
JavaScript was once despised by many technologists. However, the times have changed. The introduction of open-source tools has accelerated the growth of web applications. As the number of people using smart devices to access the internet rises year after year, so does the demand for enhanced user experiences given first and foremost by the front end. In fact, to attract the users colour and design of the web app should be enticing. The maintenance of the front-end web app is difficult, and every business needs to avail of React js development services because there are constant changes that require development and alterations. As a result, we’ve outlined some of the most frequent front-end development trends for 2022.
Table of Contents
Most Prominent Front-End Web Development Trends For 2022:
The creation of a user-facing component of a website where customers interact with businesses and resources is known as front-end web development. For instance, When you access an online shopping website, the front end includes photographs, shopping carts, sales offers, and much more.
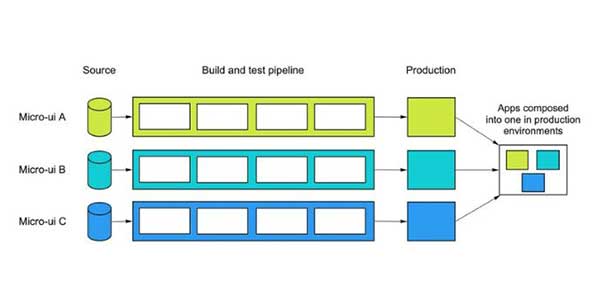
1.) Active Micro Front-End:

The micro front-end design provides clear coding patterns for improved foundations, accessible projects, and self-contained use. The micro frontends use a “division of labour” design to break down complex jobs into smaller chunks. Individual micro frontends each have a unique speciality that contributes to end-to-end development.
2.) React JS Has A Lot Of Potential:

React JS is used by companies like Facebook and Airbnb to solve interface issues. The software is preferred by the majority of developers throughout the world when creating web apps. ReactJS is simple to utilize because it requires fewer coding designs and performs well. JavaScripts such as AngularJS and Vue.js have grown in popularity. The former benefits from Google’s extensive community support, simple prototyping possibilities, and two-way data binding approaches. The latter offers a user interface that is simple and quick to use, with low entry barriers.
3.) Popularity Of Javascript:

JavaScript is usually a constant when it comes to the most influential programming languages in front-end development. Javascript was born in 1998 when the internet was becoming increasingly essential. In fact, the languages have changed in tandem without the interference of the community and the technology stack. So, with these enhancements, JavaScript uses several applications instead of CSS and HTML. Therefore, the developers have options to select from several Javascripts for the server and client-side utilities.
4.) Jamstack:

Jamstack is a JavaScript-based framework for creating dynamic web applications. It provides a simple foundation for building modern, high-performance single-page applications for developers. Because it’s lightweight and makes it easier for developers to maintain their code, Jamstack should be employed in custom application development services.
- It reduces the intricacies of other frameworks, allowing for a faster development process.
- It can be used in conjunction with a number of JavaScript libraries to extend functionality and make the writing process easy.
So, if you are thinking about what strategy a React js developer follows to create a web app. Communicate with the React js development company to know the process.
5.) Gatsby:

The Great Gatsby is a static website generator that aids in creating and optimization of PWAs. The Great Gatsby can improve the website’s crawler visibility, security, and speed. It’s a quick, easy, and modern approach to building static or dynamic web apps without the need for complex solutions like Apache servers. Furthermore, it uses GraphQL queries to create custom apps. The Great Gatsby deftly navigates around search engine stumbling blocks such as SPAs (Single Page Apps). Even it allows you to design composable components that the professionals can use across multiple pages to create user interfaces (UIs). In fact, you can ask the top software development agencies for Front-end React js development services.
6.) Static Websites:

One of the newest front-end technologies is static webpages. Static websites, in a nutshell, are those that do not rely on databases to store data. It indicates that a frontend developer may design a static website without the help of a backend developer. Why are we seeing such a resurgence? The explanation is simple: static websites are less expensive to develop, safer, and faster than dynamic websites.
7.) AI-Based Chatbots:

Chatbots driven by artificial intelligence has become the final answer to many customer service concerns. They make client interactions with a company more “human” and aid in the formation of long-term partnerships. Chatbots have gotten even more convenient and “smarter” since the introduction of artificial intelligence. Also, they can recognize human speech and provide more logical answers.
8.) Single Page Websites:

In the realm of web development, one-pagers are nothing new, and single-pager creation is faster and less expensive. Second, because there is so much navigation and stuff to search, it isn’t overly complex. By just scrolling across the pages, users can obtain all of the information they need. Third, unlike traditional websites, these sites are more mobile-friendly.
9.) Progressive Web Applications (PWAs):

PWAs are cross-platform Web applications that employ features in addition to typical progressive enhancement techniques. In fact, a native-like interface is created on several devices with unrival speed and performance. Moreover, the platforms like Twitter, Instagram, Uber, Forbes, and Pinterest develop PWAs to serve sectors of the population that exclude them from the user base owing to mobile compatibility and network concerns.
10.) Use Of Animation For UI Design:

Minimalist designs are extremely popular and will continue to be so in the future. On the other hand, Modern consumers are sick of them. On the contrary, animation can enhance the memorable and thrilling qualities of a website design. It also aids in the enhancement of the overall user experience and website usability. Developers can, for example, add animations to transitions between pages or charts. The most important thing for them to remember is to strike a balance between “not enough” and “too much” animation.
Closing Thoughts:
It’s no secret that the world of technology is rapidly evolving. As consumers’ needs evolve, so do firms’ expectations for what they must give to keep up with current trends and consumer demands. We’ve put up a list of front-end development trends that can help your company stay ahead of the competition by adopting these cutting-edge technologies into your strategy. Or you can also avail of React js development services to implement these trends into your web app.

 About the Author:
About the Author:
















Be the first to write a comment.