
Brace yourselves, friends, because mobile web browsing has officially gained the upper hand! As technology upgrades, the ways we engage with the world around us shift, often leaning toward convenience and speed.
Table of Contents
The Rise Of Mobile Web Browsing:
In recent times, there’s been a significant hike in the number of mobile users across the world. This increase means more people are readily surfing the internet using their smartphones. A few enlightening stats to prove the point:
– About 52% of worldwide online traffic was generated through mobile phones in 2018, a jump from just 0.7% in 2009.
– Mobile devices, excluding tablets, generated 50.81% of global website traffic consistently since the beginning of 2017.
These are some staggering numbers, right?
Importance And Benefits Of Mobile-Friendly Designs:
Given the rise in mobile web browsing, a mobile-friendly website design is no longer an option but a necessity. Mobile-friendly designs bring a flurry of benefits such as improved user experience, increased average time on the site, faster web speed, and boosted SEO rankings. Also, rest assured that your adorable stock photos are going to shine brighter on a responsive platform, making your content even more appealing. Stay tuned as we delve deeper into the latest innovations that have been revolutionizing the mobile web design landscape.
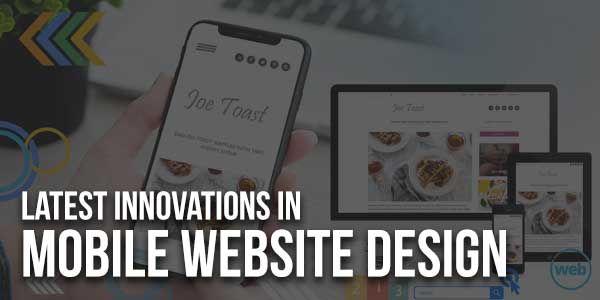
Understanding Mobile Website Design:
At its most basic level, mobile website design comprises techniques and practices tailored towards optimizing websites for the smaller screens and unique user behaviors of mobile devices. Now, let’s discuss the fundamental tenets of this exciting domain:
– **Responsive design**: This involves designing a website to display perfectly, regardless of the device or screen size being used.
– **Touch-friendly**: To accommodate the mobile user’s touch-based navigation, mobile sites should have big, easy-to-tap buttons and menu items.
– **Optimized performance**: A slow site is a big no-no! Speedy load times optimize user experience and improve search engine rankings.
– **Easy navigation**: Navigating a mobile site should always be straightforward with a clear and simple layout.
The Evolution Of Mobile Website Design Over The Years:
Mobile website design persists as an evolving discipline. From the early days of “m-dot” websites (standalone sites specifically for mobile users) to today’s supersonic, responsive designs, the field has matured significantly. With the advent of responsive design, the need for separate sites has dwindled as designers now create singular, flexible websites that adapt to different screen sizes. The aim? Create an unfailing user experience, irrespective of the device.
The Concept Of Responsive Design:
First and foremost, let’s break down the concept of responsive design, as it’s a core pillar of modern web design.
Explanation Of Responsive Design:
Responsive design is a fascinating approach in the world of web design. Its primary aim is to create web pages that automatically adjust or “respond” to the device being used. Regardless of whether you’re maneuvering on a desktop, tablet, or mobile phone, responsive design ensures optimized interactions and viewing, with minimal panning, zooming, or scrolling. Essentially, it’s all about enhancing user experience by making your web content as flexible as possible.
Why Responsive Design Matters In Mobile Website Design:
Now, you might ask, “Why is responsive design so significant in mobile website design?” Well, here are several reasons:
• User-centric: It grants a seamless, user-driven experience by providing fluid grid systems and adaptable images.
• Future-proof: It’s designed with the future in mind, considering the constant influx of new devices with varying screen sizes and resolutions.
• SEO-friendly: Google and other search engines favor mobile-friendly, responsive designs, which can be a boon for your website’s search visibility.
In a nutshell, responsive design is the backbone of a mobile-friendly website design, standing tall in the arena of web design innovations.

Take A Look At Latest Innovations In Mobile Website Design:
Mobile website design has seen numerous breakthroughs recently that significantly impact the user experience. These advancements have the power to revamp the way we perceive and interact with websites on our mobile devices. Let’s take a look at the most recent innovations in the field.
Detailed Analysis Of The Most Recent Innovations:
– **Responsive Design:** A key trend in mobile web design is the shift to responsive design. This approach automatically adjusts the content and layout of a website to fit the screen size of the viewing device, ensuring an optimal viewing experience across a wide range of devices.
– **Stock Photos:** The use of high-quality, vibrant stock photos has grown tremendously. These images help to create a more engaging experience and can effectively communicate the purpose of the website to the user.
– **Micro-Interactions:** These are small animations and changes that respond to the user’s actions. This further intensifies the engagement and makes the user feel more involved in the web content.
Their Impact On Modern Mobile Website Design:
The above innovations are radically reshaping the mobile website design landscape. Responsive design ensures that websites are mobile-friendly and easier to navigate, while vibrant stock photos make the design more appealing. Meanwhile, micro-interactions add an interactive element to the design, making engagement a two-way street.
How They Enhance Overall User Experience:
Enhanced user experience is at the heart of these innovations. With responsive design, users avoid zooming or scrolling horizontally to view content. The use of visually pleasing stock photos adds aesthetic value, while micro-interactions make the users feel actively involved, hence boosting their experience. This way, the recent innovations in mobile website design are making the web more interactive, appealing, and user-friendly.
Key Elements Of Latest Mobile Website Designs:
Mobile website design has taken a fascinating turn, owing to a combination of new design elements. They’re exciting, user-focused, and redefine the way users interact with mobile devices. Let’s have a deeper look at some of these trailblazing features.
Introduction To Flexible Grids:
One of the most groundbreaking advancements in mobile web design is the advent of flexible grids. Instead of having a standard layout that’s static and rigid, flexible grids adapt to the screen size and orientation of the device on which the website is viewed. This responsiveness has become a cornerstone of modern mobile web design. By creating grids that change and adjust, we can ensure that mobile web content is not only accessible but also visually appealing on all devices – a true embodiment of mobile-friendly design.
Discuss The Use Of Impressive Animations And Their Effects On User Interaction:
Another remarkable innovation in mobile website design is the comprehensive use of impressive animations. More than just eye-catching, animations contribute significantly to a seamless, interactive, and intuitive user experience. From simple button animations that provide feedback when tapped, to elaborate page transitions that guide the user’s journey through the website, these motion graphics inject life into mobile web content. As a result, they enhance user engagement and make interacting with the site a unique, memorable experience.
Assessing User Experience In The Context Of Mobile Website Design:
Before we jump into the meatier aspects of mobile website design, it’s essential to understand the context in which these innovations operate. At the heart of it all is user experience.
What User Experience Entails:
User experience, often abbreviated as UX, is a concept that captures all interactions a user has with a website or an application. These interactions can range from how the user navigates through the site to how they feel while interfacing with it. As such, an effective UX should be intuitive, engaging, and enjoyable.
Role Of Modern Mobile Website Designs On User Experience:
Modern mobile web designs play a vital role in optimizing UX. The introduction of “responsive design” revolutionized the scene, ensuring that websites render well on a variety of devices, therefore providing a consistent user experience. Furthermore, new design elements like “hamburger menus” and “card layouts” offer easy navigation, reinforcing the intuitiveness that UX demands.
But it doesn’t stop there. Integrating web design innovations such as micro-interactions, which are subtle animations that react to user behavior, can significantly enhance user engagement, giving your site that unique appeal.
How To Measure User Satisfaction:
Your website may have the latest design elements, but how do you know if they’re effective? User feedback is critical in gauging satisfaction, and this is where metrics like bounce rate, average session duration, page loading speed, and heatmaps come into play. These allow you to observe patterns and make informed adjustments to improve your website’s user experience continually.
What The Future Holds For Mobile Website Design:
With the rapid evolution of technology comes an exciting future for mobile website design that looks bright and promises great user experiences. Let’s explore what could potentially shape our digital experiences in the future based on current advancements:
Predictions On Future Mobile Web Design Trends Based On Current Innovations:
– Responsive design will morph into fluid design concepts with elements adjusting to different screen sizes with unparalleled precision and ease.
– Augmented Reality (AR) and Virtual Reality (VR) could find their way into mobile web design enhancing the immersive aspect of user experiences.
– Voice User Interface (VUI) might get integrated more extensively into mobile designs given the rise of digital assistants.
– Artificial Intelligence and Machine Learning will play significant roles in personalizing user experience.
Advice For Web Designers And Developers On How To Stay Ahead:
To stay ahead of the curve, prioritize understanding your user’s needs. Consistently develop and improve your skill set, and embrace new technologies without hesitation. Always stay updated about web design innovations, attend web design conferences, and be part of online groups and forums that revolve around design trends. Subscribing to relevant newsletters and following influencers in this field could also be beneficial. The future of mobile-friendly designs is continuously being written, and you don’t want to be left behind. Stay curious and continue learning to harness the best potential of these innovations.
Conclusion:
As we conclude our exploration of the latest innovations in mobile website design, let’s quickly recap the highlighted aspects that are transforming the way we interact with the web on our mobile devices:
• Adaptive AI personalization – enabling website content to adapt to user behavior and preferences.
• Microinteractions – enhancing user engagement through subtle website interactions.
• Brutalist aesthetic – embracing minimalist design, breaking the wall of uniformity, and prioritizing functionality.
• Dark mode – making browsing more comfortable for users, especially during night hours.
There’s no doubt that the introduction of these breakthroughs is boosting usability and paving a fast track for more mobile-friendly user experiences, aligning perfectly with the demands of our times.
Implementing these innovative features might seem intimidating, but remember, every great journey begins with a single step. The possibilities for enriched user experiences are immense. So, arm yourself with these tech-savvy tools and revolutionize your web design! Your users will surely thank you for the refreshing and engaging experience. After all, a happy user is a loyal user!


















Be the first to write a comment.