
A author field below every article is among the must possess widgets pertaining to blogger which often shows mcdougal bio to be able to blog readers. This minor author field does amazing what you should one’s website. It boosts the credibility and trust associated with an article and the wonderful are always curious to know who for the earth has written this post I am reading at the moment.
Now there are several one available only and not features are ok to work with them because you need to watch out your own loading time too so think carefully before using the codes in your web that will make your loading time high of bad SEO consequence. But this the first is light weight and possess to bunch involving codes. All is the following you you also do not have to hit any people URLs. Now do it and garb the code to work with it.
Table of Contents
Features:
1.) Pure HTML, CSS Added.
2.) No JavaScript or JQuery File Added.
3.) CSS3 Added.
4.) Simple And Fast Loading Code.
5.) Can Work With Any Browser.
How To Add In Blogspot?
1.) Go To Your www.blogger.com
2.) Open Your Desire “Blog”.
3.) Go To “Template”.
4.) Click “Edit HTML”.
5.) Now “Click” Within Code Box.
6.) Press [CTRL+F] To Search Where To Add Author Bio Code.
7.) Now “Copy” The Below Code And “Paste” It There..
8.) Click “Save Template” And Done.
CSS:
<style type="text/css">
.exeauthor_info {
float:left;
width:550px;
padding:15px;
border:1px solid #ccc;
margin-bottom:15px;
margin-top:15px;
background:#eee;
color:#000;
}
.exeauthor_info:hover {
background:#eee;
border:1px solid #ccc;
-webkit-box-shadow:0px 0px 10px rgba(0,0,0,.3);
-moz-box-shadow:0px 0px 10px rgba(0,0,0,.3);
box-shadow:0px 0px 10px rgba(0,0,0,.3);
}
.exeauthor_info h3 {
color:#000;
margin-bottom:10px;
}
.exeauthor_info h3:hover {
border:1px solid #EEEEEE;
-webkit-box-shadow:0px 0px 10px rgba(0,0,0,.3);
-moz-box-shadow:0px 0px 10px rgba(0,0,0,.3);
box-shadow:0px 0px 10px rgba(0,0,0,.3);
}
.exeauthor_photo {
float:right;
margin:0 0 0 10px;
}
.exeauthor_photo img {
border:1px solid #666;
-webkit-transition:-webkit-transform .15s linear;
-moz-transition:-moz-transform .15s linear;
-o-transition:-o-transform .15s linear;
transition:transform .15s linear;
-webkit-box-shadow:0 3px 6px rgba(0,0,0,.25);
-moz-box-shadow:0 3px 6px rgba(0,0,0,.25);
box-shadow:0 3px 6px rgba(0,0,0,.25);
padding:5px 5px 5px 5px;
-webkit-transform:rotate(+2deg);
-moz-transform:rotate(+2deg);
-ms-transform:rotate(+2deg);
-o-transform:rotate(+2deg);
transform:rotate(+2deg);
float:left;
}
.exeauthor_photo img:hover {
background:#FFFFFFborder:1px solid #EEEEEE;
-webkit-box-shadow:0px 0px 10px rgba(0,0,0,.3);
-moz-box-shadow:0px 0px 10px rgba(0,0,0,.3);
box-shadow:0px 0px 10px rgba(0,0,0,.3);
-webkit-transform:rotate(-1deg);
-moz-transform:rotate(-1deg);
-ms-transform:rotate(-1deg);
-o-transform:rotate(-1deg);
transform:rotate(-1deg);
}
ul.exesocial {
list-style:none;
margin:10px;
overflow:hidden;
}
.exesocial li {
float:left;
background:none !important;
padding:0 !important;
margin:0 8px;
}
.exesocial li a {
display:block;
width:40px;
height:40px;
background:url("https://2.bp.blogspot.com/-IMM_B7aaLQA/T7ObAft4GbI/AAAAAAAADN0/mT6xK72Xe9I/s1600/social.png") no-repeat transparent;
text-indent:-99999em !important;
}
.exesocial li a:hover {
padding:0 !important;
}
.exesocial li.rssicon a {
background-position:0 0;
}
.exesocial li.twicon a {
background-position:-50px 0;
}
.exesocial li.fbicon a {
background-position:-100px 0;
}
.exesocial li.gicon a {
background-position:-150px 0;
}
.exesocial li.rssicon a:hover {
background-position:0 -50px;
}
.exesocial li.twicon a:hover {
background-position:-50px -50px;
}
.exesocial li.fbicon a:hover {
background-position:-100px -50px;
}
.exesocial li.gicon a:hover {
background-position:-150px -50px;
}
.exelinediv {
height:0px;
clear:both;
display:block;
border-top:1px solid #fefefe;
border-bottom:1px solid #CCCCCC;
}
.exeemailbutton {
background:#f7f8f9;
background:-webkit-gradient(linear,left top,left bottom,color-stop(#f7f8f9,0),color-stop(#e9e9e9,1));
background:-webkit-linear-gradient(top,#f7f8f9 0%,#e9e9e9 100%);
background:-moz-linear-gradient(top,#f7f8f9 0%,#e9e9e9 100%);
background:-o-linear-gradient(top,#f7f8f9 0%,#e9e9e9 100%);
background:linear-gradient(top,#f7f8f9 0%,#e9e9e9 100%);
filter:progid:DXImageTransform.Microsoft.gradient( startColorstr='#f7f8f9',endColorstr='#e9e9e9',GradientType=0 );
border:1px solid #ddd;
-webkit-border-radius:4px;
-moz-border-radius:4px;
border-radius:4px;
padding:6px 12px;
margin:0;
-webkit-box-shadow:0 1px 0 #f9f9f9 inset,1px 1px 1px rgba(223,223,223,0.4);
-moz-box-shadow:0 1px 0 #f9f9f9 inset,1px 1px 1px rgba(223,223,223,0.4);
box-shadow:0 1px 0 #f9f9f9 inset,1px 1px 1px rgba(223,223,223,0.4);
color:#888;
text-shadow:0 1px 0 #fff;
line-height:1.2;
cursor:pointer;
font-size:13px;
}
.exeemailbutton:hover {
background:#f1f1f1;
background:-webkit-gradient(linear,left top,left bottom,color-stop(#f1f1f1,0),color-stop(#e0e0e0,1));
background:-webkit-linear-gradient(top,#f1f1f1 0%,#e0e0e0 100%);
background:-moz-linear-gradient(top,#f1f1f1 0%,#e0e0e0 100%);
background:-o-linear-gradient(top,#f1f1f1 0%,#e0e0e0 100%);
background:linear-gradient(top,#f1f1f1 0%,#e0e0e0 100%);
filter:progid:DXImageTransform.Microsoft.gradient( startColorstr='#f1f1f1',endColorstr='#e0e0e0',GradientType=0 );
text-decoration:none !important;
}
.exeemail {
clear:both;
width:100%;
margin:10px 0;
}
.exeemailform {
position:relative;
width:250px;
margin:0 auto;
}
.exeemailinput {
width:200px;
height:18px;
margin:0 auto;
padding:8px 40px 8px 10px;
border:1px solid #ddd;
-webkit-border-radius:4px;
-moz-border-radius:4px;
border-radius:4px;
font-family:georgia;
font-style:italic;
-webkit-box-shadow:1px 1px 2px #dfdfdf;
-moz-box-shadow:1px 1px 2px #dfdfdf;
box-shadow:1px 1px 2px #dfdfdf;
font-size:14px;
color:#666;
}
.exeemailbutton {
-webkit-border-top-right-radius:4px;
-webkit-border-bottom-right-radius:4px;
-moz-border-radius-topright:4px;
-moz-border-radius-bottomright:4px;
border-top-right-radius:4px;
border-bottom-right-radius:4px;
-webkit-border-top-left-radius:0px;
-webkit-border-bottom-left-radius:0px;
-moz-border-radius-topleft:0px;
-moz-border-radius-bottomleft:0px;
border-top-left-radius:0px;
border-bottom-left-radius:0px;
padding:9px;
position:absolute;
right:-2px;
top:0;
display:block;
line-height:16px;
}
.exeemailbutton {
padding:8px !important;
}
.exeemailform,.exeemailinput {
width:98% !important;
-webkit-box-sizing:border-box;
-moz-box-sizing:border-box;
box-sizing:border-box;
height: auto;
}
</style>HTML:
<b:if cond='data:blog.pageType == "item"'>
<div class='exeauthor_info'>
<div class='exeauthor_photo'>
<img alt='author' height='150' src='https://lh3.googleusercontent.com/--MuFfpV_yRE/AAAAAAAAAAI/AAAAAAAASso/isp-S9gRbgg/s120-p-rw-no/photo.jpg' width='150'/>
</div>
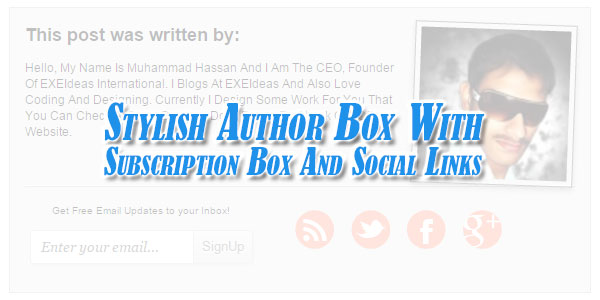
<h2>This post was written by:</h2>
<p>
Hello, My Name Is Muhammad Hassan And I Am The CEO, Founder Of EXEIdeas International. I Blogs At EXEIdeas And Also Love Coding And Designing. Currently I Design Some Work For You That You Can Check At Born4Banned. Don't Forget To Check Our Official Website.
</p>
<div class="exelinediv">
</div>
<table width="100%">
<tr>
<td>
<p style="text-align: center;">
<small>Get Free Email Updates to your Inbox!</small>
</p>
<div class="exeemail">
<form action="http://feedburner.google.com/fb/a/mailverify" method="post" target="popupwindow" onsubmit="window.open('http://feedburner.google.com/fb/a/mailverify?uri=EXEIdeas', 'popupwindow', 'scrollbars=yes,width=550,height=520');return true" class="exeemailform">
<input value="EXRIdeas" name="uri" type="hidden"/><input name="loc" value="en_US" type="hidden"/><input onblur='if (this.value == "") {this.value = "Enter your email...";}' onfocus='if (this.value == "Enter your email...") {this.value = ""}' value="Enter your email..." name="email" class="exeemailinput" type="text"/><input class="exeemailbutton" value="SignUp" title="" type="submit"/>
</form>
</div>
</td>
<td>
<ul class="exesocial">
<li class="rssicon"><a href="http://feeds.feedburner.com/EXEIdeas">Rss</a></li>
<li class="twicon"><a href="http://twitter.com/EXEIdeas">Twitter</a></li>
<li class="fbicon"><a href="http://facebook.com/EXEIdeas">FaceBook</a></li>
<li class="gicon"><a href="https://plus.google.com/+EXEIdeasNet">Google +</a></li>
</ul>
</td>
</tr>
</table>
</div>
</b:if>Customization:
1.) Edit Your HTML & CSS As Per Your Requirements. Also Change Your Bio And Image. Rest Is Ok For General Us. If You Are Pro, Then You Can Do Any Thing.
Last Words:
That’s all we have. If you have any problem with this code in your blogger template then feel free to contact us with full explanation of your problem. We will reply you as time allow to us. Don’t forget to share this with your friends so they can also take benefit from it and leave your precious feedback in our comment form below. Happy blogging, See you in next article…


















Be the first to write a comment.