Numerous tricks and tips executing on blog to magnetize visitors/readers view on widgets is a high quality of intelligence. Most of the webmasters are implementing these type of blogger tricks and blogger tips on their blogs but we provide high quality of content on ourblog for its valuable readers.
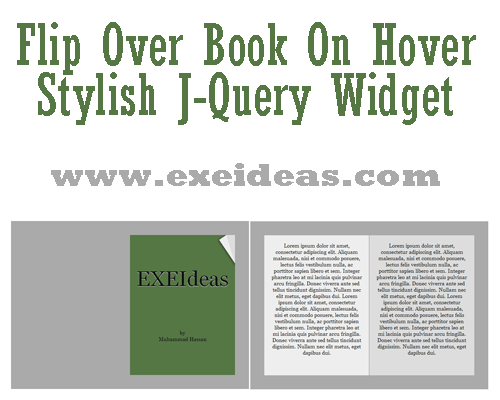
This is the best animated widget to show off your blog/site beauty, you can put you info, links, new in this widget and improve your views.It open when someone move his mouse on book then the page turn to open and your inside data becomes out.
Now we come up with new “On mouse over Flip book content widget” for blogger. By adding this widget can enhance the quantity of subscribers in better way. Flip over widget is based on “jQuery mouse over effect” code where anyone can add this on their blog by following easy methods, let’s begin the tutorials
Book Flip effect like turning pages of the books is quite popular and people used to do using Flash. But now, you can have book flip effect without using jQuery. You can implement this book flip effect using css only that adds a beautiful transition similar to real pages in a book or magazine for HTML5.
Table of Contents
Features:
1.) Slow Motion Open Book Style.
2.) J-Query Effect WithOut JavaScript.
3.) Quick Loading Time.
4.) Compressed Size: 3294 bytes
5.) Top Browsers Support.
6.) OnMouseOver/Hover Works.
7.) Slowly Turned That Page.
8.) One Main Page And Two Inner Page Added.
9.) Page Corner Fliped.
10.) CSS2.1 Code Added.
11.) Pure CSS And HTML.
12.) Stylish And Awesome Designed.
13.) Fully Customizable.
14.) Cross Platform Worked.
15.) Background Position Occupied.
How To Add In Blogspot?
1.) Go To Your www.blogger.com
2.) Open Your Desire Blog.
3.) Go To “Layout“.
4.) Click “Add A Gadget” Where You Want To Add It.
5.) Now Scroll To “HTML-JAVASCRIPT“
6.) Click “+” Icon To Add It.
7.) Now Copy The Below Code And Paste It To There.
8.) Leave The Title Empty.
9.) Click Save, Now You Are Done.
How To Add In Website?
1.) Just Go To Your HTML File.
2.) Now Copy The Below Code And Paste It Between <body> </body>.
3.) Save It, Now You Are Done.
<style type="text/css">div.pad{width:600px;height:400px;padding:0 0 40px 0;margin:20px auto;position:relative;overflow:hidden;background:#aaa;border:40px solid #aaa;border-width:40px 40px 0 40px}div.pad >div{width:300px;height:400px;position:relative;position:relative;float:right}div.pad >div >div:nth-of-type(1){width:300px;height:400px;position:absolute;left:0;top:0;background:#574}div.pad >div >div:nth-of-type(2),div.pad >div >div:nth-of-type(2) div{-webkit-transform-origin:0 -900px;-moz-transform-origin:0 -900px;-ms-transform-origin:0 -900px;-o-transform-origin:0 -900px;transform-origin:0 -900px;-webkit-transition:0.75s ease-in-out;-moz-transition:0.75s ease-in-out;-ms-transition:0.75s ease-in-out;-o-transition:0.75s ease-in-out;transition:0.75s ease-in-out}div.pad >div >div:nth-of-type(3),div.pad >div >div:nth-of-type(3) div{-webkit-transform-origin:300px -900px;-moz-transform-origin:300px -900px;-ms-transform-origin:300px -900px;-o-transform-origin:300px -900px;transform-origin:300px -900px;-webkit-transform:rotate(-17deg);-moz-transform:rotate(-17deg);-ms-transform:rotate(-17deg);-o-transform:rotate(-17deg);transform:rotate(-17deg);-webkit-transition:0.75s ease-in-out;-moz-transition:0.75s ease-in-out;-ms-transition:0.75s ease-in-out;-o-transition:0.75s ease-in-out;transition:0.75s ease-in-out}div.pad >div >div:nth-of-type(2){width:300px;height:440px;position:absolute;left:0;top:0;overflow:hidden;-webkit-transform:rotate(-17deg);-moz-transform:rotate(-17deg);-ms-transform:rotate(-17deg);-o-transform:rotate(-17deg);transform:rotate(-17deg)}div.pad >div >div:nth-of-type(2) div{width:300px;height:400px;position:absolute;left:0;top:0;background:#ddd;-webkit-transform:rotate(17deg);-moz-transform:rotate(17deg);-ms-transform:rotate(17deg);-o-transform:rotate(17deg);transform:rotate(17deg)}div.pad >div >div:nth-of-type(3){width:300px;height:440px;position:absolute;left:-300px;top:0;overflow:hidden}div.pad >div >div:nth-of-type(3) div{width:299px;height:400px;position:absolute;left:0;top:0;background:#eee;border-right:1px solid #888;-moz-box-shadow:-2px 0px 10px rgba(0,0,0,0.5);-webkit-box-shadow:-2px 0px 10px rgba(0,0,0,0.5);box-shadow:-2px 0px 10px rgba(0,0,0,0.5)}div.pad >div:hover >div:nth-of-type(2),div.pad >div:hover >div:nth-of-type(3),div.pad >div:hover >div:nth-of-type(2) div,div.pad >div:hover >div:nth-of-type(3) div{-moz-box-shadow:none;-webkit-box-shadow:none;box-shadow:none;-webkit-transform:rotate(0deg);-moz-transform:rotate(0deg);-ms-transform:rotate(0deg);-o-transform:rotate(0deg);transform:rotate(0deg)}div.pad h1{padding:0;margin:0;text-align:center;font:normal 80px/250px georgia,serif;color:#111;text-shadow:0px 1px 1px #ddd}div.pad p{margin:0 auto;text-align:center;font:normal 15px/18px Georgia,serif;color:#111;padding:20px}</style><div class="pad"><div><div><h1>Demo</h1><p>by<br />EXEIdeas</p></div><div><div><p>Add Text Here</p></div></div><div><div><p>Add Text Here</p></div></div></div></div>Customization:
1.) Change All Red Text With Your Desire Data.
2.) Click Save And Done.















It works perfect with Google Chrome and Firefox. But not with Internet Explorer, looks bad in there. Thanks for sharing. It’d be good if the gadget be compatible with Internet Explorer.
Yeh…!!!
I Know Because “webkit” And “moz” Are Only For Chrome And Firefox Respectively.
As Everyone Knows That Many Function Did Not Belong To Explorer Because It Did Not Support Any Thing.
Many Of My Widgets/Gadgets Is Only For Chrome And Firefox…
I Am Very Happy If I Can Found Some Solution For It…
Nicelly coded buddy….I like that CSS rocks.
Welocome Here And Thanks For Liking Our Coding, Be With Us To Get More…
Nice code bro but please can u tell me how to increase the pages
Currently We Have Two Page That We Shared, Be With Us Because In Future, We Will Share The Whole Book With Unlimited Pages…
I would like to thanks for the efforts you have got created in inscribing this article.Fortune Innovations Houston
Welcome Here And Thanks For Liking Our Work. Be With Us To Get More…