After viewing on many sites that are showing there message in a related box as the message wants to be displayed, I also want to do something like this, I started searching Google by i could not found any best with full tuotoria so I started myself. It seems easy to code but the reason is that you must have to short your code and remain mind others templates code as you did not know what type of template other have, so you have to design a cross template and cross browser code to be OK. So I designed a simple code that even didn’t have tag because i embed the style in one div so now it is easy to use and install with out touching any other codes.
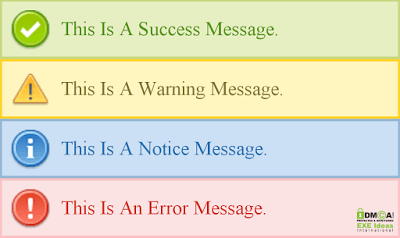
Now here is four type of stylish DIVs as every one is specified for text, It will attract your visitor to read out first and remain notified that what’s going on here. It contain only one image as the logo needs and the rest is simple HTML. Here is Success, Warning, Notice, And Error DIVS that can show your website/blog message in there best display. Now without any more preface and story, Just start showing the below boxes on your website/blog through viewing ScreenShoot, Live DEMo and a list of hot features below.
Table of Contents
Features:
1.) Awesome And Stylish Simple DIVs Codes.
2.) Pure CSS And HTML Without JavaScript And JQuery.
3.) 4 Types Of DIVs.
4.) Success, Warning, Notice, And Error DIVS.
5.) Single Image Of Logo.(32px*32px)
6.) Best For Blogs And Website.
7.) Attractive Styles.
8.) Attract The Visitor To Read Out It.
9.) Fully Customizable.
10.) InBuilt CSS Without style Tags.
How To Add In Blogspot?
1.) Go To Your www.blogger.com
2.) Open Your Desire Blog.
3.) Go To “Layout“.
4.) Click “Add A Gadget” Where You Want To Add It.
5.) Now Scroll To “HTML-JAVASCRIPT“
6.) Click “+” Icon To Add It.
7.) Now Copy The Below Code And Paste It To There.
8.) Leave The Title Empty.
9.) Click Save, Now You Are Done.
How To Add In Website?
1.) Just Go To Your HTML File.
2.) Now Copy The Below Code And Paste It Between “<body> </body>“.
3.) Save It, Now You Are Done.
DIV For Success Message:
<div style="background: url('https://lh3.googleusercontent.com/-VkVq2x3YLqA/UU6B2YgTVCI/AAAAAAAAFXI/Byko5Js7peU/s32/success.png') no-repeat #E6EFC2 5px 5px; padding: 1em; padding-left: 3.5em; border: 2px solid #C6D880; color: #529214;"> This Is A Success Message.</div>DIV For Warning Message:
<div style="background: url('https://lh6.googleusercontent.com/-YWgKOl0sVhw/UU6B3EhTOoI/AAAAAAAAFXQ/EJVcaguE-dA/s32/warning.png') no-repeat #FFF6BF 5px 5px; padding: 1em;padding-left: 3.5em; border: 2px solid #FFD324; color: #817134;"> This Is A Warning Message.</div>DIV For Error Message:
<div style="background: url('https://lh3.googleusercontent.com/-NZm0kVQiJH4/UU6B2cln7PI/AAAAAAAAFXE/FwgkZYCMyP8/s32/error.png') no-repeat #FBE3E4 5px 5px; padding: 1em; padding-left: 3.5em; border: 2px solid #FBC2C4; color: #D12F19;"> This Is An Error Message.</div>DIV For Notice Message:
<div style="background: url('https://lh6.googleusercontent.com/-VM4x6KzZ_nQ/UU6B2rmhHGI/AAAAAAAAFXM/J_40qPw3djI/s32/notice.png') no-repeat #cbe0f4 5px 5px; padding: 1em; padding-left: 3.5em; border: 2px solid #96b6d3;color: #286eae;"> This Is A Notice Message.</div>Customization:
1.) Just Change The Bold Text With Your Desired Text.
2.) And Change Italic Text With Your Desired Style.
3.) Save And Done.




















Asalam o Alikom Janab Yee Kiss Liyee Usee Hota hai >
Email : Abubakerblog@gmail.com
Iss Ky Zarye Aap Apny Blog Per Aany Waly Logon Ko Aik Acchy Tareky Sy Kuch Baat Bata Sakty Hain…
Another very nice widget vaijan.par iska use Hume vi kuch samjh me nhi aa rhe hain.
Thanks For Liking, It’s Generally Used For Notification As They Are Like You Can Attract Your Visitor By Showing Some Text In This DIV Instead Of Simple DIV…