
Bootstrap is a powerful, sleek and intuitive front-end framework. It is the latest innovation in the web development arena, which makes creation of websites and applications faster and easier. If you have not opted for Bootstrap yet, this is the right time try it and become responsive with this great framework. Created by Twitter developers Jacob Thornton and Mark Otto, this ideal technology is a way to ensure consistency between developers and designers. It is a relatively a new and advanced programming system, which is gaining popularity among developer due to its appealing interface & components.
Table of Contents
Reasons To Use Twitter Bootstrap Framework For Web Apps And Website Development:
The biggest benefit of using Twitter Bootstrap is that it contains set of free tools for building flexible & fully responsive layouts and common interface components. Moreover, you can also use Bootstrap data APIs to create modern interface components like Typeheads and Scrollspy without writing any JavaScript code. Reasons to choose Bootstrap framework are many, however a few major advantages include:
- Saves time
- Responsive features
- Use-friendliness
- Consistent design
- Open-source nature
- Cross-browser compatibility
It comes with robust tools that simplify your web development task and help you achieve ultimate results in seamlessly customizing the framework. It offers a wide range of pre-styled components that enhance the efficiency of your web project. For those, who are not familiar with these components, myriad tools are available to help them start their projects without any hassle. Bootstrap design tools, also called UI editors are widely used by amateurs. They allow them to create custom frameworks as per their requirements.
List Of 5 Useful Bootstrap Tools For Web Developers To Consider:
Bootstrap consists of an extensive library of pre-designed plug-ins, add-ons and components that allow you to quickly start the development process. With so many Bootstrap tools & resources available for developers and designers to create website, it is quite difficult to analyze which of these can serve your needs in the best manner. Therefore, in order to save your valuable time & efforts, we have put together the best and most preferred Bootstrap tools that will aid you in web development as well as increase your productivity.
1.) Bootstrap Magic:

It is an outstanding themes generator, which features AngularJS and Bootstrap 3. It allows you to create your own Bootstrap themes and gives you live preview of the changes made by you while reducing your efforts and increasing the work efficiency. Bootstrap Magic includes a color picker, smart typeahead and variable importing that help in rebranding the framework as per your style and preferences.
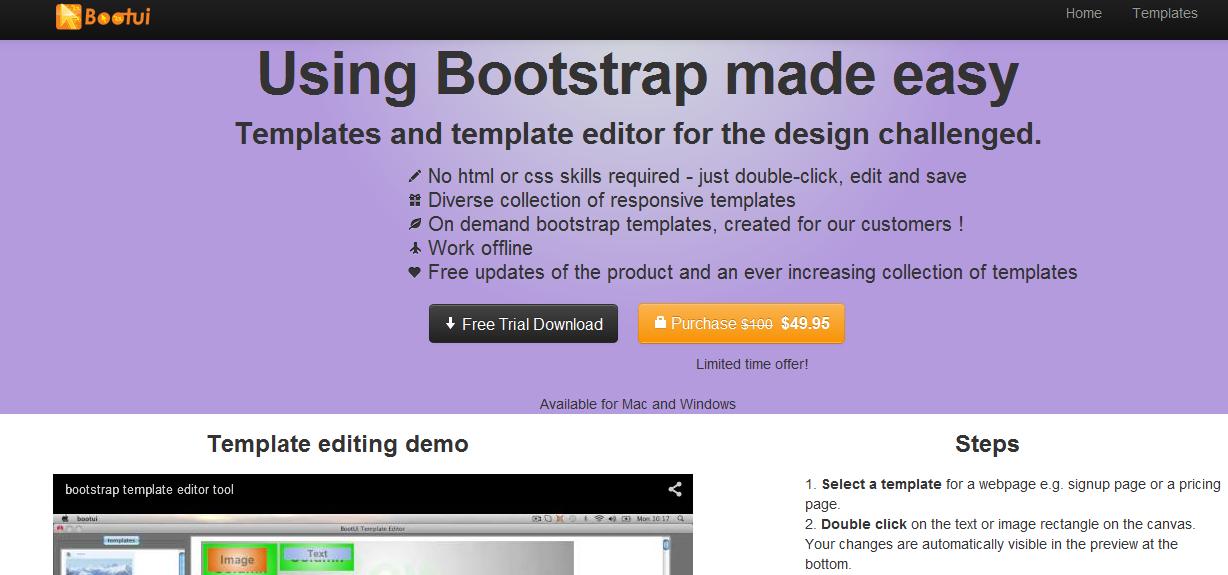
2.) BootUI:

It is a Bootstrap visual editor, which does not need CSS and HTML skills for operating and features a huge collection of fully responsive templates. One can easily start by choosing an appropriate template and edit it content with double click. It can work offline, provides free updates & currently offers 24 options of responsive templates. It shows the real-time preview of any change made by you.
3.) LayoutIt:

It features an easy drag & drop interface to create front-end code quickly. Every element of Bootstrap contributes in making the coding task easier, without requiring you to be an expert in HTML5, CSS3 or JavaScript. It is also simpler to integrate it with LayoutIt tool with all the programming languages. You just need to download HTML and start the designing process.
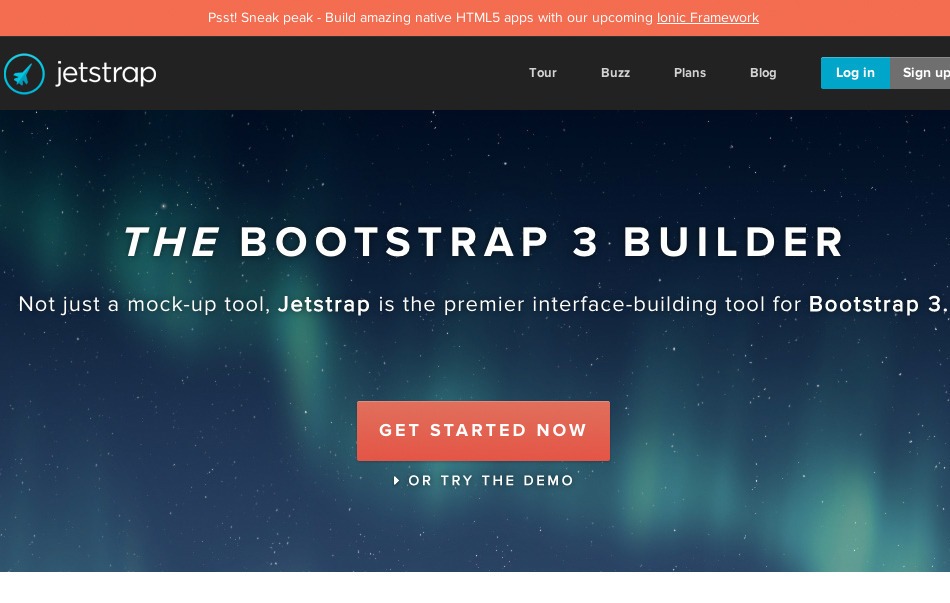
4.) Jetstrap:

It is another popular web-based JavaScript library, which is used for creating applications and prototypes with Bootstrap. Jetstrap comes with a simple yet powerful interface with superior drag & drop functionality. It enables you to drop various elements, customize them & see the live preview with the neatly formatted code. You can test your app on the multiple device emulators in the workspace, export your code easily and quickly get your website running.
5.) Bootply:

It is an amazing drag & drop visual editor, which is used for building or designing prototypes and test the framework (Bootstrap). It can be easily integrated with other micro-libraries, plug-ins and frameworks like AngularJS, FontAwesome, jQuery, Isotope and more. You can also leverage its code repository in order to get Bootstrap ready snippets, templates and examples. The active community of Bootply makes its convenient to discover & showcase snippets.
Conclusion:
Thus, these are important Bootstrap tools/editors that are widely used by developers for developing web applications quickly. These tools are really helpful in creating effective apps while saving a lot of time & efforts.

 About the Author:
About the Author:
















Such a nice post…Tom
I will use it
Thanks!
Welcome here and thanks for liking our article.