
There are many JavaScript Toggle Button codes snippets are available over internet that is providing this feature to show a DIV if its hidden or same code will hide the DIV if its displaying but we have a little JavaScript Toggle Button code that will do the same as described above. But there are limitations in some snippets but here you can use unlimited DIVs where you can apply this general purpose snippet and can run it easily.
This JavaScript Toggle Button will show and hide your hidden or block DIV on click on any button, text or image and works perfectly. This JavaScript Toggle Button is cross browser and will work in any environment. Now garb the little JavaScript Toggle Button from below and use it anywhere.
Table of Contents
Features:
1.) No JQuery File Added.
2.) Pure JavaScript Codes.
3.) No CSS Added.
4.) Simple And Fast Loading Code.
5.) Can Work With Any Browser.
How To Add In A WebPage?
1.) Just Go To Your “Web Page File”.
2.) Now “Copy” The Below Codes And “Paste” It To There Positions.
3.) “Save” It, Now You Are Done.
CSS:
<style type="text/css">
body {
font: 12px Tahoma, Geneva, sans-serif;
}
/* panel */
.panel, .panelcollapsed {
background: #eee;
margin: 5px;
padding: 0px 0px 5px;
width: 300px;
border: 1px solid #999;
-moz-border-radius: 4px;
-webkit-border-radius: 4px;
border-radius: 4px;
}
/* panel heading */
.panel h2, .panelcollapsed h2 {
font-size: 18px;
font-weight: normal;
margin: 0px;
padding: 4px;
background: #CCC url(arrow-up.gif) no-repeat 280px;
border-bottom: 1px solid #999;
-moz-border-radius: 3px;
-webkit-border-radius: 3px;
border-radius: 3px;
border-top: 1px solid #FFF;
border-right: 1px solid #FFF;
border-left: 1px solid #FFF;
}
/* panel heading on rollover */
.panel h2:hover, .panelcollapsed h2:hover {
background-color: #A9BCEF;
}
/* heading of a collapsed panel */
.panelcollapsed h2 {
background: #CCC url(arrow-dn.gif) no-repeat 280px;
border-color: #CCC;
}
/* panel content - do not set borders or paddings */
.panelcontent {
background: #EEE;
overflow: hidden;
}
/* collapsed panel content */
.panelcollapsed .panelcontent {
display: none;
}
</style>JavaScript:
<script type="text/javascript">
function showBlock(event) {
var source = event.target || event.srcElement;
if (source.parentNode.className == 'panel') {
source.parentNode.className = 'panelcollapsed';
} else {
source.parentNode.className = 'panel';
}
}
</script>HTML:
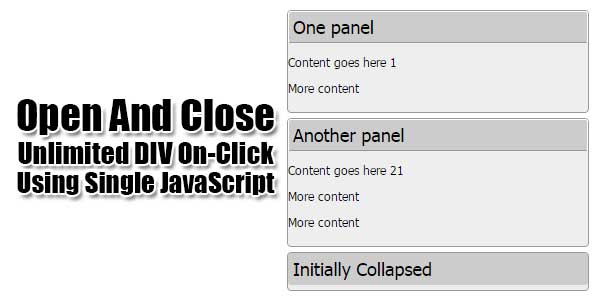
<div class="panel" id="one"> <h2 onclick="showBlock(event);">One panel</h2> <div class="panelcontent"> <p>Content goes here 1</p> <p>More content</p> </div> </div> <div class="panel" id="two"> <h2 onclick="showBlock(event);">Another panel</h2> <div class="panelcontent"> <p>Content goes here 21</p> <p>More content</p> <p>More content</p> </div> </div> <div class="panelcollapsed" id="three"> <h2 onclick="showBlock(event);">Initially Collapsed</h2> <div class="panelcontent"> <p>This panel is collapsed by default (until user sets a preference)</p> </div> </div>
Customization:
1.) JavaScript Is Ok For General Us. You Can Add More HTML,CSS. If You Are Pro, Then You Can Do Any Thing.
Last Words:
That’s all we have. If you have any problem with this code in your template then feel free to contact us with full explanation of your problem. We will reply you as time allow to us. Don’t forget to share this with your friends so they can also take benefit from it and leave your precious feedback in our comment form below. Happy blogging, See you in next article…


















Well this looks quite effective.
By this we can use as may divs in a web page.
Thanks for sharing this useful info with us.
Welcome here and thanks for reading our article and sharing your views.
Actually I found it over internet from very long time. Now my search is over. But there is only one update required in this widget. Please add + sign at the end of the heading of each box and make it glossy over mouse click event.
Or Can you make it according to labels. I mean “One pane” Another Panel” & Initially collapsed is label and summary of each is the post under label.
Welcome here and thanks for reading our article and sharing your views. Yes, You can optimize it more as per your desire. Rest if the help you can find out via our contact form,