
Contact form is much important for a blog as you can only get royal visitors if you will give them a good response over there message and contact. SO for this you must have a better look and simple contact form where they can send you message without login there email address. This form will help them to say whatever they want to say via your pages.
As you know that WordPress have many features and due to open source you can add more. There are many plugins that can add a contact form but plugins are dangerous something as they can harm your blog. So if there is a way to avoid them then you should avoid them first.
This time we are avoiding contact form plugins as we have a short code that you can add manually easily and will work same as plugin and with a lot of features as plugin have. So you can also check out it as we are using the same form on out Contact Us page. Now without any more preface, just go to the tutorial and add it now.
Table of Contents
Features:
1.) Will Not Effect On Your Theme Structure..
2.) No Plugin Required.
3.) Quick To Load.
4.) Work On WordPress Pages Only.
5.) Will Not Work Inside WP_Loop.
6.) One Piece Of Code.
7.) Fully Customizable.
8.) No Conflicting.
9.) Send Your User Message To Your Email.
10.) You Will Receive Messages On Your WordPress Email.
11.) You Can Customize The CSS.
12.) PHP Validation Included.
13.) Response Message Also Added.
14.) Human Verification Also Added.
15.) Spam Free.
How To Add In WordPress Page?
1.) First of all, login to your WordPress hosting FTP.
2.) Go to wp-content -> theme -> YourThemeFolder.
3.) Create a new file there with a name contact.php
4.) Now copy all the data from page.php to your new contact.php
5.) Here you will see something like /* Template Name: XXXXXXXXXX */ at the top then change it with /* Template Name: My Contact Form*/ and save it.
6.) Now find the below code in your contact.php
<?php the_content(); ?>
7.) After finding, add the below whole codes just after it.
<div class="clear"></div>
<!-- Contact Form In WordPress Page -->
<?php
//Response Generation Function
$response = "";
//Function To Generate Response
function exeideas_contact_form_generate_response($type, $message){
global $response;
if($type == "success") $response = "<div class='success'>{$message}</div>";
else $response = "<div class='error'>{$message}</div>";
}
//Response Messages
$not_human = "Human verification is incorrect.";
$missing_content = "Please supply all information.";
$email_invalid = "Email Address is invalid.";
$message_unsent = "Message was not sent. Please try to send your message manually at YOUR_EMAIL_ADDRESS";
$message_sent = "Thank you for contacting! Your message has been sent. We will contact you as soon as possible on your email.";
//User Posted Variables
$name = $_POST['message_name'];
$email = $_POST['message_email'];
$message = $_POST['message_text'];
$human = $_POST['message_human'];
//PHP Mailer Variables
$to = get_option('admin_email');
$subject = "A New Message From ".get_bloginfo('name');
$headers = 'From: '. $email . "\r\n" .
'Reply-To: ' . $email . "\r\n";
$email_body = 'From: '. $name . "\r\n" .
'Email: '. $email . "\r\n" .
'Message: ' . $message . "\r\n" .
'This is a message sent from the contact form of '.get_bloginfo('name');
//Human Verification
if(!$human == 0){
if($human != 2) exeideas_contact_form_generate_response("error", $not_human);
else {
//Validate Email Address
if(!filter_var($email, FILTER_VALIDATE_EMAIL))
exeideas_contact_form_generate_response("error", $email_invalid);
else //Email Is Valid
{
//Validate Presence Of Name And Message
if(empty($name) || empty($message)){
exeideas_contact_form_generate_response("error", $missing_content);
}
else //Ready To Go
{
$sent = wp_mail($to, $subject, strip_tags($email_body), $headers);
if($sent) exeideas_contact_form_generate_response("success", $message_sent); //Message Sent
else exeideas_contact_form_generate_response("error", $message_unsent); //Message Wasn't Sent
}
}
}
}
else if ($_POST['submitted']) exeideas_contact_form_generate_response("error", $missing_content);
?>
<style type="text/css">
#respond form label{font-size:24px;display:block;padding:10px 0;font-family:'Roboto Slab',serif;font-weight:bold;}
#respond form span{color:red;}
:focus{outline:0;}
#respond form input[type="text"], #respond form textarea[type="text"]{width:100%;border:1px solid #E1E1E1;color:#999999;padding:5px 0;font-size:26px;-webkit-transition:all 0.5s ease-in-out;-moz-transition:all 0.5s ease-in-out;transition:all 0.5s ease-in-out;}
#respond form input[type="text"]:focus, #respond form textarea[type="text"]:focus{-webkit-box-shadow:0 0 5px 2px #2299DD;-moz-box-shadow:0 0 5px 2px #2299DD;box-shadow:0 0 5px 2px #2299DD;}
#respond form input[type="submit"], #respond form input[type="reset"]{margin-top:5px;color:#FFFFFF;-webkit-appearance:none;border:none;padding:15px;background:#2299DD;text-transform:uppercase;cursor:pointer;width:100px;float:right;font-size:16px;font-family:'Roboto Slab',serif;}
#respond form input[type="reset"]{margin-right:5px;}
</style>
<div id="respond">
<?php echo $response; ?>
<form action="<?php the_permalink(); ?>" method="post">
<p><label for="name">Your Name: <span>*</span> <br/><input type="text" name="message_name" value="<?php echo esc_attr($_POST['message_name']); ?>"></label></p>
<p><label for="message_email">Your Email: <span>*</span> <br/><input type="text" name="message_email" value="<?php echo esc_attr($_POST['message_email']); ?>"></label></p>
<p><label for="message_text">Your Message: <span>*</span> <br/><textarea type="text" style="height:200px;" name="message_text"><?php echo esc_textarea($_POST['message_text']); ?></textarea></label></p>
<p><label for="message_human">Human Verification: <span>*</span> <br/><input type="text" style="width:150px;" name="message_human"> + 3 = 5</label></p>
<input type="hidden" name="submitted" value="1">
<p><input type="submit" value="Send"><input type="reset" value="Clear"></p>
</form>
</div>
<!-- Contact Form In WordPress Page -->8.) Now save your page and logout from FTP.
9.) Here login to your WordPress blog.
10.) Create a new page and name it anything like Contact Us
11.) Now edit that page and write anything like, Use The Below Form To Contact Us
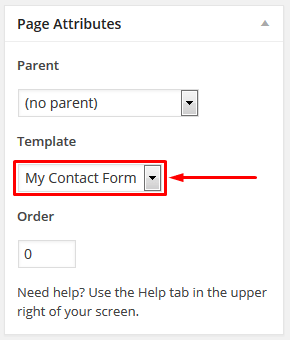
12.) Now select My Contact Form from dropdown meny in the right sidebar of post editor under Page Attributes widget as shown below.
13.) Publish your page and you are done.
Customization:
Change YOUR EMAIL ADDRESS HERE with your contact email so if this form didn’t sent any message any time then it will tell the user to send an email manually. Rest you can also change its CSS as per your theme colors.
Last Words:
This is what we have and shared in easy steps for newbies so that they can easily know how it works. Stay with us because we are going to share a whole guide step by step about WordPress and make it easy for you. If you liked it then share it and be with us to get next tutorial. If you have any problem then feel free to ask us. We will help you with what we can or have.



![[FIX]-WordPress-Your-Theme-Does-Not-Support-Navigation-Menus-Or-Widgets](https://www.exeideas.com/wp-content/uploads/2022/12/FIX-WordPress-Your-Theme-Does-Not-Support-Navigation-Menus-Or-Widgets-300x150.jpg)














I was searching contact us form method without plugins because I am fed-up with plugins thankyou so much for sharing this 🙂
Welcome here and thanks for liking our article. Stay with us to get more like this…
It is a good idea to share comments on a site about people’s travel experience and holiday ideas.
Welcome here and thanks for reading our article and sharing your views.