
The Web SQL Database API isn’t actually part of the HTML5 specification but it is a separate specification which introduces a set of APIs to manipulate client-side databases using SQL. Thereis a complete course at TutorialsPoint | HTML5 – Web SQL Database
Web SQL Database is a web page API for storing data in databases that can be queried using a variant of SQL. The API is supported by Google Chrome, Opera, Safari, Firefox and the Android Browser.
From Wikipedia
So HTML5 Web SQL Databases are actually client side databases and cant connect to the server so you can use it for your single single clients that measn every visitor to your web page or apps will have its own database. You can do normal operations as like in SQL meas sert, can delete, can update, can search, cal view all, can make table, can delet table, can make database etc.
So here for more confirmation, we are sharing a web apps for you that is an address book means a local database that will save your contacts. Even clearing your cookies and cache will save the data. So here in this code, you can easily see all the codes and steps described there with comments also.
Table of Contents
Features:
1.) No External Code/File Added.
2.) Pure HTML5 & JavaScript Codes.
3.) Basic CSS Added.
4.) Simple And Fast Loading Code.
5.) Can Work With HTML5 Browser.
6.) DataBase Will Be User End.
7.) No Server Require.
8.) Fast Executing.
9.) Insert/Update/Delete/Search/Show/Select Add Codes Available.
10.) Work Nearly Same Like SQL/Oracal.

Requirements:
Your browser must be HTML5 supported and your web page must have HTML tag as <!DOCTYPE html> in the top of web page HTML code.
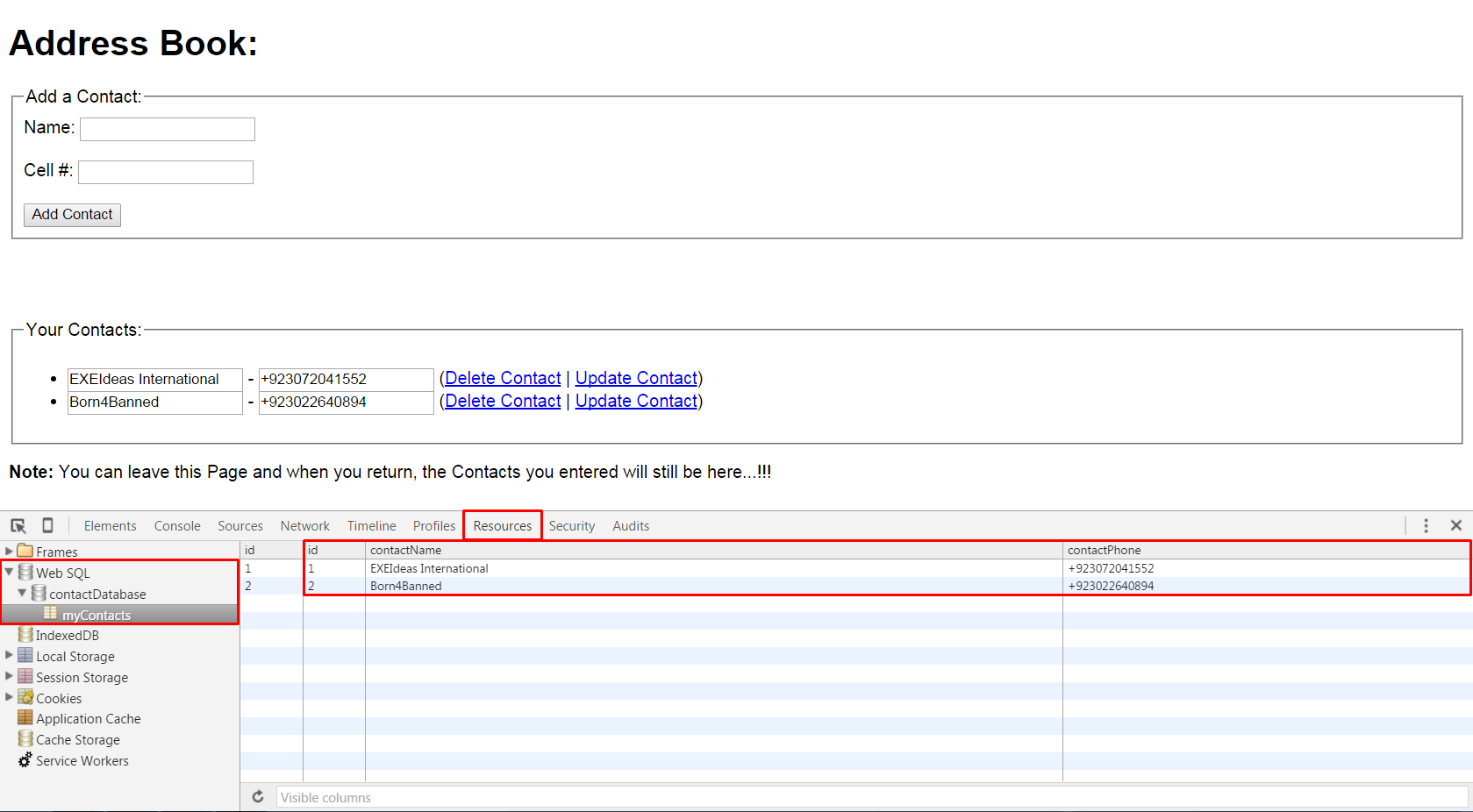
HTML5 Web SQL Example: (Address Book)
<script type="text/javascript">
//Test for browser compatibility
if (window.openDatabase) {
//Create the database the parameters are 1. the database name 2.version number 3. a description 4. the size of the database (in bytes) 1024 x 1024 = 1MB
var mydb = openDatabase("contactDatabase", "0.1", "A Database For My Contacts.", 1024 * 1024);
//Create the myContacts table using SQL for the database using a transaction
mydb.transaction(function (t) {
t.executeSql("CREATE TABLE IF NOT EXISTS myContacts (id INTEGER PRIMARY KEY ASC, contactName TEXT, contactPhone TEXT)");
});
}
else {
alert("WebSQL is not supported by your browser!");
}
/*
//Function to delete the table "myContacts" in the database
function deleteTable() {
//Check to ensure the mydb object has been created
if (mydb) {
mydb.transaction(function(t) {
t.executeSql("DROP TABLE myContacts");
});
} else {
alert("Database not found, your browser does not support WebSQL!");
}
}
*/
//Function to output the list of myContacts in the database
function updatecontactList(transaction, results) {
//initialise the listitems variable
var listitems = "";
//get the Contact list holder ul
var listholder = document.getElementById("contactList");
//Clear myContacts list ul
listholder.innerHTML = "";
var i;
//Iterate through the results
for (i = 0; i < results.rows.length; i++) {
//Get the current row
var row = results.rows.item(i);
listholder.innerHTML += "<li><input type='text' id='getTITLE"+i+"' value='" + row.contactName + "' /> - <input type='text' id='getDESCRIPTION"+i+"' value='" + row.contactPhone + "' /> (<a href='javascript:void(0);' onclick='deleteCar(" + row.id + ");'>Delete Contact</a> | <a href='javascript:void(0);' onclick='updateContact(document.getElementById("getTITLE"+i+"").value , document.getElementById("getDESCRIPTION"+i+"").value, " + row.id + ");'>Update Contact</a>)";
}
}
//Function to get the list of myContacts from the database
function outputContacts() {
//Check to ensure the mydb object has been created
if (mydb) {
//Get all the myContacts from the database with a select statement, set outputcontactList as the callback function for the executeSql command
mydb.transaction(function (t) {
t.executeSql("SELECT * FROM myContacts", [], updatecontactList);
});
}
else {
alert("Database not found, Your browser does not support WebSQL!");
}
}
//Function to add the myContacts to the database
function addNewContact() {
//Check to ensure the mydb object has been created
if (mydb) {
//Get the values of the contactName and contactPhone text inputs
var contactName = document.getElementById("addNAME").value;
var contactPhone = document.getElementById("addPhone").value;
//Test to ensure that the user has entered both a contactName and contactPhone
if (contactName !== "" && contactPhone !== "") {
//Insert the user entered details into the myContacts table, note the use of the ? placeholder, these will replaced by the data passed in as an array as the second parameter
mydb.transaction(function (t) {
t.executeSql("INSERT INTO myContacts (contactName, contactPhone) VALUES (?, ?)", [contactName, contactPhone]);
outputContacts();
});
}
else {
alert("You must enter a Name and cPhone!");
}
}
else {
alert("Database not found, your browser does not support WebSQL!");
}
}
//Function to remove a contact from the database, passed the row id as it's only parameter
function deleteContact(id) {
//Check to ensure the mydb object has been created
if (mydb) {
//Get all the myContacts from the database with a select statement, set outputcontactList as the callback function for the executeSql command
mydb.transaction(function (t) {
t.executeSql("DELETE FROM myContacts WHERE id=?", [id], outputContacts);
});
} else {
alert("Database not found, your browser does not support WebSQL!");
}
}
//Function to update a contact from the database, passed the row id as it's only parameter
function updateContact(contactName, contactPhone, id) {
//Check to ensure the mydb object has been created
if (mydb) {
//Get all the myContacts from the database with a select statement, set outputcontactList as the callback function for the executeSql command
mydb.transaction(function (t) {
t.executeSql("UPDATE myContacts SET contactName=?, contactPhone=? WHERE id=?", [contactName, contactPhone, id] , outputContacts);
});
} else {
alert("Database not found, your browser does not support WebSQL!");
}
}
// Run The Function After Load
outputContacts();
/*
//Function to search a contact from the database, passed the row id as it's only parameter
function searchContact(id) {
//Check to ensure the mydb object has been created
if (mydb) {
//Get all the myContacts from the database with a select statement, set outputcontactList as the callback function for the executeSql command
mydb.transaction(function (t) {
t.executeSql("SELECT * FROM myContacts WHERE id LIKE ?%', [id], outputContacts);
});
} else {
alert("Database not found, your browser does not support WebSQL!");
}
}
*/
</script>
<style type="text/css">
* {font-family:sans-serif;}
fieldset{padding:10px;}
</style>
<h1>Address Book:</h1>
<div id="contactsControls">
<fieldset>
<legend>Add a Contact:</legend>
<label>Name:</label>
<input type="text" id="addNAME" />
<br /><br />
<label>Cell #:</label>
<input type="text" id="addPhone" />
<br /><br />
<button type="button" id="addNewContact" onclick="addNewContact();">Add Contact</button>
</fieldset>
</div>
<br /><br />
<br /><br />
<div id="contactsHolder">
<fieldset>
<legend>Your Contacts:</legend>
<ul id="contactList"></ul>
</fieldset>
</div>
<p><strong>Note:</strong> You can leave this Page and when you return, the Contacts you entered will still be here...!!!</p>
Last Words:
That’s all we have. If you have any problem with this code in your template then feel free to contact us with full explanation of your problem. We will reply you as time allow to us. Don’t forget to share this with your friends so they can also take benefit from it and leave your precious feedback in our comment form below. Happy blogging, See you in next article…














Be the first to write a comment.