
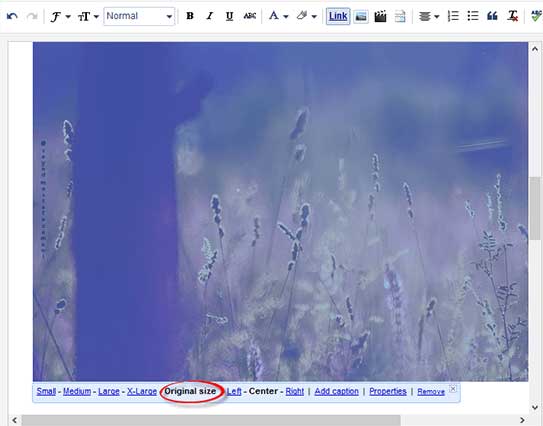
By Default when you will upload an image to Google Blogger then i will ask you about its size like shown in the below screen shoot. So it means that you will have the fix size of image that will go messed up when your size will go short in width so you have to make it responsive in the better way.
So now here we are gonna a little hint to make your all posts images responsive for any size of platform here perfectly. Just garb the below code and add it in your blogger and your all images will go perfect. You just have to make sure that you are no adding inline CSS to your images.

Table of Contents
Features:
1.) Pure CSS Added.
2.) No JQuery Added.
3.) No JavaScript Added.
4.) Simple And Fast Loading Code.
5.) Can Work With Any Browser.
How To Add In Blogspot?
1.) Go To Your www.blogger.com
2.) Open Your Desire “Blog”.
3.) Go To “Template”.
4.) Click “Edit HTML”.
5.) Now “Click” Within Code Box.
6.) Press [CTRL+F] To Search </head> Code.
7.) Now “Copy” The Below Code And “Paste” It Before </head> Code..
8.) Click “Save Template” And Done.
CSS:
<style>.post-body img {
max-width: 100%;
max-height: auto;
display: block;
margin: auto;
}</style>Customization:
1.) Edit Your CSS Options As Per Your Requirements. Rest Is Ok For General Us. If You Are Pro, Then You Can Do Any Thing.
Last Words:
That’s all we have. If you have any problem with this code in your blogger template then feel free to contact us with full explanation of your problem. We will reply you as time allow to us. Don’t forget to share this with your friends so they can also take benefit from it and leave your precious feedback in our comment form below. Happy blogging, See you in next article


















I want to ask a question. Is blogger or wordpress good for seo? Which one can you suggest. I want to create a new blog but cant decide for software. WordPress has many plugins for images and seo. But blogger not.
WordPress is simply the best for SEO. Thats it.
For a long time I have been waiting for this post and finally you made this. All series apply in my blog successfully without facing any problem, but only this post I am facing a little problem.
In this system I can be able to make my blog post page Image responsible. When I apply to Homepage thumbnail image for 480px media quarry, it’s work only for image size but not work image align center. I want to make 480 size media quarry image always center position. Please help me dear brother. If you help me, I’ll be grateful to you very much. Thank you..
Welcome here and thanks for reading our article and sharing your views. Please contact us for modification in your blog via contact form.