As you know that many of the blogger has also have this but here the golden thing is that this is made up of World First Unblockable CSS Lightbox POPUP Works With IE+7 And Other Browsers Too. This is that main thing that make it different from others.
Get the more followers to your twitterpage by adding a popup twitter follow box to your blogspot.By adding this customized widget may know the visitors to know the number of people follow your website and join your site directly. Twitter Follow box is widely used social plugin. The importance of the Twitter Follow is tremendous in terms of the number of likes it brings. About 90+ % of the fans that you can get here from the Like box installed on the blog.
Today we’ll be sharing the latest Twitter Follow Style popup widget that you can add to your blogger blog (blogspot). There are only one simple step to add is quickly.To get this widget follow below procedure:-
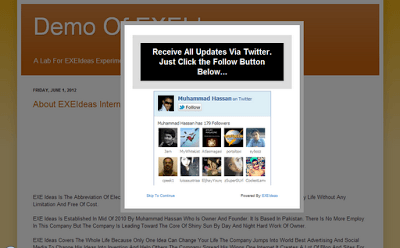
First See The Demo In The Screen Shoot.
Features:
1.) Un-Blockable POP-UP By All Browsers.
2.) POP-UP With LightBox Effect.
3.) Close Button Also Included.
6.) No J-Query Only CSS.
7.) Works With IE+7 And Others Too..
How To Add In Blogspot?
1.) Go To Your www.blogger.com
2.) Open Your Desire Blog.
3.) Go To Layout.
4.) Click “Add A Gadget” Where You Want To Add It.
5.) Now Scroll To “HTML-JAVASCRIPT”
6.) Click “+” Icon To Add It.
7.) Now Copy The Below Code And Paste It To There.
8.) Leave The Title Empty.
9.) Click Save, Now You Are Done.
How To Add In Website?
1.) Just Go To Your HTML File.
2.) Now Copy The Below Code And Paste It Between <body> </body>.
3.) Save It, Now You Are Done.
<!-- This Is A CopyRight Code.It Is Free To Use But With HTML Design Code.If AnyOne Found To Be Changing This Code Should Be Under Legal Action Via DMCA. --><style type="text/css">/************************************************ CSS POP-UP With Light Box Effect- © EXEIdeas (www.exeideas.com)* This notice must stay intact for use.* Visit https://www.exeideas.com/ for full source code.***********************************************/* html #exestylepopupdiv {position:absolute;}#exestylepopupdiv {display:block; top:0px; left:0px; width:100%; height:100%; position:fixed; background-image:url('https://lh3.googleusercontent.com/-rUv4L_9nz-8/T9sfSSJaZNI/AAAAAAAACf0/ETEgFKt-rR4/s128/exeideasopacity0.5.png');margin:0; overflow-y:auto;}#exestylepopup {background-color: #fff; overflow:none;}.exestylepopup {width:400px; height:420px; position:fixed; top:45%; left:50%; margin-top:-210px; margin-left:-200px; border: 10px solid #999; padding: 20px;}.exe-title {background:#000;color: #fff;font-size: 20px !important;font-weight:bold;margin:5px 0;border:20px solid #ddd;padding:10px;line-height:25px; font-family:arial !important;}</style><!--[if lte IE 6]><style type="text/css">/*<![CDATA[*/html {overflow-x:auto; overflow-y:hidden;}/*]]>*/</style><![endif]--><div id="exestylepopupdiv"><div id="exestylepopup" class="exestylepopup"><center><h3 class="exe-title">Receive All Updates Via Twitter. Just Click the Follow Button Below...</h3></center><center><script type="text/javascript">function fanbox_init(screen_name){document.getElementById('twitterfanbox').innerHTML='<iframe name="fbfanIFrame_0" frameborder="0" allowtransparency="true" src="https://s.moopz.com/connect.html?user='+screen_name+'" class="FB_SERVER_IFRAME" scrolling="no" style="width: 295px; height: 237px; "></iframe>';}</script><div id="twitterfanbox"></div><script type="text/javascript">fanbox_init("exeideas");</script></center><br /><center style=" float:right; margin-right:35px; font-size:9px;" >Powered By <a style=" font-size:9px; color:#3B78CD; text-decoration:none;" href="https://www.exeideas.com">EXEIdeas</a></center><center style=" float:left; margin-left:35px; font-size:9px;cursor:pointer;" ><a style=" font-size:9px; color:#3B78CD; text-decoration:none;" onmouseup="document.getElementById('exestylepopupdiv').style.display='none'">Skip To Continue</a></center></div></div><!-- This Is A CopyRight Code.It Is Free To Use But With HTML Design Code.If AnyOne Found To Be Changing This Code Should Be Under Legal Action Via DMCA. -->
Customization:
1.) Change Red Text According To Your Desire.
2.) Change Blue Text With Your Twitter FanPage URL.



















is this load every time when page refreshe??
Yes, This Is A CSS Version, Use JQuery Version For Single Time…
how to replace twitter widget to subscribe via email widget?
Just Change center Tag Containing Code With Your Subscribe E-Mail Code.
If Can’t Just Send Us An E-Mail…
why dont work with overblog
Where Its Not Working? Just Leave Your URL…