
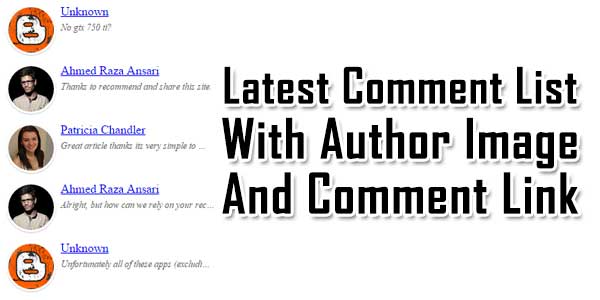
Latest Comment List is a important widget for Blogspot user to show their next upcoming visitor that the last visitors on this blog leavse the comments on these posts via showing a Latest Comment List in your side bar so they will get intrest that what the last one write and where so they will open your post from Latest Comment List and you will get a new pageview.
Now there are several Latest Comment List available only and not features are ok to work with them because you need to watch out your own loading time too while loading Latest Comment List so think carefully before using the Latest Comment List in your web that will make your loading time high of bad SEO consequence. But this Latest Comment List the first is light weight and possess to bunch involving codes. All is the following you you also do not have to hit any people URLs. Now do it and garb the code to work with it.
Table of Contents
Features:
1.) Pure JavaScript Added.
2.) No JQuery File Added.
3.) CSS Added.
4.) Simple And Fast Loading Code.
5.) Can Work With Any Browser.
6.) Work With Any Blogger Domain.
7.) Can Set The Post Count Too.
8.) Stylish In Design.
9.) Loading Icon.
10.) Pick Image, Text, Title.
How To Add In Blogspot?
1.) Go To Your www.blogger.com
2.) Open Your Desire “Blog”.
3.) Go To “Layout”.
4.) Click “Add A Gadget” Where You Want To Add It.
5.) Now Scroll To “HTML-JAVASCRIPT”
6.) Click “+” Icon To Add It.
7.) Now “Copy” The Below Code And “Paste” It To There.
8.) Leave The “Title” Empty.
9.) Click “Save”, Now You Are Done.
CSS:
<style type="text/css">
ul.bloggercomments{list-style: none;margin: 0;padding: 0;}
.bloggercomments li {background: none !important;margin: 0 0 6px !important;padding: 0 0 6px 0 !important;display: block;clear: both;overflow: hidden;list-style: none;word-break:break-all;}
.bloggercomments li .avatarImage {padding: 3px;
background: #fefefe;-webkit-box-shadow: 0 1px 1px #ccc;-moz-box-shadow: 0 1px 1px #ccc;box-shadow: 0 1px 1px #ccc;float: left;margin: 0 6px 0 0;position: relative;overflow: hidden;}
.avatarRound {-webkit-border-radius: 100px;-moz-border-radius: 100px;border-radius: 100px;}
.bloggercomments li img {padding: 0px;position: relative;overflow: hidden;display: block;}
.bloggercomments li span {margin-top: 4px;color: #666;display: block;font-size: 12px;font-style: italic;line-height: 1.4;}
</style>HTML:
<script type="text/javascript">
//<![CDATA[
// Recent Comments Settings
var
numComments = 5,
showAvatar = true,
avatarSize = 60,
roundAvatar = true,
characters = 40,
showMorelink = false,
moreLinktext = "More »",
defaultAvatar = "http://4.bp.blogspot.com/-SRSVCXNxbAc/UrbxxXd06YI/AAAAAAAAFl4/332qncR9pD4/s1600/default-avatar.jpg",
hideCredits = true;
//]]>
</script>
<script>
//<![CDATA[
/**
* Recent Comments Widget with Avatars for Blogger
*
* --==Options==--
* var numComments = 5,
* showAvatar = true,
* avatarSize = 60,
* roundAvatar = true,
* showMorelink= false,
* moreLinktext= "More »"
* characters = 40,
* defaultAvatar= "http://4.bp.blogspot.com/-SRSVCXNxbAc/UrbxxXd06YI/AAAAAAAAFl4/332qncR9pD4/s1600/default-avatar.jpg",
* hideCredits = false;
*
*/
var numComments = numComments || 5,
avatarSize = avatarSize || 60,
characters = characters || 40,
defaultAvatar = defaultAvatar || "http://4.bp.blogspot.com/-SRSVCXNxbAc/UrbxxXd06YI/AAAAAAAAFl4/332qncR9pD4/s1600/default-avatar.jpg",
moreLinktext = moreLinktext || " More »",
showAvatar = (typeof showAvatar === 'undefined') ? true : showAvatar,
showMorelink = (typeof showMorelink === 'undefined') ? false : showMorelink,
roundAvatar = (typeof roundAvatar === 'undefined') ? true : roundAvatar,
hideCredits = (typeof hideCredits === 'undefined') ? false : roundAvatar;
function bloggercomments(JSONLOG) {
var commentsHtml;
commentsHtml = '<ul class="bloggercomments">';
for (var i = 0; i < numComments; i++) {
var commentlink, authorName, authorAvatar, avatarClass;
if (i == JSONLOG.feed.entry.length) break;
commentsHtml += "<li>";
var entry = JSONLOG.feed.entry[i];
for (var l = 0; l < entry.link.length; l++) {
if (entry.link[l].rel == 'alternate') {
commentlink = entry.link[l].href
}
}
for (var a = 0; a < entry.author.length; a++) {
authorName = entry.author[a].name.$t;
authorAvatar = entry.author[a].gd$image.src
}
if (authorAvatar.indexOf("/s1600/") != -1) {
authorAvatar = authorAvatar.replace("/s1600/", "/s" + avatarSize + "-c/")
} else if (authorAvatar.indexOf("/s220/") != -1) {
authorAvatar = authorAvatar.replace("/s220/", "/s" + avatarSize + "-c/")
} else if (authorAvatar.indexOf("/s512-c/") != -1 && authorAvatar.indexOf("http:") != 0) {
authorAvatar = "http:" + authorAvatar.replace("/s512-c/", "/s" + avatarSize + "-c/")
} else if (authorAvatar.indexOf("blogblog.com/img/b16-rounded.gif") != -1) {
authorAvatar = "http://1.bp.blogspot.com/-7bkcAKdpGXI/UrbyQRqvSKI/AAAAAAAAFmI/oBv_yMeYnMQ/s" + avatarSize + "/blogger.png"
} else if (authorAvatar.indexOf("blogblog.com/img/openid16-rounded.gif") != -1) {
authorAvatar = "http://2.bp.blogspot.com/-VgnInuIUKBU/UrbzyXTYWRI/AAAAAAAAFmU/3f_Vfj3TI6A/s" + avatarSize + "/openid.png"
} else if (authorAvatar.indexOf("blogblog.com/img/blank.gif") != -1) {
if (defaultAvatar.indexOf("gravatar.com") != -1) {
authorAvatar = defaultAvatar + "&s=" + avatarSize
} else {
authorAvatar = defaultAvatar
}
} else {
authorAvatar = authorAvatar
}
if (showAvatar == true) {
if (roundAvatar == true) {
avatarClass = "avatarRound"
} else {
avatarClass = ""
}
commentsHtml += "<div class=\"avatarImage " + avatarClass + "\"><img class=\"" + avatarClass + "\" src=\"" + authorAvatar + "\" alt=\"" + authorName + "\" width=\"" + avatarSize + "\" height=\"" + avatarSize + "\"/></div>"
}
commentsHtml += "<a href=\"" + commentlink + "\">" + authorName + "</a>";
var commHTML = entry.content.$t;
var commBody = commHTML.replace(/(<([^>]+)>)/ig, "");
if (commBody != "" && commBody.length > characters) {
commBody = commBody.substring(0, characters);
commBody += "…";
if (showMorelink == true) {
commBody += "<a href=\"" + commentlink + "\">" + moreLinktext + "</a>"
}
} else {
commBody = commBody
}
commentsHtml += "<span>" + commBody + "</span>";
commentsHtml += "</li>"
}
commentsHtml += '</ul>';
var hideCSS = "";
if (hideCredits == true) {
hideCSS = "visibility:hidden;"
}
commentsHtml += "<span style=\"font-size:10px;display:block;text-align:right;" + hideCSS + "\">Widget by<a href=\"http://JSONLOG.blogspot.com/\"> JSONLOG</a></span>";
document.write(commentsHtml)
}
//]]>
</script>
<script type="text/javascript" src="https://guitricks.blogspot.com/feeds/comments/default?alt=json&callback=bloggercomments&max-results=5"></script>Customization:
1.) Edit Your JavaScript Options As Per Your Requirements. Also Change Your Blog URL. Rest Is Ok For General Us. If You Are Pro, Then You Can Do Any Thing.
Last Words:
That’s all we have. If you have any problem with this code in your blogger template then feel free to contact us with full explanation of your problem. We will reply you as time allow to us. Don’t forget to share this with your friends so they can also take benefit from it and leave your precious feedback in our comment form below. Happy blogging, See you in next article…














very nice post and very informative, i really have more worth of reading it..
thank you so much for such a nice post
Welcome here and thanks for reading our article and sharing your views.
@Admin
Most recent Comment List is an essential gadget for Blogspot client to demonstrate their next up and coming guest that the keep going guests on this online journal leavse the remarks on these posts by means of demonstrating a Latest Comment
regards
pooja
Welcome here and thanks for reading our article and sharing your views.
grate post, but need to improve conversation level thank you…
Welcome here and thanks for sharing your views.
i will use in my blog.thanks a lot for this valuable article.
Welcome here and thanks for reading our article and sharing your views.