
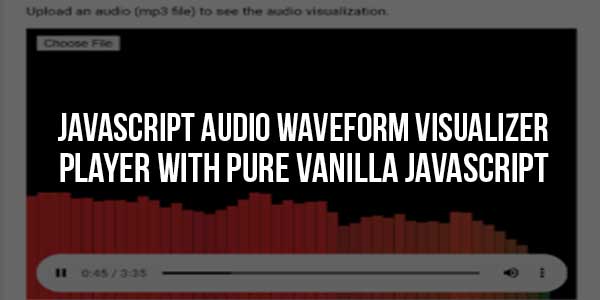
The JS Audio Visualizer is a lightweight JavaScript plugin to create an audio waveform visualizer. It gets the frequency data from the audio source file and draws audio visualization on the canvas element. It displays real-time audio visualization with an HTML5 audio player.
Whether you are working on a custom audio player or want to show an audio visualizer with the browser’s default audio player, you can easily integrate this JS visualizer. You just need to create a canvas element then this code snippet will do everything for you. So, have a look at the following guide to implementing an audio waveform visualizer into your project.
There are many code snippets available online or on many other blogs and websites, but everyone cannot optimize your blog or website, so you need some optimized code snippets. So now checkout out the code snippet for your blog and website that will give you all features for your desired code. Now grab the ready-to-use code and paste it where you want.
Table of Contents
Features:
- Light Weight.
- Pure JavaScript.
- Cross Browser.
- No JQuery Files.
- Fully Customizable.
- Responsive.
How To Add JavaScript Audio Waveform Visualizer Player With Pure Vanilla JavaScript?
There are a few easy and understandable steps to achieve your desired functionality that we are gonna share below. Follow each step perfectly.
CSS:
<style type="text/css">
#content{
position: relative;
width: 100%;
height: 380px;
}
#thefile {
position: absolute;
top: 10px;
left: 10px;
z-index: 100;
}
#canvas {
position: absolute;
left: 0;
top: 0;
width: 100%;
height: 100%;
}
audio {
position: absolute;
left: 10px;
bottom: 10px;
width: calc(100% - 20px);
}
</style>HTML:
<div id="content"> <input type="file" id="thefile" accept="audio/*" /> <canvas id="canvas"></canvas> <audio id="audio" controls></audio> </div>
JavaScript:
<script type="text/javascript">
window.onload = function() {
var file = document.getElementById("thefile");
var audio = document.getElementById("audio");
file.onchange = function() {
var files = this.files;
audio.src = URL.createObjectURL(files[0]);
audio.load();
audio.play();
var context = new AudioContext();
var src = context.createMediaElementSource(audio);
var analyser = context.createAnalyser();
var canvas = document.getElementById("canvas");
canvas.width = window.innerWidth;
canvas.height = window.innerHeight;
var ctx = canvas.getContext("2d");
src.connect(analyser);
analyser.connect(context.destination);
analyser.fftSize = 256;
var bufferLength = analyser.frequencyBinCount;
console.log(bufferLength);
var dataArray = new Uint8Array(bufferLength);
var WIDTH = canvas.width;
var HEIGHT = canvas.height;
var barWidth = (WIDTH / bufferLength) * 2.5;
var barHeight;
var x = 0;
function renderFrame() {
requestAnimationFrame(renderFrame);
x = 0;
analyser.getByteFrequencyData(dataArray);
ctx.fillStyle = "#000";
ctx.fillRect(0, 0, WIDTH, HEIGHT);
for (var i = 0; i < bufferLength; i++) {
barHeight = dataArray[i];
var r = barHeight + (25 * (i/bufferLength));
var g = 250 * (i/bufferLength);
var b = 50;
ctx.fillStyle = "rgb(" + r + "," + g + "," + b + ")";
ctx.fillRect(x, HEIGHT - barHeight, barWidth, barHeight);
x += barWidth + 1;
}
}
audio.play();
renderFrame();
};
};
</script>Customization:
No need to customize it. Just copy-paste. Rest edit the code as per comments and need.
Troubleshooting the Errors:
Do it with concentration and patience. Check your all steps again and all codes or scripts. If you find any error you can contact us anytime via comment or better via email, We are always here to help you.
Final Words:
That’s all we have. We hope that you liked this article. If you have any problem with this code in your template then feel free to contact us with a full explanation of your problem. We will reply to you as time allows us If you have any doubts or problems please comment below. We are happy to help you! If you liked this article, Don’t forget to share this with your friends so they can also take benefit from it and leave.


















Be the first to write a comment.