
Ensuring your website is WCAG 2.1 compliant is not just about avoiding legal risks—it’s about making the web accessible to everyone, including people with disabilities. The Web Content Accessibility Guidelines (WCAG) provide a framework for creating an inclusive digital experience. In this guide, we’ll walk you through the steps to achieve compliance and improve your site’s usability.
Table of Contents
Understanding WCAG 2.1 Compliance
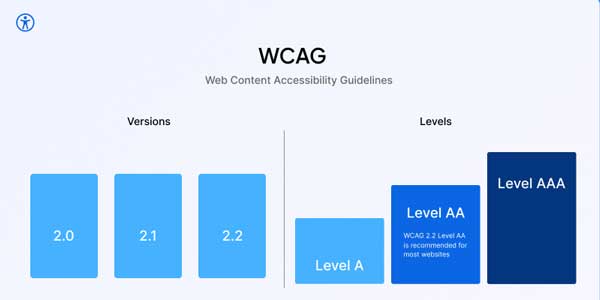
WCAG 2.1 is the latest set of guidelines developed by the W3C to ensure web accessibility. It builds upon WCAG 2.0, adding new success criteria for mobile devices, low-vision users, and cognitive disabilities. Compliance is categorized into three levels:
- Level A (Basic accessibility)
- Level AA (Acceptable accessibility, required by most laws)
- Level AAA (Highest level of accessibility)
“The power of the Web is in its universality. Access by everyone regardless of disability is an essential aspect.” — Tim Berners-Lee, Inventor of the World Wide Web
Step-By-Step Guide To Achieve WCAG 2.1 Compliance
1. Conduct An Accessibility Audit
Before making changes, assess your website’s current accessibility status. Use tools like:
- WAVE (Web Accessibility Evaluation Tool)
- AXE Accessibility Checker
- Screen readers like NVDA or JAWS
Manual testing with keyboard navigation is also crucial.
2. Ensure Keyboard Navigation Works
Many users rely on keyboards instead of a mouse. Test if:
- All interactive elements (buttons, links, forms) are reachable via Tab key.
- Focus indicators are visible.
- Dropdown menus and modals are keyboard-operable.
3. Add Proper Alt Text To Images
Screen readers use alt text to describe images. Follow these rules:
- Decorative images should have empty alt text (
alt=""). - Informative images need descriptive alt text.
- Functional images (like buttons) should describe the action.
4. Use Sufficient Color Contrast
Low contrast makes text hard to read. WCAG requires:
- 4.5:1 for normal text.
- 3:1 for large text (18pt+ or bold 14pt+).
Use tools like WebAIM Contrast Checker to verify.
5. Make Forms Accessible
Forms should be easy to navigate and understand:
- Label all form fields clearly.
- Provide error messages that guide users.
- Ensure form controls work with screen readers.
6. Provide Text Alternatives For Multimedia
Videos and audio should include:
- Captions for videos.
- Transcripts for audio.
- Audio descriptions for visual content.
7. Ensure Responsive Design For Mobile Users
WCAG 2.1 includes mobile accessibility criteria:
- Touch targets should be at least 44×44 pixels.
- Avoid pinch-zoom restrictions.
- Ensure content reflows properly on small screens.

Common WCAG Compliance Mistakes To Avoid
Even well-designed websites can overlook key accessibility issues:
- Missing ARIA labels for dynamic content.
- Auto-playing videos without controls.
- Poor heading structure (skipping
H1toH3).
Tools To Maintain WCAG Compliance
Accessibility is an ongoing process. Use these tools for continuous monitoring:
- Google Lighthouse
- Siteimprove Accessibility Checker
- Accessibility Insights by Microsoft
Why WCAG Compliance Matters
Beyond legal requirements (ADA, Section 508), an accessible website:
- Improves SEO rankings (Google favors accessible sites).
- Expands your audience reach.
- Enhances user experience for all visitors.
Final Thoughts
Making your website WCAG 2.1 compliant is a journey, not a one-time task. Start with an audit, prioritize critical fixes, and integrate accessibility into your development workflow. Need help? Check out our complete list of web design guides for more tips.
By following these steps, you’ll create a more inclusive web—one that everyone can enjoy.














Be the first to write a comment.