
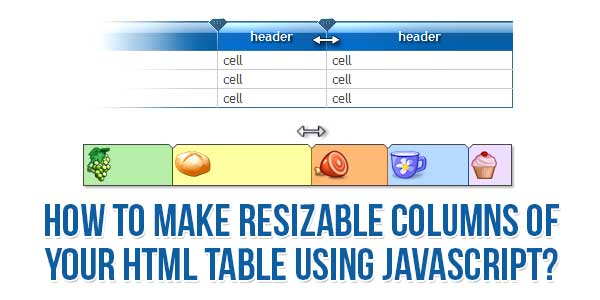
A lightweight and easy to use vanilla javascript to make any HTML table columns resizable. The resizable columns is a jquery and CSS based plugin that lets you make resizeable columns of tables.
How we can create a flexible table in which columns are resizable? Solution: See this Resizable Table column With Drag and Slide Feature, Drag to Resize. In this tutorial, we’ll learn how to make HTML table columns resizable using pure JavaScript., The following code will select all tables and pass them to the resizable grid function.
There are many code snippets available online or on many other blogs and websites but everyone is not able to optimize your blog or website so you need some optimized code snippet. So now checkout out the code snippet for your blog and website that will give you all features for your desired code. Now grab the ready to use code and paste it where you want.
Table of Contents
Features:
- Light Weight.
- Pure Vanilla JavaScript.
- Cross Browser.
- Responsive.
- Min Limit Set To Content Width.
- Max Width Set To Screen View.
How To Make Resizable Columns Of Your HTML Table Using JavaScript?
There are a few easy and understandable steps to achieve your desired functionality using pure Vanilla JavaScript that we are gonna share below. Follow each step perfectly.
CSS:
<style>
.table {
border-collapse: collapse;
}
.table,
.table th,
.table td {
border: 1px solid #ccc;
}
.table th,
.table td {
padding: 0.5rem;
}
.table th {
position: relative;
}
.resizer {
position: absolute;
top: 0;
right: 0;
width: 5px;
cursor: col-resize;
user-select: none;
}
.resizer:hover,
.resizing {
border-right: 2px solid blue;
}
.resizable {
border: 1px solid gray;
height: 100px;
width: 100px;
position: relative;
}
</style>HTML:
<table id="resizeMe" class="table"> <thead> <tr> <th>No.</th> <th>First name</th> <th>Last name</th> </tr> </thead> <tbody> <tr> <td>1</td> <td>Andrea</td> <td>Ross</td> </tr> <tr> <td>2</td> <td>Penelope</td> <td>Mills</td> </tr> <tr> <td>3</td> <td>Sarah</td> <td>Grant</td> </tr> <tr> <td>4</td> <td>Vanessa</td> <td>Roberts</td> </tr> <tr> <td>5</td> <td>Oliver</td> <td>Alsop</td> </tr> <tr> <td>6</td> <td>Jennifer</td> <td>Forsyth</td> </tr> <tr> <td>7</td> <td>Michelle</td> <td>King</td> </tr> <tr> <td>8</td> <td>Steven</td> <td>Kelly</td> </tr> <tr> <td>9</td> <td>Julian</td> <td>Ferguson</td> </tr> <tr> <td>10</td> <td>Chloe</td> <td>Ince</td> </tr> </tbody> </table>
JavaScript:
<script>
document.addEventListener('DOMContentLoaded', function () {
const createResizableTable = function (table) {
const cols = table.querySelectorAll('th');
[].forEach.call(cols, function (col) {
// Add a resizer element to the column
const resizer = document.createElement('div');
resizer.classList.add('resizer');
// Set the height
resizer.style.height = `${table.offsetHeight}px`;
col.appendChild(resizer);
createResizableColumn(col, resizer);
});
};
const createResizableColumn = function (col, resizer) {
let x = 0;
let w = 0;
const mouseDownHandler = function (e) {
x = e.clientX;
const styles = window.getComputedStyle(col);
w = parseInt(styles.width, 10);
document.addEventListener('mousemove', mouseMoveHandler);
document.addEventListener('mouseup', mouseUpHandler);
resizer.classList.add('resizing');
};
const mouseMoveHandler = function (e) {
const dx = e.clientX - x;
col.style.width = `${w + dx}px`;
};
const mouseUpHandler = function () {
resizer.classList.remove('resizing');
document.removeEventListener('mousemove', mouseMoveHandler);
document.removeEventListener('mouseup', mouseUpHandler);
};
resizer.addEventListener('mousedown', mouseDownHandler);
};
createResizableTable(document.getElementById('resizeMe'));
});
</script>Customization:
No need to customize it. Just copy-paste. Rest edit the code as per comments and need.
Troubleshooting the Errors
Do it with concentration and patience. Check your alls steps and again and all codes or scripts. If you find any error you can contact us anytime via comment or better via email, We are always here to help you.
Final Words:
That’s all we have. We hope that you liked this article. If you have any problem with this code in your template then feel free to contact us with a full explanation of your problem. We will reply to you as time allows us or If you have any doubts and problems please comment below. We are happy to help you! If you liked this article, Don’t forget to share this with your friends so they can also take benefit from it and leave your precious feedback in our comment form below. Happy development, See you in the next article.


















Thanks for the article. It’s very useful, and it let ease of the work. Thank a lot. I am from Sri Lanka.
Welcome here and thanks for reading our article and sharing your view. This will be very helpful to us to let us motivate to provide you with more awesome and valuable content from a different mind. Thanks again.
It’s not working for me….
Welcome here and thanks for reading our article and sharing your view. Can you mention what is the error?