As We Have Describe Earlier That What Is This? So If You Are New To Here Then First The Full Information And Introduction About It At Our Previous Post That Is POP UP Domination For Blogger And Website.
Since Earlier We Post About Version-1 That Is Also Stylish But That Is Not 100% Similar To Original POP UP Domination Like That Have Borders But Also Have JQuery Cookies That Means That You Can Controlle Your POP-UP On Others Desktop Like When You Want To Show Your POP-UP Again On His Desktop Like Once In A Week, Once In A Month, After One Day Or Any Day With In A Month Or You Can Also Allow You POP-UP To Pop Again On Again.
Then We Released Version-2 Which Is 100% Similar To This But Also Having JQuery That Have To Added To Do Allow You To Controll Your POP-UP As Describer In Upper Paragraph. But That Version Didn’t Contain The Borders As Previous One Have. It Is Also Best Like Previous One To Stop Annoying Your Visitor By Showing Again And Again.
Then The Time Passed And We Introduced World First CSS POP UPs That Was Neverr Ever On Internet Before Our One. We Converted Version-2 Into Our Version-3 With This CSS POP UP Code With Keeping All The Thing Same But Adding A 100% Free From JQuery Files And JavaScript Tags And Removed The One Time POP-UP Code. It’s Also Best For SEO Like It Will Decrease Your Page Load Time And Also Will Not MessUp With Your Previously Installed JQueries Or JavaScript.
Now Here Is The Version-4 Released That Is Also Based Uopn Pure CSS Code But We Add Single Line JavaScript Code But Not Any JQuery Code Just To Add A Delay Timer To Show This POP-UP. It’s Special Designed For Those Who Are Able To Use This. When Visitor Come To Your Site/Blog, A POP-UP Is Automatically Visible And The Visitor Get Confused That What To Subscribe? They Every Not Check Your Site That Is It Providing The Right Desire Or Wrong So He Close The POP-UP And Start Searching Your Site, Even They Like Your Content But Once Your POP-UP Is Closed And Annoyed Him, So Her Never Loose His Time To Garb Your RSS With Many Steps. But If The Same POP-UP Will Appear After Some Time That The Visitor Is Now Fully Satisfied With Your Data So He Will Now Be Able To Subscribe To Your Content And Will Become Your Reguler Member That Is Much Better The Facebook Like Or Twitter Followers.
So I Thing This Is The Right Choise For A Pro Blogger That Use This POP_UP That Will Increase Your RSS Count And Also Keep Your Visitor Happy. Without Any More Delay And Preface Here We Will See The Live DEMO And The List Of Hot Features And Then Get The Code And Increase Your RSS Count.
Table of Contents
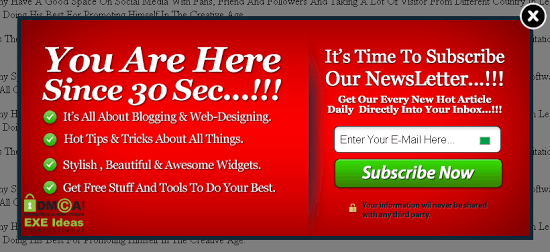
Demo:
Features:
1.) POP UP With LightBox Effect.
2.) Beautiful Themes
3.) Works With Google Feed Burner:
4.) Target Your Audience:
5.) Subscriber Increase Guarantee.
6.) Quick Quick Quick To Load And Easy To Install.
7.) PSD File Included.
8.) Bug Fixed, Now Works On 99.99% Blogger And Website Template.
9.) Without Borders And 99.99% Similar To POP UP Domination.
10.) WoW, Not A Single JQuery, Only CSS…
11.) Unblockable By All Browsers (IE+7, Chrome, Safari, FireFox, Opera etc).
12.) Works With All Browsers (IE+7, Chrome, Safari, FireFox, Opera etc).
13.) POP-UP Timer Delay Added.
14.) You Can Change The Time To Show After Page Load.
15.) Single Line JavaScript Incleded.
How To Add In Blogspot?
1.) Go To Your www.blogger.com
2.) Open Your Desire Blog.
3.) Go To “Layout“.
4.) Click “Add A Gadget” Where You Want To Add It.
5.) Now Scroll To “HTML-JAVASCRIPT“
6.) Click “+” Icon To Add It.
7.) Now Copy The Below Code And Paste It To There.
8.) Leave The Title Empty.
9.) Click Save, Now You Are Done.
How To Add In Website?
1.) Just Go To Your HTML File.
2.) Now Copy The Below Code And Paste It Between “<body> </body>“.
3.) Save It, Now You Are Done.
<!-- This Is A CopyRight Code.It Is Free To Use But With HTML Design Code.If AnyOne Found To Be Changing This Code Should Be Under Legal Action Via DMCA. -->
<script type="text/javascript">
/***Delay Timer Code © EXEIdeas (www.exeideas.com)***/
function exe_style_v4_popup(){document.getElementById('exe-style-v4-popup-main').style.display='block'}setTimeout('exe_style_v4_popup();',30000);</script><div id="exe-style-v4-popup-main"style="display:none;">
<style type="text/css">
/***********************************************
* CSS POP-UP With Light Box Effect- © EXEIdeas (www.exeideas.com)
* This notice must stay intact for use.
* Visit https://www.exeideas.com/ for full source code.
***********************************************/
* html #exestylepopupdiv{position:absolute}#exestylepopupdiv{z-index:999999;display:block;top:0px;left:0px;width:100%;height:100%;position:fixed;background-image:url('https://lh3.googleusercontent.com/-rUv4L_9nz-8/T9sfSSJaZNI/AAAAAAAACf0/ETEgFKt-rR4/s128/exeideasopacity0.5.png');margin:0;overflow-y:auto}#exestylepopup{background-image:url('https://lh4.googleusercontent.com/-W9qbJAesl84/UVF88R1tWvI/AAAAAAAAFYE/lyWzD4QfFa4/s770/EXEIdeasBlog.png');background-repeat:no-repeat;overflow:none} .exestylepopup{width:770px;height:334px;position:fixed;top:50%;left:50%;margin-top:-167px;margin-left:-396.5px}form#exestylepopup{display:block;margin:0}form#exestylepopup #exefield{padding:2px;position:absolute;top:171px;left:480px;width:200px;font-size: 16px;border:none;background:transparent}form#exestylepopup #exebutton{position:absolute;left:474px;top:214px;width:249px;height:42px;border:none;background:transparent}</style><!--[if lte IE 6]><style type="text/css">html{overflow-x:auto;overflow-y:hidden}</style><![endif]--><div id="exestylepopupdiv"><div id="exestylepopup"class="exestylepopup"><center style="color:#000;cursor:pointer;float:right;margin-right:-20px;margin-top:-20px;"onmouseup="document.getElementById('exestylepopupdiv').style.display='none'"><img src="https://lh6.googleusercontent.com/-uSW_8HWcJII/T9shJ_kvWwI/AAAAAAAACgI/9xs1KMJtUtc/s40/exeideasclose.png"/></center><form id="exestylepopup"action="http://feedburner.google.com/fb/a/mailverify"method="post"target="popupwindow"onsubmit="window.open('http://feedburner.google.com/fb/a/mailverify?uri=EXEIdeas','popupwindow','scrollbars=yes,width=600,height=550');return true"><input type="hidden"value="EXEIdeas"name="uri"/><input type="text"id="exefield"name="email"value="Enter Your E-Mail Here..."placeholder ="Enter Your E-Mail Here..."/><input type="hidden"name="loc"value="en_US"/><input type="image"src="https://lh4.googleusercontent.com/-tzQ8hBB6E18/T7dTe4L1CeI/AAAAAAAACKs/YEn0n2rxIVA/s128/exeideasblank.gif"id="exebutton"/></form></div></div></div>
<!-- This Is A CopyRight Code.It Is Free To Use But With HTML Design Code.If AnyOne Found To Be Changing This Code Should Be Under Legal Action Via DMCA. -->
| Download PSD File Here |
Customization:
1.) Change Orange Number To Your Desired Time.(1000=1sec)
2.) Change Red Text With Your FeedBurner ID.
3.) Download The PSD File And Edit It Without Touching E-Mail Box And Subscribe Button Position And Save That Then Upload It On Your PIC Server And Change The Blue Link With Your Uploaded Image Link.(Don’t Try To Change Height And Width Of Full Image)
4.) Save And Done.
Note:
This Is A Copyright Widget, Don’t Try To Cheat.Feel Free To Share But With A Link To Here. Otherwise You Will Be Under DMCA Notice.















not working dude (http://www.makeuseofandroid.com), help pls..
You Are Not Using Our Widget, Please Add It First Then Leave Your Comment…
I just removed it bro. It is not appearing on above blog because of heavy page size. It is working on my other blogs without any problems.. Nice Widget.. Thank you very much 🙂
Ok, Can You Tell Me Whats The Error Is Being Helding On Your That Blog Where It’s Not Working So We Will Fix That Also…???
The image is not appearing, It just shows close button only. I think it is due to high page loading time of my site.
If You Allow Us To SEE Live DEMO Then It Will Be More Ok That Will Help Us To Clear The Bug That You Are Facing…
I removed some unnecessary ads & widgets from my blog. So now it’s working fine :). Is there is anyway to display this widget only to desktop users (exclude mobile users)??
Do You Have A Active Mobile Template Of Blogger?
No, Also Is it possible to hide sidebars in blogger label pages?
First Turn On Your Mobile Template By Reading Our Article About How To Open Blog Mobile Template For Blogspot/Blogger?.
Yes, You Can Also Hide Your SideBars On Specified Pages Too…
Nice one bro.
Thanks For Liking Our New Version…
Great article with excellent idea! I appreciate your post. Thanks so much and let keep on sharing your stuffs keep it up.
Thanks For Liking And Leaving Your Views About Us, Be With Us To Get More.
hello i put the widget on my blog but it’s always apearing on every page, i want if the user close it it won’t appear again only if he deleted his cookies
For This, You Have To Use Version 2 At Stylish EXE-Style POP-UP V2 Widget For Blog And Website.
thanks for your reply and thanks for the awesome widget
You Are Welcome Here…
I tested the widget from the link that you gave me but it’s not working i don’t know why but when i test this last version 4 it works, but it keeps poping up everytime and i don’t want that i want it to popup just once til the user delete his browser cookies if you can give me a code to add it to thisversion 4 it would be so great and sorry for the inconvenience
It Mean That You Have JQuery Also So Its Conflicting With That. Be With US To Get Version-5 And This Will Can’t Be Changed As Its CSS. You Can Remove Your JQuery In Order To Keep Version 2 Working.
hope this version 5 will come out fast
Welcome Here And Thanks For Waiting For It. We Will Try Our Best What We Can.