.com/2015/07/Image-4.jpg" data-lazy-src="https://img.webnots.com/2015/07/Image-4.jpg"/> <li> <div class="image_box1"> <a href="https://www.webnots.com/add-accodian-slider-in-weebly/">Cars 2</a> </div> <img src="https://img.webnots.com/2015/07/Image-5.jpg" data-lazy-src="https://img.webnots.com/2015/07/Image-5.jpg"/> </li> </ul> </div>
Customization:
No need to customize it. Just copy-paste. Rest edit the code as per comments and need. Remember to add JavaScript after HTML code.
Troubleshooting the Errors:
Do it with concentration and patience. Check your all steps and again and all codes or scripts. If you find any error you can contact us anytime via comment or better via email, We are always here to help you.
Final Words:
That’s all we have. We hope that you liked this article. If you have any problem with this code in your template then feel free to contact us with a full explanation of your problem. We will reply to you as time allows us If you have any doubts or problems please comment below. We are happy to help you! If you liked this article, Don’t forget to share this with your friends so they can also take benefit from it and leave.














Be the first to write a comment.