
Like header design, footer design is also a significant and integral part of all the websites. In order to optimize the website ranking and conversion rate, footer design plays a crucial role. Thus, while crafting the web page of the business, the developers should not neglect designing the footer content in a compelling way. Moreover, the footer design can also be used for placing the actionable content that can persuade the users to do some tasks that will benefit the business, such as submitting personal information, ordering a quote, and many more.
The brilliantly designed footer design can have the long-lasting impact on the customers’ mind and that makes the visitors come again and again. Moreover, the footer design can be helpful in promoting the business brand superbly. Through the footer design, the owners can exhibit the detailed information about their company’s services and product too.
If you are going to develop the footer design, then this blog will be helpful. It basically sheds light on the brilliantly designed footer so that you can understand what significant features a good footer design possesses. Moreover, this will ease the way for the designing professionals to craft the layout of the footer brilliantly.
Let’s Have a Glimpse of The Websites Possessing Superbly Designed Footers
- CSSChopper’s website comes with a brilliantly structured footer content that comprises significant navigations, contact details, projects information and details about services. All these elements are superbly designed to ease the way for the visitors to get through the right page.
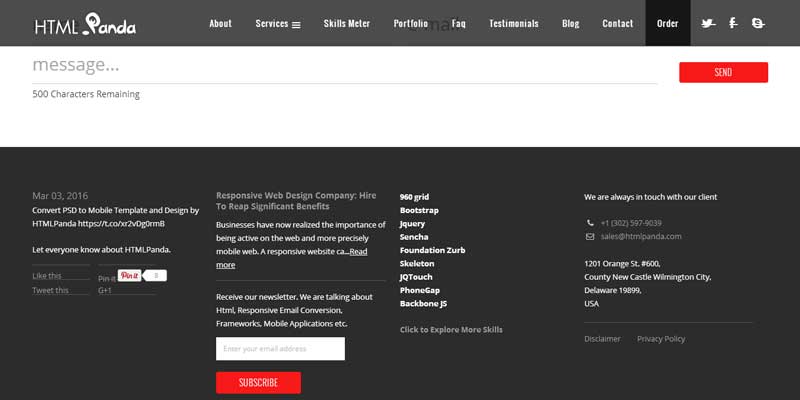
- HTMLPanda has used every space of the web page superbly. The footer part of the page comes with brilliantly designed navigation menu and imperative links that direct the visitors to the blogging and skill page. There is a subscription form for receiving the newsletters. It has a contact information. The social media buttons allow the end-users to share the content.
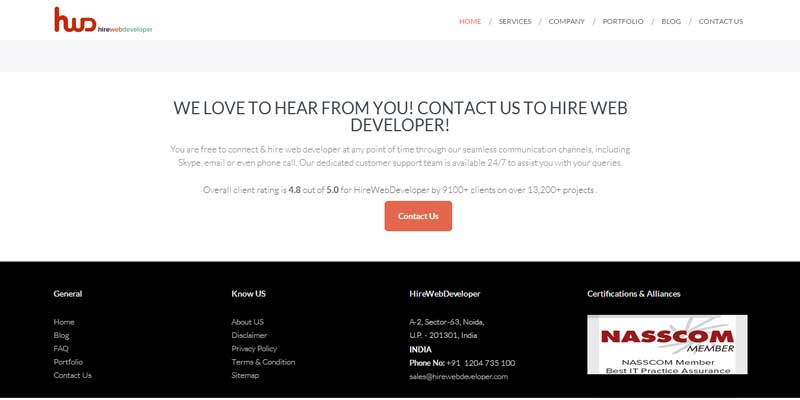
- The footer content of HireWebDeveloper’s website sheds light on the certificate and alliance, contact information, social media buttons, navigation options, and the links to the partnered organization. The pages feature the simplest layout that makes the content easy-to-understand.
- Restaurant Nuevo is bestowed with an amazingly designed footer part that comes with “Search” and “Subscribe” functions. Moreover, the links to the contact, RSS feed and Imprint make this page highly effective. The contact detail is also mentioned in the footer content.
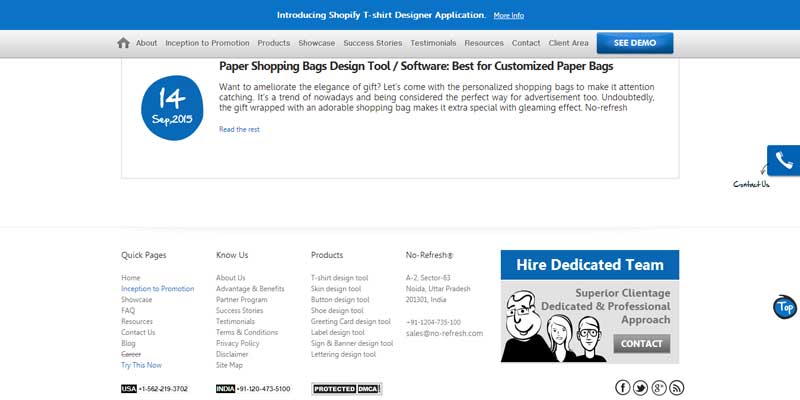
- Loaded with all the imperative navigation options, No-Refresh footer content enables the users to go to the desirable page with ease. There is a contact button that enables the visitor to reach to the business in order to hire dedicated developer or post a query that is revolving in the readers’ mind. Along with this, “Try This Now” link takes the visitors to the demo page directly where they can they check the tools.
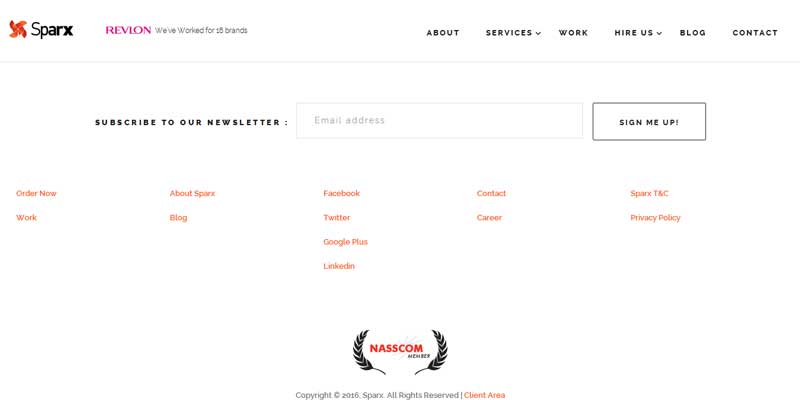
- SparxITSolutions has highly alluring and functional footer content. The simplest newsletter subscription form enables the customers to access the newsletter with one The Client Area link directs the clients to the PMS where they can manage different projects. Along with this, there are important navigation options so that the visitors can explore the desirable page with ease.
- The Dandelion Path features a simple layout. It comprises navigation options so that the visitors can access the significant page. The content is easy-to-understand. Hence, the visitors will not have any confusion.
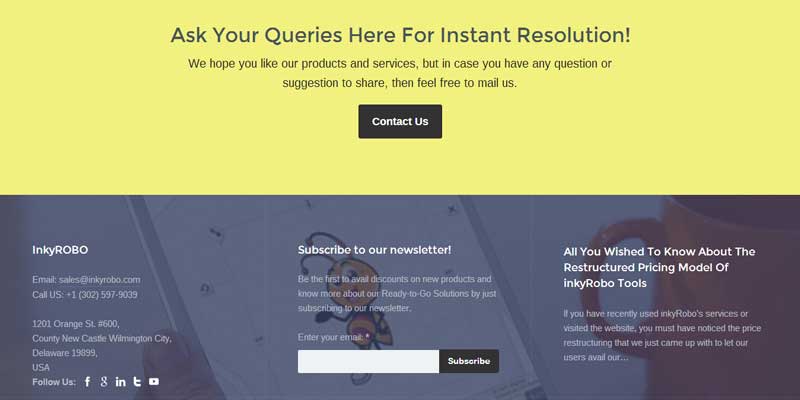
- inkyROBO has used the footer space brilliantly. It has given the varied navigation options, email newsletter subscriptions form, links to the blogs, and contact detail. All these are helpful for visitors in various ways.
- Being a renowned organization for rendering incredible theme, template, plugin, and other tools, theem’on has used footer part in a highly effective manner. From functional to informative content, there is everything given in the footer space. That leads to a better experience.
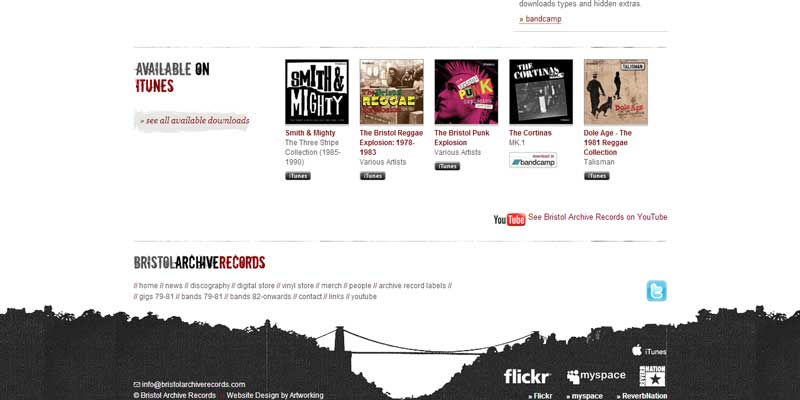
- BRISTOLARCHIVERECORDS has superbly structured footer content that features navigation menu, social media button, email contact link, and many more. They have kept the space clean; hence, it is easy-to-understand.










Conclusion:
For a long run of the business, the brilliant footer and header design play a significant role. Thus, it is mandatory for every designer to craft the header as well as footer design alluring and functional. Hopefully, these 10 examples of footer designs have sparked the wave of creativity in your mind. Now, you have come up with a better idea. If you are willing to share your experience in designing the footer content, then you are most welcome. You can share your views via comment section.

 About the Author:
About the Author:
















Thanks for sharing this and introduced me how to create a best and attractive websites.
Regards
Gaurav Kumar
Digital Marketing Executive
http://www.techstack.in/
Welcome here and thanks for reading our article and sharing your views.
Inspiring article. I admire the valuable information you offer in your articles. However, you have provide some well design footers for inspiration and I will definitely bookmark your website visit once in a week to read more interesting post.
Welcome here and thanks for reading our article and sharing your views..
What I do not understood is actually how you are not actually a lot more well-liked than you what I have really enjoyed reading your blog posts. Any way I’ll be subscribing to your feed now, tay be right now. You are very intelligent. You understand therefore considerably in the case of this matter, produced me individually believe it from numerous varied angles. Its like Pretty good post. I just stumbled upon your blog and wanted to say thanks.
Welcome here and thanks for reading our article and sharing your views..
Thank you for your nice efforts . we must follow and see too much ideas to become successful designer
Welcome here and thanks for reading our article and sharing your views.
I absolutely love your blog and find a lot of your post’s to be exactly I’m looking for. Do one offer guest writers to write content for you personally? I wouldn’t mind creating a post or elaborating on a lot of the subjects you write regarding here. Again, awesome weblog!
Welcome here and thanks for reading our article and sharing your views.
Also , i want to say that the examples number 2 , 3 , 9 and 10 are fantastic . Any designer must watch more designs to improve his skills , i learned this rule when i was studying web designing
Welcome here and thanks for reading our article and sharing your views.
Best article in this post its very helpful for me thanks to share this post.
Welcome here and thanks for reading our article and sharing your views.
I would add the Smart Guide Hawaii footer.It has a very creative beach theme footer.
Welcome here and thanks for reading our article and sharing your views.
Hey, found it was very interesting and useful. Thanks
Welcome here and thanks for reading our article and sharing your view.
Thanks for sharing this and introduced me how to create a best and attractive websites.
Welcome here and thanks for reading our article and sharing your view. This will be very helpful to us to let us motivate to provide you more awesome and valuable content from a different mind. Thanks for reading this article.
Very nice blog, you are sharing very nice information with us.
Welcome here and thanks for reading our article and sharing your view. This will be very helpful to us to let us motivate to provide you more awesome and valuable content from a different mind. Thanks for reading this article.
“Very nice Blog,
You are sharing very useful information with us,
Thank you”
Welcome here and thanks for reading our article and sharing your view. This will be very helpful to us to let us motivate to provide you more awesome and valuable content from a different mind. Thanks for reading this article.
Amazing Post I like your way of writing you describe it clear and easy to understand what you want to say great blogger keep it up.
Welcome here and thanks for reading our article and sharing your view. This will be very helpful to us to let us motivate to provide you more awesome and valuable content from a different mind. Thanks for reading this article.
Really Great Article. Thanks for sharing this article.
Welcome here and thanks for reading our article and sharing your view. This will be very helpful to us to let us motivate to provide you more awesome and valuable content from a different mind. Thanks for reading this article.