
The first impression when you visit a website for the first time is either good or bad. You are either impressed by the website look or put-off, the website look attracts you or you find the site looking dry, ugly and unwelcoming. You are compelled to visit the site or to leave. You can easily find what you need, or you are forced to struggle through pop-ups, images or to scroll down multiple sections. You can easily navigate through the website pages or finding your way is a jigsaw puzzle. The site looked official and genuine or childish and un-authentic. All these differences are brought about by the User Interface. Every website should strive to have a good or perfect UI to its functions as the UI plays a vital role in the performance of a site.
So how do you develop a perfect User Interface for your website? Wire-framing is the bottom line to designing an ideal UI and every designer or client looking for the best website designer, should ensure the design process does not skip the wire-framing stage. A good website design partners should always take you through the entire design process without overlooking any stage. Wireframes are essential in many ways when designing a perfect UI including:-
Table of Contents
Designing Layout And Structure Which Shapes The UI:
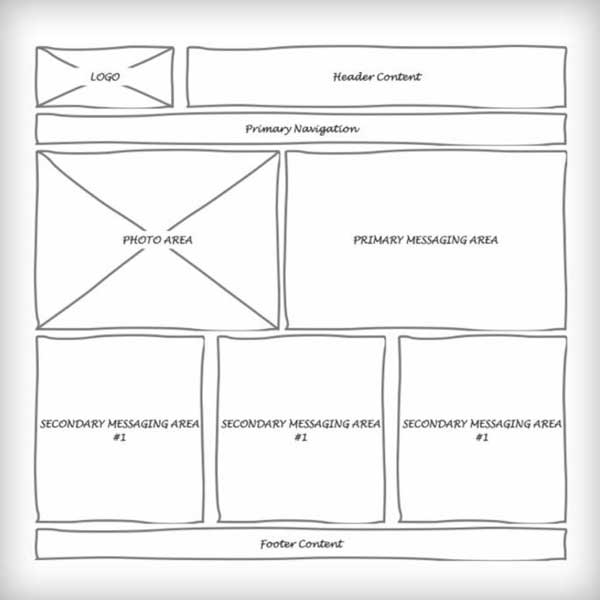
Wireframes are vital in developing a page layout and structure. They help to present a skeleton of how everything will fit visually stripped their all their visual design and branding elements. With wire-framing, the website designer makes the web design process and features more apparent to the client who may not fully understand the design jargon, and this helps clients to define what he/she wants clearly. The developers, on the other hand, get a clearer understanding of what is needed and together with the client they come up with the best layout and structure for a perfect UI in line with the client’s preference.
Clarifying Features And Elements:
Wireframes also helps define the features and components that will be on each page such as the menus, buttons, web forms, text content, icons, images, footnotes, etc., and where each feature/element will go. Everyone on the design and development team is brought on the same page including the client, UI and UX designers, graphics designers and content creators.
Designing The User Path:
A key questions website creators ask themselves is “what do we want users visiting the site to do?” They want the users to scroll down, go to the next page, fill a sign-up form, log into the webpage, or click a given button among other options. Designers wire-frames the UI establishing a hierarchy of information that directs and moves users along the correct path from one section or page to the other to find the information/service or product they seek. For example, on an e-commerce website, on searching a product the hierarchy of information directs the user to view a product, read the product details including the price and if satisfied click the buy button, which in turn leads one to the check-out page. The wireframe helps establish the hierarchy of information that specifies users path an essential element in a perfect UI.
Facilitating Content Prioritization:
Wire-framing visually reveals space dedicated for every feature/element including menus, buttons, web forms, text content, icons, images, etc. As a result, the developers are tasked with the prioritization of the content to fit in the segregated space. Content prioritization gives the website UI not only the look but also the ability to communicate the intended message precisely. Precise text communication is one of the building blocks of a perfect UI.
Unity Of Purpose:
Wireframe is like a house blueprint which guides the mason, electrician, plumbers, interior designers, etc., building the house. It brings everyone on the same page. Everyone including the client, UI and UX designers, graphics designers, content writers gets a unifying factor and can work harmoniously without the need of any of them contacting the client back and forth. During wire-framing where the whole team is engaged the client, and the website design and development team gets an opportunity to consult each other and brainstorm, settling for the best design that translates to a perfect UI.
It Allows Early Identifications And Rectification Of Any UI Flaw:
With wireframes, designers can identify any UI or UX defect early as the wireframe outlays each page layout at its core, pushing the usability to the forefront. Every team member’s focus is objectively channeled on the ease of use, features placement, navigation, conversion paths and links. Due to minimal hindrances any flaw is easily identified. These flaws would be difficult to identify in a design that combines the creative/branding and the functionality/layout aspects. The clients also get an early opportunity to give their views, preferences, and feedback, which timely facilitate manipulation of the design to their taste. Since wireframe is just a sketch up on paper/board or software, any needed changes or upgrades are easily incorporated without compromise as the designers have no sentimental attachment with the design leading to a better-refined UI.
Bottom Line:
Wire-framing is very important in achieving a perfect user interface. Wireframe comes in handy in designing web page layout and structure, establishing the user path, clarifying the various features and elements on a web page, and facilitates content prioritization, which are the building blocks of a good user interface. Wire-framing brings the client and the website design and development team on the same page, allowing brainstorming for the best website design. However, it is unfortunate many website designers overlook wire-framing and falls into the temptation of going directly to the combined creative/branding and the functionality/layout design. This only results in inconveniences such as not fully meeting the client’s needs, costly and compromised rectifications, and other issues.

 About the Author:Abhimanyu Arora is working as a creative consultant to many agencies in the same niche. He has an impressive portfolio of working on many different sized organization helping them achieve perfect balance on the design and development vision.
About the Author:Abhimanyu Arora is working as a creative consultant to many agencies in the same niche. He has an impressive portfolio of working on many different sized organization helping them achieve perfect balance on the design and development vision.












Absolutely great posting. I actually happy when i done this topic. I am excited world have a excellent author. Always i am waiting for next reading. Thanks a lot for great posting share.
Welcome here and thanks for reading our article and sharing your view. This will be very helpful to us to let us motivate to provide you more awesome and valuable content from different mind. Thanks for reading this article.
This is a great post. I like this topic. This site has lots of advantage. I found many interesting things from this site. It helps me in many ways. Thanks for posting this again.
Welcome here and thanks for reading our article and sharing your view. This will be very helpful to us to let us motivate to provide you more awesome and valuable content from different mind. Thanks for reading this article.