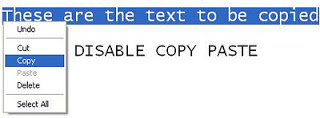
Today, I want my readers to know how to protect your hard work put on creating and writing new articles on your website or blog from being copied by others. Copying the text from your site and blog and posting it elsewhere is common on the Internet. There are sites which doesn’t allow us to copy the text from the web pages. The copy function is disabled in the site by the site admin in order to protect the site. We will see how to implement the same methodology for Blogger and website. This trick is valid for any sites. This trick is going to disable (Ctrl+A) function for your site.

Please bear in mind that this is no guarantee that your content will not be copied. Someone with a little bit of experience may be able to bypass this JavaScript. But at least you are not making it so easy for them.
Please find below the HTML code that you need to instert in your blogger template or website in order to disable the copy paste function.
Features:
1.) It Will Not Allow The Visitor To Highlight Your Text.
2.) It Will Also Disable (CTRL+A) Function To Highlight.
3.) When There Is No Highlighting, No One Can Copy Your Text.
4.) Easy To Install And Quick To Load.
How To Add In Blogspot?
1.) Go To Your www.blogger.com
2.) Open Your Desire Blog.
3.) Go To Layout.
4.) Click “Add A Gadget” Where You Want To Add It.
5.) Now Scroll To “HTML-JAVASCRIPT”
6.) Click “+” Icon To Add It.
7.) Now Copy The Below Code And Paste It To There.
8.) Leave The Title Empty.
9.) Click Save, Now You Are Done.
How To Add In Website?
1.) Just Go To Your HTML File.
2.) Now Copy The Below Code And Paste It Between <body> </body>.
3.) Save It, Now You Are Done.
<script language='JavaScript1.2'>
function disableselect(e){
return false
}
function reEnable(){
return true
}
document.onselectstart=new Function ("return false")
if (window.sidebar){
document.onmousedown=disableselect
document.onclick=reEnable
}
</script>















Nice Tricks 🙂 keep its
Thanks…
Good tip. But after disable JavaScript in our browse and copy what they wanted.
Don’t Worry, I Will Provide The CSS Code To Stop Copying, Just Be With Us…
Use CSS One To Stop Highlighting…
Stop Highlighting Using Pure CSS Code?
not worked on my blog !! 🙁
Don’t Worry, I Will Provide The CSS Code To Stop Copying, Just Be With Us…
Use CSS One To Stop Highlighting…
Stop Highlighting Using Pure CSS Code?
Hi Muhammad…
Too bad It didnt not work on my blog!!!
http://www.eastafricaherald.com
Don’t Worry, I Will Post A Alternative Of This In CSS…
Use CSS One To Stop Highlighting…
Stop Highlighting Using Pure CSS Code?
ThnX Dude 😀
You Are Welcome…
Hey,it is not working on my blog. What could be wrong?
I must say you are doing an awesome job. Your tutorials are great.
Use CSS One To Stop Highlighting…
Stop Highlighting Using Pure CSS Code?
Thanks 🙂
You Are Welcome…
hi Muhammd I HAve Ur Related Posts Are Moving Left-right Pls Post or Mail That Code Or Link
Check Out The Menu, This Widget Is On This Blog Too…
thank you so much , i was looking for this code
You Are Welcome To Visit Us…
Thank You So Much! I follow the tips that you gave me and now its working! Now i can protect my content from being copied.
This is my blog after following your advice: http://infoaday.blogspot.com/
Thank you again!!
Welcome Here And Thanks For Using Our Code, Be Witrh Us To Get More Tips And Codes Like This…
how to disable copy paste on my mobile site.. eg – ?m=1 site
pls.. also tell me how can i show some html/javascript gadjet to mobile user?
Go To: How To Add/Remove Gadget/Widget To Your Mobile Blogspot Template?
It works fine in desktop version but doesn’t work in mobile layout
In Mobile, They Have There Own Highlight Text Codes That Can’t Be Disable So We Cant Stop In Mobile.