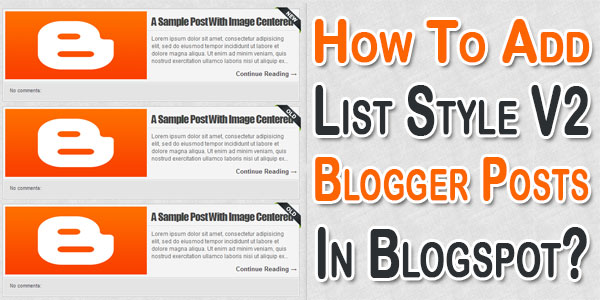
In the series of our previous post of styling up blogger post in list style as top bloggers are doing, Here we are with our second version in which your all blog post will be in New List Style on archive, home, label and search page that looks great and attract visitors.
Some people looking for this code after seeing this on many blogs templates but he didn’t find this because blogger templates provider create a template with this code and force people to use their template. But now peoples are free to use the code with their own desire template. Expandable post or popularly known as “Read More” is a feature that make your blog shows only a part of your posts on index pages i.e. Home, Labels and Archive pages.
In this code we just convert your all post in a list style with also a thumbnail image align to left and post title and automatically a read more link after some words align to right. This code will only work on archive, labels, search and homepage and will show the full post on your main post page or static page. You didn’t have to do anything like aligning the image at left or adding a read more after some words in every post, It will automatically do it himself and will show you the new awesome style of your posts.
At the end of each preview there will be a link to the post page, usually attached to the phrase “Read More”. We will describe her that “How To Add Auto First Image Thumbnail & ReadMore Link After Given Length In Blogspot Posts By Adding Awesome JavaScript Code Easily?”
Some guys are looking for this codes and they even didn’t get or it seems to be very hard to add it but here we have both solution that will help them too. So without any more description, just move forward to the code to get spice up your blog through seeing the features list and also the live DEMO and a screenshoot.
Table of Contents
Features:
1.) Uses HTML-Javascript Code.
2.) Post Is Untouched While Editing.
3.) Length Of The Post (On Home, Labels And Archive Pages) Can Be Changed, But It Affects All The Posts.
4.) Auto Read More Will Applied On All Posts, No Exception.
5.) The First Picture In Each Post Will Be Automatically Used As A Thumbnail (On Home, Labels And Archive Pages). You Can Also Choose Not To Show Thumbnail.
5.) Only Loads The Snippet (On Home, Labels And Archive Pages).
6.) It’s Will Make Professional Looking Blog.
7.) Visitors Have To Click Read More To View The Full Post That Will Increases Your Page Views.
8.) Will Decrease Your Page (On Home, Labels And Archive Pages) Loading Time.
9.) Perfect For Better SEO.
10.) You Don’t Have To Add -The Jump Break- In Every Post.
11.) It Will Effect All Of Your Post In Your Blog (New To Old).
12.) 99% Of Blogger Are Using This Code.
13.) All Post Becomes List Styled.
14.) Quick To Load And Easy To Install.
15.) No Any External File Added.
16.) No Copyright Code POPUP Or Redirect.
17.) Will Show Image First In Left Then Post Title And Then The Rest In Right.
18.) Its Version 2 Of Our Previous Code.
19.) Code Is Secured.
20.) You Have To Change Come CSS In The Below Code To Match It With Your Template.
How To Add In Your Blog:
1.) Go To Your www.blogger.com
2.) Open Your Desire Blog.
3.) Go To “Template“.
4.) Click “Edit HTML“.
5.) Click “CTRL+F” Inside The Template BoxTo Find </head> Code.
6.) Now Copy The Below Code And Paste It Before The Above Code.
<!-- Auto Auto Image Thumbnail & ReadMore Link By EXEIdeas Script Start -->
<b:if cond='data:blog.pageType != "item"'>
<b:if cond='data:blog.pageType != "static_page"'>
<style type='text/css'>
.date-outer .post-outer{width:auto;margin:20px 0px 0px 20px;height:290px;}
.date-outer .post-outer .post-body {font-family:Helvetica, Arial;font-size:13px;height:240px;}
.date-outer .post-header {margin:0px;}
.date-outer .post-outer h2.exe_post_TITLE {margin:0px;font-size:24px;font-family:fantasy;font-weight:normal;}
.date-outer .post-outer h2.exe_post_TITLE a:hover{text-decoration:underline;}
.date-outer .post-outer img.exe_post_IMG {width:240px;height:240px;margin-right:10px;float:left;}
.date-outer .post-outer .exe_post_Desc {font-size: 12px;padding: 10px;display: block;}
.date-outer .post-outer .post-footer {text-align:left;display:block;padding:10px;font-size:11px;}
#exe_readmore {background:#424242;color:#fff;padding:5px;text-decoration:none;margin-top:4px;display:block;width:90px;float:right;}
.post-title, .post-author, .post-timestamp, .post-icons, .post-labels, .post-location, .author-profile, .date-header, .jump-link {display:none;}
</style>
<script type='text/javascript'>
//<![CDATA[
/*
List Style Blogger Posts Thumbnail & ReadMore V2 (Feb 20, 2014)
Copyright (c) 2014 EXEIdeas From www.exeideas.com
*/
var noImgSum = 800;
var imgSum =330;
var _0xa07b=["x3C","x69x6Ex64x65x78x4Fx66","x73x70x6Cx69x74","x6Cx65x6Ex67x74x68","x3E","x73x75x62x73x74x72x69x6Ex67","","x6Ax6Fx69x6E","x63x68x61x72x41x74","x20","x2Ex2Ex2E","x67x65x74x45x6Cx65x6Dx65x6Ex74x42x79x49x64","x69x6Dx67","x67x65x74x45x6Cx65x6Dx65x6Ex74x73x42x79x54x61x67x4Ex61x6Dx65","x3Cx64x69x76x20x63x6Cx61x73x73x3Dx22x65x78x65x5Fx70x6Fx73x74x5Fx44x49x56x22x3Ex3Cx69x6Dx67x20x63x6Cx61x73x73x3Dx22x65x78x65x5Fx70x6Fx73x74x5Fx49x4Dx47x22x20x73x72x63x3Dx22","x73x72x63","x22x20x2Fx3E","x3Cx68x32x20x63x6Cx61x73x73x3Dx22x65x78x65x5Fx70x6Fx73x74x5Fx54x49x54x4Cx45x22x3Ex3Cx61x20x68x72x65x66x3Dx22","x22x3E","x3Cx2Fx61x3Ex3Cx2Fx68x32x3Ex3Cx73x70x61x6Ex20x63x6Cx61x73x73x3Dx22x65x78x65x5Fx70x6Fx73x74x5Fx44x65x73x63x22x3E","x69x6Ex6Ex65x72x48x54x4Dx4C","x3Cx2Fx73x70x61x6Ex3Ex3Cx2Fx64x69x76x3E"];function removeHtmlTag(_0xe2dax2,_0xe2dax3){if(_0xe2dax2[_0xa07b[1]](_0xa07b[0])!=-1){var _0xe2dax4=_0xe2dax2[_0xa07b[2]](_0xa07b[0]);for(var _0xe2dax5=0;_0xe2dax5<_0xe2dax4[_0xa07b[3]];_0xe2dax5++){if(_0xe2dax4[_0xe2dax5][_0xa07b[1]](_0xa07b[4])!=-1){_0xe2dax4[_0xe2dax5]=_0xe2dax4[_0xe2dax5][_0xa07b[5]](_0xe2dax4[_0xe2dax5][_0xa07b[1]](_0xa07b[4])+1,_0xe2dax4[_0xe2dax5][_0xa07b[3]]);} ;} ;_0xe2dax2=_0xe2dax4[_0xa07b[7]](_0xa07b[6]);} ;_0xe2dax3=(_0xe2dax3<_0xe2dax2[_0xa07b[3]]-1)?_0xe2dax3:_0xe2dax2[_0xa07b[3]]-2;while(_0xe2dax2[_0xa07b[8]](_0xe2dax3-1)!=_0xa07b[9]&&_0xe2dax2[_0xa07b[1]](_0xa07b[9],_0xe2dax3)!=-1){_0xe2dax3++;} ;_0xe2dax2=_0xe2dax2[_0xa07b[5]](0,_0xe2dax3-1);return _0xe2dax2+_0xa07b[10];} ;function EXEautoReadMore(_0xe2dax7,_0xe2dax8,_0xe2dax9){var _0xe2daxa=document[_0xa07b[11]](_0xe2dax7);var _0xe2daxb=_0xa07b[6];var _0xe2daxc=_0xe2daxa[_0xa07b[13]](_0xa07b[12]);var _0xe2daxd=noImgSum;if(_0xe2daxc[_0xa07b[3]]>=1){_0xe2daxb=_0xa07b[14]+_0xe2daxc[0][_0xa07b[15]]+_0xa07b[16];_0xe2daxd=imgSum;} ;var _0xe2daxe=_0xe2daxb+_0xa07b[17]+_0xe2dax9+_0xa07b[18]+_0xe2dax8+_0xa07b[19]+removeHtmlTag(_0xe2daxa[_0xa07b[20]],_0xe2daxd)+_0xa07b[21];_0xe2daxa[_0xa07b[20]]=_0xe2daxe;} ;
//]]>
</script>
</b:if>
</b:if>
<!-- Auto Auto Image Thumbnail & ReadMore Link By EXEIdeas Script End -->
7.) After That, Find This Below Code Using “CTRL+F.
<data:post.body/>
8.) You Will Find Three Of Them, Replace The Third One With The Following Code.
<!-- Auto Auto Image Thumbnail & ReadMore Link By EXEIdeas Script Start -->
<b:if cond='data:blog.pageType == "item"'>
<data:post.body/>
<b:else/>
<b:if cond='data:blog.pageType == "static_page"'>
<data:post.body/>
<b:else/>
<div expr:id='"summary" + data:post.id'><data:post.body/></div>
<script type='text/javascript'> EXEautoReadMore("summary<data:post.id/>", "<data:post.title/>", "<data:post.url/>" );
</script>
<a expr:href='data:post.url' id='exe_readmore'>Read More...</a>
</b:if>
</b:if>
<!-- Auto Auto Image Thumbnail & ReadMore Link By EXEIdeas Script End -->
9.) Click Preview. If It Works, Then Click Save.
Customization:
1.) Change The CSS As Per Your Desire.
2.) If Your Post Have No Images Then The Words On Main Pages (On Home, Labels And Archive Pages) Are 800 You Can Change It With Your Desire.
3.) If Your Post Have Images Then The Words On Main Pages (On Home, Labels And Archive Pages) Are 330 You Can Change It With Your Desire.
4.) Height Of Thumbnail Of Your Image On The Page (On Home, Labels And Archive Pages) Is 240 You Can Change It With Your Desire.(It Is Calculated In Pixels)
5.) Width Of Thumbnail Of Your Image On The Page (On Home, Labels And Archive Pages) Is 240 You Can Change It With Your Desire.(It Is Calculated In Pixels)
6.) You Can Change The Words “Read More…” With Your Desire, If You Want To Show An Image Instead Of Text Then Change It With
<img src="https://1.bp.blogspot.com/-Tp2IeCY8rwY/TpvG0uIwGUI/AAAAAAAAAfE/T2e0SlO1E5I/s1600/Read-More-Button.png" style="float: right; margin: 0 10px 0 5px;" title="Read The Full Awesome Article" alt="Read More" />
Note:
If You Have Already Inserted -The Jump Break- Option In Your Previous Post, After Applying This Code You Will See The Two “Read More…” Link Below Every Old Post. Then Please Contact Me Or Comment Here, I Will Set It For You.



















you are simply awsomeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeee 😉
Welcome Here And Thanks For Liking Our Code, Be With Us So We Will Share More Awesome…
Dudie, The Code Was Coool But It Just Shows One Post On My Home(The Recent One) But I Wanted To Have all the post with a Read Me Button So, Viewer can Easily See all Content…
Share Your Blog URL So We Will Check The Problem Live At Your Blog.
really awsome tricks for blogger….
Welcome Here And Thanks For Liking Our Codes. Be With Us So We Will Share More Design Too…
Hi, I’ve tried to implement this code in my blog but in the post containing an image I get a blank line at the post title . How can I resolve?
Share The URL Of Your DEMO Blog Or Contact Us With ScreenShot Of Error On Email…
I only have two ”. Is there a way for me to still use this code?
Explain your Problem…