Now time to know about “How to add Adsense ads code in middle of the blog post”. Placing Adsense code may niche increase in revenue in between the blogger posts. This is an effective niche technique in boosting revenue for your blog. Using AdSense inside blog posts can have a very positive effect on your earnings but try to make the ad units blend in with the rest of the content when your picking the colors.I have more posts on how to add your Adsense Directly Below the Title of your posts as well as placing AdSense in your header section, i will have a link to those posts at the bottom of this one.I will also show you how to wrap your adsense unit in text so it fits nicely and blends with your posts.
Table of Contents
Why To DoThis?
Because by default Blogger, the blogging platform offered by Google, does not offer a way to break a post in the middle (or someplace else) so you can place an ad there. But, if you search the Net thorougly, you will find that quite a lot of webmasters have managed to put ads in that position and report a significant increase in profits. While I cannot as yet confirm a considerable increase in profits when ads are placed in the middle of posts, I´ll nevertheless explain in this post how to place Adsense in the middle of Blogger posts.
Placing AdSense ads should be done one the right way, otherwise your CTR could be very low, even below 0.50% which results in very low earnings. CTR means Click Through Rate or in other words, how many clicks you get from each 100 visitors that visit your website. CTR should be at least 1% which means, of each 100 visitors that come to your website, 1 of them will click an ad!You can raise your CTR a lot if you put AdSense in post (or in middle of content, depending if you are owning a blog or website).
Story Behind This:
I tried to increase my earning through ads and many other sources, but when i have a look on my blog, it was full on necessary things and have no place to show some ads, then i think as every blogger think that show the ads under the post title or below the post to increase earning and it’s also easy to edit all post at a time via editing template so when they want to change it, they can do it without editing there posts. So I did it and show my ads under post title as you can see here. But i want to increase real impression and click, then for that i have to add my ads code in the middle on my all blog post.
Then i start searching Google to get some tips but can’t get succeeded, after visiting many rubbish blogs that are saying that add your ads code in every post HTML, so my answer was them that i have about 500 post, Let i added ads code in the middle of all post then what to do if I cancelled my contract, again edit all post and loss my time also and then for new contract, add them again and then more time loss…Fully rubbish…What you think…???
Then some other guy’s are posting like add <!–adsence–> in every blog post and the add some javascript to replace blogger main post body code with there one and then add any ads code to template the the will automatically show them in the middle of the post, but again, I And also you didn’t want to replace and official code for this kind of rubbish trick…
Here is an idea to get solution for this, even to edit all of my post at a single time or everytime then free for and changing, no problem to be cancelled for any contract and contracting again with new one. I Have saved my time via this code that is priceless especially for bloggers.
If you are a web-coder then you must heard about inner.HTML, Yes, That is the solution for this huge problem, just a one line of code below your template and one line code in your every blog post only one time that is line break. Now if you want to change the ads, just edit your Template code, don’t need to customize or edit blog post code every time, No ads then also no problem because it will also disappear if there is no code in blog post.
↑↑↑↑↑↑↑↑↑ Live DEMO ↑↑↑↑↑↑↑↑↑
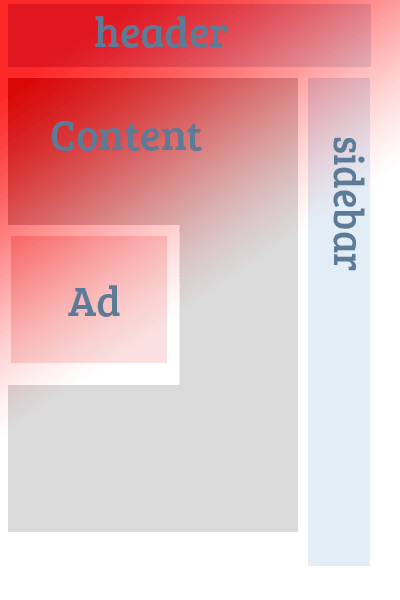
Web-Page Heat Map:
As you can see best position is very top left and in middle of content. First what user see is usually very left part of header. While reading content, visitor is looking for informations and that’s why ad in middle of post can raise CTR since visitor pay fully attention to it. Anyways, you should test and try different type of ads and placings because for different types of people and websites works different ad sizes and placements. Many of you will be familiar with the famous Google AdSense heat map which shows the areas of your website or blog where you should place advertising in order to maximize your profits. Oddly enough, there is no mention of a placement in the middle of your posts. So here is the screenshoot of google webpage checker heatmap that where is the more impression left by the visitor.
Features:
1.) Just To Add Line Break In Your All Blog Post.
2.) You Can Add Or Change Ads Code Via Template.
3.) Changing Will Effect On All Blog Post Within Seconds…
4.) You Can Also Add Any Text, Image, HTML, JavaScript Code Via This.
5.) It Will Insert Your Data Or Ads Code In Blog Post.
6.) Quick To Load And Easy To Add.
7.) Increase Your Earning.
8.) New Place For Adsense Placement.
9.) No Plugins Needed Like WordPress.
10.) You Can Also Add Google Adsense Or Any Third Part Ads Codes.
11.) You Can Also Customize Ads DIV In The Middle Of Post Via Template.
12.) No Need To Edit Your Post Again For Any Purpose.
13.) Short Code.
14.) Any Version JQuery Needed.
15.) Will Not Effect Your Post Loading.
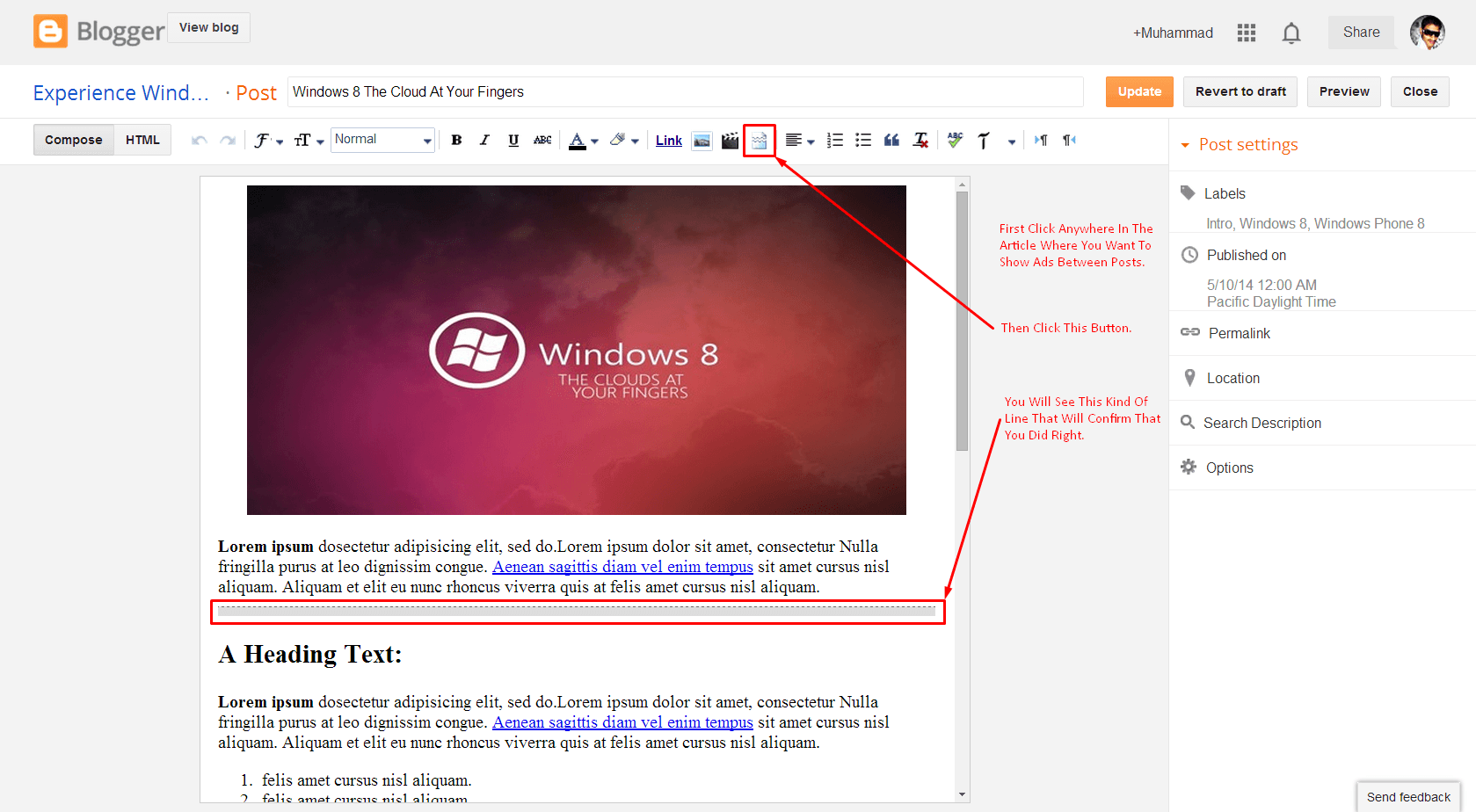
How To Add Space In All Blogger Posts?
 |
| Click To View Large |
How To Add One Time Code In Blogger Template?
1.) Go To Your www.blogger.com
2.) Open Your Desire “Blog“.
3.) Go To “Template“.
4.) Click “Edit HTML“.
5.) Now Scroll To (Find) “</body>” Tag.
6.) Now Copy The Below Code And Paste It Before The Above Tag.
7.) Click Save Template, Now You Are Done.
<b:if cond='data:blog.pageType == "item"'>
<script src='https://ajax.googleapis.com/ajax/libs/jquery/1/jquery.min.js' type='text/javascript'/>
<script type='text/javascript'>
$(document).ready(function(){$('a[name="more"]').before($('#exe_middle_ads').html());$('#exe_middle_ads').html('');});
</script>
<div style='display:none;'>
<div id='exe_middle_ads'>
<br/>
<center>
Encoded Add Code Here
</center>
</div>
</div>
</b:if>
8.) Now Open Your Previous Post Or Create New Post.
9.) Add Line Break If You Not Added It Previously.
10.) Published And Update.
Customization:
1.) Remove Red Line If You Have JQuery In Your Blog Already.
2.) Then Encode Your Ad Code Using HTML Encoder.
3.) Just Replace Encoded Add Code Here With Your Encoded Ads HTML Code.
4.) Save And Done, Feel Free To Ask More…
















It makes sense that Ads in the middle will have a higher CTR but do you think that this could deter more users from reading the blog?
Now It’s Upto You, Your Ads Should Be Related To Your Article So The Visitor Will Be More Happy To See More Related Links…
I guess it depends on the ads and the size and placement. Either way, it can’t hurt to know HOW to do it.
@Jerry
You Are Also Right, I Thing You Should Use “Text Ads” Here Because It Will Help Your Visitor And Also Increase Your Revenue.
Have you found that this has helped your website?
Can You Explain Yourself…???
Hey but i am not able to add adsense ads in this code, do you know why ?
Remove This Types Of Codes “<–“
And Add Again, Thanks For Visiting…
Hi, In the end of your post there are to separate boxes.1st adsense ad and 2nd FB like box how you make 2 separated box.plz tell me how to make this!
Thanks in Advance
I Did Not HAve, Can I See The Live DEMO Or ScreenShoot….
Thank you so much for taking the time to share this exciting information. But, I would be grateful to you if you could provide some more details about heat map issue.
Welcome Here And Thanks For Visiting Us, Be With Us To Get More About HeatMaps…
This is surely a great way to earn some more revenue money.
Welcome Here And Thanks For Using Our Code. Be With Us To Get More Tricks…
Thats what I was looking for many days..There are many tutorials for google adsense but not for any 3rd party codes. Thanks bro.,
CLICK HERE TO KNOW: How to use external storage to expand unexpandable Android phones
Thanks For Visiting And Liking. You Can Freely Add Any Media Ads In Middle Of All Your Post Via One Click. Be With Us To Get More…
best site in the world.. You Rock Hassan Bro.. i need a help.. due to hummingbird update in google my traffic went from 3000 to 750~900 visitor per day.. it happened in september 3rd or 4th and it higly demotivated me to keep running my blog.. i thought this will fix soon but still no result and not found any solution.. pls investigate this and give us remedy.. thank you.. btw can u also start writing tutorials on wordpress.. i m supposing to use it but lookin difficult.. i havnt seen any edit html option in that.. even dont know to upload customized template.. sorry i wrote so much and already know u will reply me asap..
thanks for caring so much for each and every visitor.
Welcome Here And Thanks For Commenting And Liking My Blog. Sure, I Will Check Your Blog So Send Me An EMail To (admin@exeideas.tk) ) Or (support@exeideas.com) With Your Blog URL And Some Description About Your Blog. I Will Reply You There…
May i know which publisher program u using beside infolinks,and yahoobing also tell me which 1 is the best.. i m looking for a publisher site which pay per click and allow copyright material..
thank you
We Are Using Qadabra Ads Besides These. Currently Its Paying Us Better Than The Rest. Personally I Recommend This To Use…
Read Out: Qadabra: A Best Way To Monetize Your Blog With Good Revenue
thanks bro.. does it not show more than 2 ads per page? coz i see only 2ads but i placed 4 ads
oops.. sorry.. all ads is working fine now.
Welcome To Use This Code…
Work like a charm
Welcome Here And Thanks For Using It And Leaving Your Feedback…
hi
i have a doubt, i added code in template, but how to add line break in post? give me reply
Article Updated. Have A Look On ScreenShoot…
ohhh wow very very nice article and my ads now showing in the middle of the blogger must. Hurrah
Welcome here and nice to hear that its working for you. Stay with us to get more like this…
assalamu alaykum
thanks mohammad bhai
great work This is surely a great way to earn some more revenue money.
Welcome here and thanks for reading our article and sharing your view.