Now here’s a simple tutorial on HShow/Hide Open/Close DIV On Click Widget. This is very simple code and only contain CSS so it is quick ti load and works with every browsers and every system.. Many people want this widget so that they can save there space on website or blog to show there widget on user demand because many visitor did not want everything so if some one needs any thing they just read the title and open if he desire. So without any more preface here we proceed to that widget code.
Features:
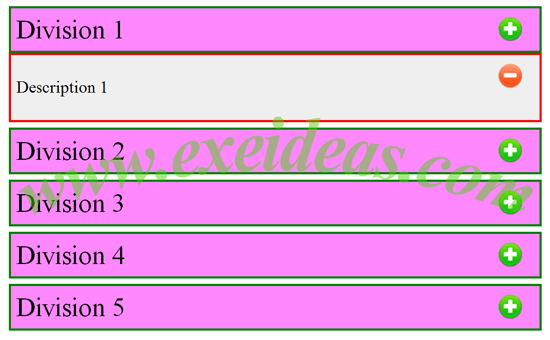
1.) This DIV Will Open On Mouse Click Over The Image And Close On Other Image That Will Appear In The Corner Of DIV.
2.) You Can Add More CSS To Make You DIV Stylish And Awesome.
3.) You Can Add Unlimited DIV.
4.) You Can Open All DIV At Same Time And Also Close All At Same Time.
5.) Easy To Install And Quick To Load.
6.) You Can Add Text, HTML Code, JavaScript Code, Video, Pic And Anything .
7.) This Contain Only CSS So It Is Quick To Load.
8.) Supported Browsers (IE (All), Chrome And FireFox, Safari And Opera And All CSS Supported.)
9.) The Open And Close Image Will Change As Required.
10.) Simply Fast And Awesome.

1.) Go To Your www.blogger.com
2.) Open Your Desire Blog.
3.) Go To Layout.
4.) Click “Add A Gadget” Where You Want To Add It.
5.) Now Scroll To “HTML-JAVASCRIPT”
6.) Click “+” Icon To Add It.
7.) Now Copy The Below Code And Paste It To There.
8.) Leave The Title Empty.
9.) Click Save, Now You Are Done.
How To Add In Website?
1.) Just Go To Your HTML File.
2.) Now Copy The Below Code And Paste It Between <body> </body>.
3.) Save It, Now You Are Done.
<!-- This Is A CopyRight Code.It Is Free To Use But With HTML Design Code.If AnyOne Found To Be Changing This Code Should Be Under Legal Action.Copyright By EXEIdeas International (2010-Today), All Right Reserved. --><style type="text/css">.desc { display: none; padding: 5px; border: solid red 2px; background-color:#efefef; }.select {border: 2px solid green; background-color:#FF88FF; padding:5px; margin-top:5px; font-size:25px;}.select img {float:right; margin: 3px 10px 5px 5px;}</style><div class="select">Division 1<img src="https://lh6.googleusercontent.com/-KHuovUcXCB0/T9P30NeOhyI/AAAAAAAACbI/Yt8JvRP8s6g/s24/plus.png" onmouseup="document.getElementById('div1').style.display='block'" ></div><div id="div1" class="desc"><img src="https://lh6.googleusercontent.com/-wbz6cuxM6Tw/T9P30GA6azI/AAAAAAAACbM/O1eECuA2J7o/s24/minus.png" onmouseup="document.getElementById('div1').style.display='none'" style="float:right; margin: 3px 10px 5px 5px;" ><p>Description 1</p></div><div class="select">Division 2<img src="https://lh6.googleusercontent.com/-KHuovUcXCB0/T9P30NeOhyI/AAAAAAAACbI/Yt8JvRP8s6g/s24/plus.png" onmouseup="document.getElementById('div2').style.display='block'" ></div><div id="div2" class="desc"><img src="https://lh6.googleusercontent.com/-wbz6cuxM6Tw/T9P30GA6azI/AAAAAAAACbM/O1eECuA2J7o/s24/minus.png" onmouseup="document.getElementById('div2').style.display='none'" style="float:right; margin: 3px 10px 5px 5px;" ><p>Description 2</p></div><div class="select">Division 3<img src="https://lh6.googleusercontent.com/-KHuovUcXCB0/T9P30NeOhyI/AAAAAAAACbI/Yt8JvRP8s6g/s24/plus.png" onmouseup="document.getElementById('div3').style.display='block'" ></div><div id="div3" class="desc"><img src="https://lh6.googleusercontent.com/-wbz6cuxM6Tw/T9P30GA6azI/AAAAAAAACbM/O1eECuA2J7o/s24/minus.png" onmouseup="document.getElementById('div3').style.display='none'" style="float:right; margin: 3px 10px 5px 5px;" ><p>Description 3</p></div><div class="select">Division 4<img src="https://lh6.googleusercontent.com/-KHuovUcXCB0/T9P30NeOhyI/AAAAAAAACbI/Yt8JvRP8s6g/s24/plus.png" onmouseup="document.getElementById('div4').style.display='block'" ></div><div id="div4" class="desc"><img src="https://lh6.googleusercontent.com/-wbz6cuxM6Tw/T9P30GA6azI/AAAAAAAACbM/O1eECuA2J7o/s24/minus.png" onmouseup="document.getElementById('div4').style.display='none'" style="float:right; margin: 3px 10px 5px 5px;" ><p>Description 4</p></div><div class="select">Division 5<img src="https://lh6.googleusercontent.com/-KHuovUcXCB0/T9P30NeOhyI/AAAAAAAACbI/Yt8JvRP8s6g/s24/plus.png" onmouseup="document.getElementById('div5').style.display='block'" ></div><div id="div5" class="desc"><img src="https://lh6.googleusercontent.com/-wbz6cuxM6Tw/T9P30GA6azI/AAAAAAAACbM/O1eECuA2J7o/s24/minus.png" onmouseup="document.getElementById('div5').style.display='none'" style="float:right; margin: 3px 10px 5px 5px;" ><p>Description 5</p></div><!-- This Is A CopyRight Code.It Is Free To Use But With HTML Design Code.If AnyOne Found To Be Changing This Code Should Be Under Legal Action.Copyright By EXEIdeas International (2010-Today), All Right Reserved.-->
Customization:
1.) Change The Orange Text With Your DIV CSS.
2.) Change The Red Text With Your DIV Titles.
3.) Change The Blue Text Your DIV Content Like Text, HTML Code, JavaScript Code, Video, Pic And Anything You Want To Show Here.
4.) If You Want To Add More DIV, Please Feel Free To Ask.















Thank you, its awesome, was searching high and low for it to use in a newsletter!
All I get is CSS3 stuff and this is so simple yet it works!
Ellina
You Are Welcome To Visit Us…
Thanks for Mail Dude,
You Are Simply Awesome….
Welcome Here And Thanks For Liking Our Services…
Check Out Our New Template: Gray-Mania: A Free Pro-Blogger Template
Asalamu Alaikaum,
Dear MUHAMMAD HASSAN
So Many Thank brotehr i was Looking For this it solve my issue
Thank u so much
i need some help in php can u please help me (shahbazahmedbhattii@gmail.com)
Welcome Here And Thanks For Liking. You Can Ask Anything In HTML-CSS But I Am Not Pro In PHP etc Too…