
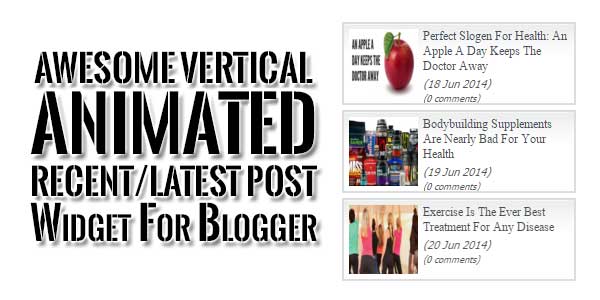
Vertical Animated Latest Post widget is a small widget that will show your Recent or Latest posts in an animated view that one popst will come and the last will be hide in awesome effect so your widget size will be same but posts will keep changing and it will attract your readers to click on this widget that will increase your page views and keep your readers engage with your awesome content.
So now use Vertical Animated Latest Post to show your posts in animated style. There are many Vertical Animated Latest Post available online but this one is short in coding and fast in running. Check out the live DEMO and give it a try.
Table of Contents
Features:
1.) JavaScript Added.
2.) External JQuery File Added.
3.) Stylish CSS Added.
4.) Simple And Fast Loading Code.
5.) Can Work With Any Browser.
6.) Work With Any Blogger Domain.
7.) Can See The Post Title, Post Thumbnails, Post Date, Comment Count.
8.) Plain In Design.
9.) Fully Customizable With Your Design.
10.) Can Control Everything.
How To Add In Blogspot?
1.) Go To Your www.blogger.com
2.) Open Your Desire “Blog”.
3.) Go To “Layout”.
4.) Click “Add A Gadget” Where You Want To Add It.
5.) Now Scroll To “HTML-JAVASCRIPT”
6.) Click “+” Icon To Add It.
7.) Now “Copy” The Below Code And “Paste” It To There.
8.) Leave The “Title” Empty.
9.) Click “Save”, Now You Are Done.
CSS:
#spylist {
overflow:hidden;
margin-top:4px;
padding:0px 0px;
height:349px;
}
#spylist ul{
width:235px;
overflow:hidden;
list-style-type: none;
padding: 0px 0px;
margin:0px 0px;
}
#spylist li {
width:220px;
padding: 5px 5px;
margin:0px 0px 5px 0px;
list-style-type:none;
float:none;
height:69px;
overflow: hidden;
background:#fff url(https://lh3.googleusercontent.com/-ubVM3kVufho/UUVwDo0TLKI/AAAAAAAABBE/l2QxU6Z363U/h120/bdlab-blogspot-com.jpg) repeat-x;
border:2px solid #ddd;
}
#spylist li a {
text-decoration:none;
color:#444e56;
font-size:12px;
height:17px;
overflow:hidden;
margin:0px 0px;
padding:0px 0px 2px 0px;
}
#spylist li img {
float:left;
margin-right:5px;
background:#f4eeee;
border:0;
}
.spydate{
overflow:hidden;
font-size:11px;
color:#007cb5;
padding:2px 0px;
margin:1px 0px 0px 0px;
height:14px;
font-family:Tahoma,Arial,sans-serif;
}
.spycomment{
overflow:hidden;
font-family:Tahoma,Arial,verdana, sans-serif;
font-size:9px;
color:#272b2e;
padding:0px 0px;
margin:0px 0px;
}
</style>JQuery File:
<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.3.2/jquery.min.js" type="text/javascript"></script> <style type="text/css" media="screen">
HTML/JQuery/JavaScript:
<script language='JavaScript'>
thumbwidth = 69;
thumbheight = 69;
acolor = "#555";
aBold = false;
text = "comments";
showPostDate = true;
numposts = 9;
home_page = "http://www.247news-blogger-template.blogspot.com/";
limitspy=3
intervalspy=3000
</script>
<div id="spylist">
<script type='text/javascript'>
jQuery(function() {
jQuery("ul.spy").simpleSpy(limitspy, intervalspy).bind("mouseenter", function() {
jQuery(this).trigger("stop")
}).bind("mouseleave", function() {
jQuery(this).trigger("start")
})
});
(function(e) {
e.fn.simpleSpy = function(f, g) {
f = f || 4;
g = g || 5000;
return this.each(function() {
var l = e(this),
k = true,
i = [],
m = f,
o = 0,
h = l.find("> li:first").height();
l.find("> li").each(function() {
i.push("<li>" + e(this).html() + "</li>")
});
o = i.length;
l.wrap('<div class="spyWrapper" />').parent().css({
height: h * f
});
l.find("> li").filter(":gt(" + (f - 1) + ")").remove();
l.bind("stop", function() {
k = false
}).bind("start", function() {
k = true
});
function n() {
if (k) {
var p = e(i[m]).css({
height: 0,
opacity: 0,
display: "none"
}).prependTo(l);
l.find("> li:last").animate({
opacity: 0
}, 1000, function() {
p.animate({
height: h
}, 1000).animate({
opacity: 1
}, 1000);
e(this).remove()
});
m++;
if (m >= o) {
m = 0
}
}
setTimeout(n, g)
}
n()
})
}
})(jQuery);
function showrecentposts(z) {
document.write('<ul class="spy">');
img = new Array();
for (var o = 0; o < numposts; o++) {
var w = z.feed.entry[o];
var g = w.title.$t;
var f;
var p;
if (o == z.feed.entry.length) {
break
}
for (var l = 0; l < w.link.length; l++) {
if (w.link[l].rel == "alternate") {
p = w.link[l].href;
break
}
}
for (var l = 0; l < w.link.length; l++) {
if (w.link[l].rel == "replies" && w.link[l].type == "text/html") {
f = w.link[l].title.split(" ")[0];
break
}
}
if ("content" in w) {
var r = w.content.$t
} else {
if ("summary" in w) {
var r = w.summary.$t
} else {
var r = ""
}
}
postdate = w.published.$t;
img[o] = "https://lh5.googleusercontent.com/-jpWYcHExk_o/UUVu-TKOXeI/AAAAAAAABA0/jN2dyzOde10/h120/noimage.png";
s = r;
a = s.indexOf("<img");
b = s.indexOf('src="', a);
c = s.indexOf('"', b + 5);
d = s.substr(b + 5, c - b - 5);
if ((a != -1) && (b != -1) && (c != -1) && (d != "")) {
img[o] = d
}
cmtext = (text != "no") ? '<i><font color="' + acolor + '">(' + f + " " + text + ")</font></i>" : "";
var q = [1, 2, 3, 4, 5, 6, 7, 8, 9, 10, 11, 12];
var x = ["Jan", "Feb", "Mar", "Apr", "May", "Jun", "Jul", "Aug", "Sep", "Oct", "Nov", "Dec"];
var u = postdate.split("-")[2].substring(0, 2);
var h = postdate.split("-")[1];
var t = postdate.split("-")[0];
for (var e = 0; e < q.length; e++) {
if (parseInt(h) == q[e]) {
h = x[e];
break
}
}
var n = (showPostDate) ? '<i><font color="' + acolor + '"> (' + u + " " + h + " " + t + ")</font></i>" : "";
g = (aBold) ? "<b>" + g + "</b>" : g;
var v = '<li><a href="' + p + '"><img src="' + img[o] + '" width="' + thumbwidth + '" height="' + thumbheight + '" class="recent-thumb"/></a><a href="' + p + '" class="recent-link">' + g + '</a><div class="spydate">' + n + '</div><div class="spycomment">' + cmtext + "</div>";
document.write(v);
}
document.write("</ul>")
}
document.write('<script src="' + home_page + "feeds/posts/default?max-results=" + numposts + '&orderby=published&alt=json-in-script&callback=showrecentposts"><\/script>');;
</script>
</div>Customization:
1.) Edit Your JavaScript Options As Per Your Requirements. Rest Is Ok For General Us. If You Are Pro, Then You Can Do Any Thing.
Last Words:
That’s all we have. If you have any problem with this code in your blogger template then feel free to contact us with full explanation of your problem. We will reply you as time allow to us. Don’t forget to share this with your friends so they can also take benefit from it and leave your precious feedback in our comment form below. Happy blogging, See you in next article…














Really very thank you for making easy to understand all the steps for all searchers included me i have done it. Recent Post widget looking cool now on my blog!
Welcome here and thanks for reading our article and sharing your views.
this was aswm post. i appriciated ur effort . i really like when posting content with programmming
Welcome here and thanks for reading our article and sharing your views.
Tutorial not completed. Where to put j query and where to put html/ J Query java script code. Please complete the tutorial
Welcome here and thanks for reading our article and sharing your views. You just have to add Jquery file and the CSS in your head tag and the rest of code where you want to show this widget…
can you send me this demo on my id thanks
See the DEMO above…
Thank you for sharing the information. it is useful and productive.
Welcome here and thanks for reading our code and sharing your views.