After sharing Prettify Coloured Tags CodeBox With LineNo, Here we are with new one that have not a quite list of design that previous one have but its more SEO supported because its codes is too short then previous one and ok for normal blogs without CDN. So here this one is designed by our codes using plain JavaScript. Now same Many bloggers and webmaster are now currently blogging on widgets and codes so for this purpose they need a code box where they can share there codes to the used that can also eat less space on there post and page but will give full features and look awesome in reading. So for this purpose there are many services working online but max of them are limited to wordpress only or some of them are too heavy that can increase our load time. So besides these, here is the best one that is full features and according to your need fully designed by us.
Now stylify you blog and codes by using this code and make your visitor happy while reading your codes. So without any more preface, see the live DEMO and checkout more features listed below and move below to garb your codes and way to use from following.
Features:
1.) Codes Coded By EXEIdeas’s Coders.
2.) Awesome Simple Double Colour Combination And Stylish In Design.
3.) No Jquery, Only Short JavaScript.
4.) Coded In HTML, CSS, JavaScript.
5.) Easy To Use And Install.
6.) Will Work On Blogger, WebSites, WordPress Too.
7.) Changable Different Color Lines Codes Added.
8.) Quick To Load And Short In Code.
9.) No Files/Codes Hosted Externally.
10.) Make Your Code More Awesome In Reading.
How To Add In Blogspot?
1.) Go To Your www.blogger.com
2.) Open Your Desire “Blog“.
3.) Go To “Template“.
4.) Click “Edit HTML“.
5.) Now Click Within Template Code Box.
6.) Press [CTRL+F] To Search </head> Code.
7.) Now Copy The Below Code And Paste It Before Code.
<style type="text/css">
.b4bCode{border: 1px solid #999; font-family: monospace;}
.b4bCode li{list-style-type: decimal; padding: 0 5px;}
.b4bCode li .ln{margin-left: 15px;}
.b4bCode li:nth-child(odd){background: #ddd;}
.b4bCode li:nth-child(even){background: #fff;}
</style>
<script type="text/javascript">
//<![CDATA[
var _0x757c=["x6Fx6Ex6Cx6Fx61x64","x62x34x62x43x6Fx64x65","x67x65x74x45x6Cx65x6Dx65x6Ex74x73x42x79x43x6Cx61x73x73x4Ex61x6Dx65","x6Cx65x6Ex67x74x68","x65x78x65","x69x6Ex6Ex65x72x48x54x4Dx4C","x67x65x74x45x6Cx65x6Dx65x6Ex74x42x79x49x64","x0A","x73x70x6Cx69x74","","x3Cx6Cx69x3Ex7Cx3Cx73x70x61x6Ex20x63x6Cx61x73x73x3Dx27x6Cx6Ex27x3E","x3Cx2Fx73x70x61x6Ex3Ex3Cx2Fx6Cx69x3E"];window[_0x757c[0]]=function (){var _0x88e7x1=document[_0x757c[2]](_0x757c[1]);for(i=1;i<(_0x88e7x1[_0x757c[3]]+1);i++){var _0x88e7x2=_0x757c[4]+i;var _0x88e7x3=[];var _0x88e7x4=document[_0x757c[6]](_0x88e7x2)[_0x757c[5]];_0x88e7x3=_0x88e7x4[_0x757c[8]](_0x757c[7]);document[_0x757c[6]](_0x88e7x2)[_0x757c[5]]=_0x757c[9];for(j=0;j<_0x88e7x3[_0x757c[3]];j++){document[_0x757c[6]](_0x88e7x2)[_0x757c[5]]=document[_0x757c[6]](_0x88e7x2)[_0x757c[5]]+_0x757c[10]+_0x88e7x3[j]+_0x757c[11];} ;} ;} ;
//]]>
</script>
8.) Click “Save Template” And Done.
9.) Now Create A “New Post” Or “Edit” Some One Existing.
11.) Click “Edit HTML” Tab In The Post Editor.
11.) Now Copy The Below Code And Paste It There.
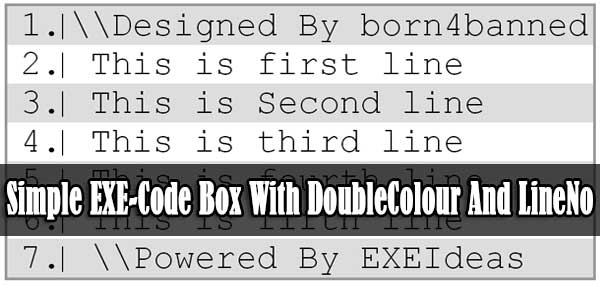
<div class="b4bCode" id="exe1">Designed By born4banned
Your Encoded Code/Text Here With ENTER For Line Break
Powered By EXEIdeas</div>
12.) Click “Publish” Or “Update” To Done.
How To Add More DIV On A Single Page?
Yes, you can add unlimited DIVs on a single page/post. For this you have to do a simple step. Just after adding first DIV code from above, Add a new one from above too by copy paste but this time for second one, Just increase the no in DIV ID as shown in the below example like first one become exe1, second one becomes exe2 and so on like exe3,exe4,exe5….. Now keep adding new DIV but also keep increasing the no. Remember don’t make to DIV no same and don’t change the DIV alphabets
<div class=”b4bCode” id=”exe2“>Designed By born4banned
This is first line
This is Second line
This is third line
Powered By EXEIdeas</div>
Customization:
1.) Follow All The Steps Above.
2.) Now Copy Your Desired Code To Share In The Box And Encode It Using EXEIdeas HTML Encoder.
3.) Save And Done.



















Awesome Work Again…
Welcome Here And Thanks For Liking…