
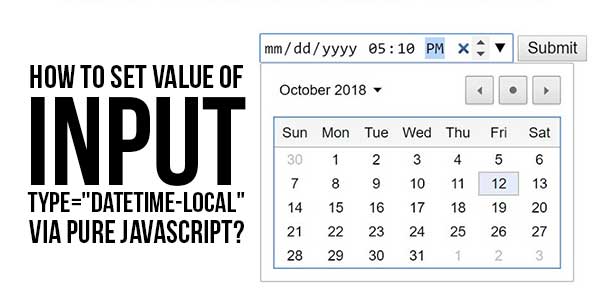
The <input> tag with a type="datetime-local" attribute creates an input field that accepts a date and time value which does not include the timezone (hence ‘local‘). The input element with a type attribute whose value is “datetime-local” represents a control for setting the element’s value to a string representing a local date and time (with no timezone information).
There are many code snippets available online or on many other blogs and websites but everyone is not able to optimize your blog or website so you need some optimized code snippet. So now checkout out the code snippet for your blog and website that will give you all features for your desired code. Now grab the ready to use code and paste it where you want.
See it in a Live Example Below:
Table of Contents
Features:
- Light Weight.
- Pure Vanilla JavaScript.
- Cross Browser.
- No External Files.
- Fully Customizable.
- Single Line Function.
How To Set Value Of Input type=”datetime-local” Via Pure JavaScript?
There are a few easy and understandable steps to achieve your desired functionality using pure Vanilla JavaScript that we are gonna share below. Follow each step perfectly.
JavaScript:
setInterval(function(){
let today = new Date();
today.setMinutes(today.getMinutes() - today.getTimezoneOffset());
document.getElementById('datePicker').value = today.toISOString().slice(0, -1);
}, 100);
//<input id="datePicker" type="datetime-local" />Customization:
No need to customize it. Just copy-paste. Rest edit the code as per comments and need.
Troubleshooting the Errors:
Do it with concentration and patience. Check your alls steps and again and all codes or scripts. If you find any error you can contact us anytime via comment or better via email, We are always here to help you.
Final Words:
That’s all we have. We hope that you liked this article. If you have any problem with this code in your template then feel free to contact us with a full explanation of your problem. We will reply to you as time allows us If you have any doubts and problems please comment below. We are happy to help you! If you liked this article, Don’t forget to share this with your friends so they can also take benefit from it and leave.













Be the first to write a comment.