
WooCommerce is very popular WordPress ECommerece plugin that will convert your WordPress blog into an online store. It comes with many features but still not with all features for newbie. Like to do more then describe features, you have to edit the core codes but through some easy pro ways of WordPress, you can do it without editing core files of WooCommerce.
Like as here you want to change the no of WooCommerce produsts displayed on single shop per page then there is no option in WooCommerce setting like you can change WordPress posts count from WordPress setting so now you have to edit the codes to change the count of WooCommerce products. For this you have to edit your themes files that we are describing below.
Table of Contents
Features:
1.) Pure PHP code.
2.) Have to edit function.php file.
3.) Change no of products on shop pages.
4.) Will work with any WooCommerce theme.
5.) Easy to use and fully customizable.
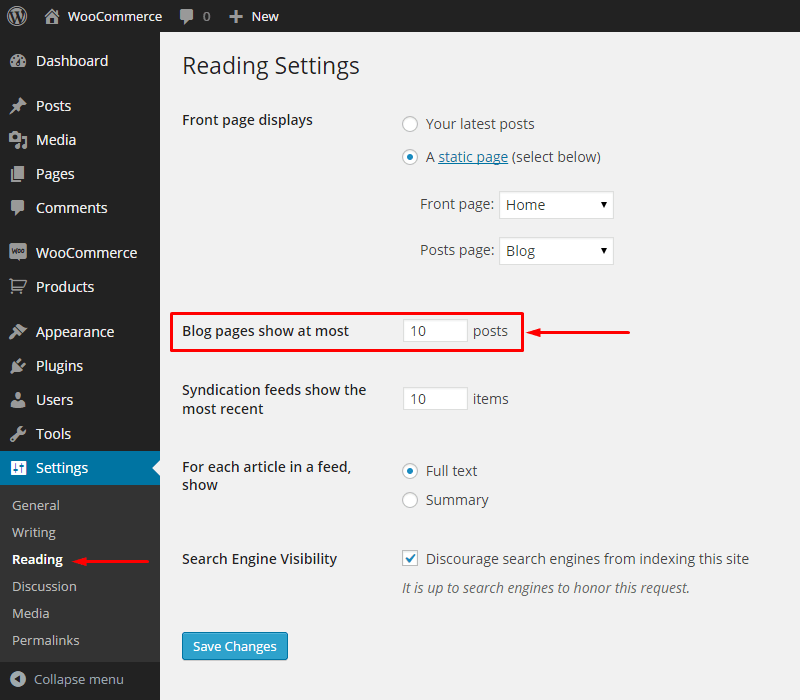
Many time user change the no of blog posts displayed per archive page while thinking and seeing that WooCommerce products count are also changing on Shop page and It is but what you will do when you want to use the different no of blog posts and different no of products then you have to do something more and you can get it.
You dont have to change the above setting if you want to change the no of products count on shop page. Use the above setting to control your blog posts only. For product count, follow the below steps.
How To Change Number Of Products On Shop Page In WooCommerce?
Step 1:) Copy the below code and Paste in in your Theme Function(function.php) file.
/* ------------------------------------------------------------------------- * * Display 24 Products On "Shop" Page /* ------------------------------------------------------------------------- */ add_filter( 'loop_shop_per_page', create_function( '$cols', 'return 24;' ), 20 );
Step 2:) Save and done.
Customization:
You just have to change 24 no with your desired products count. Rest all is done.
Theme Files Editing Warning:
Keep in mind that every code that you will add in your themes files will be removed when you will change the theme. So after changing your theme, you have to follow this article again and you will get everything back same as it is now.
Last Words:
This is what we have and shared in easy steps for newbies so that they can easily know how it works. Stay with us because we are going to share a whole guide step by step about WordPress and make it easy for you. If you liked it then share it and be with us to get next tutorial. If you have any problem then feel free to ask us. We will help you with what we can or have.















Thanks, admin, this is a very good article and great work on this website nice post no of products.
Welcome here and thanks for reading our article and sharing your view.