After receiving many emails about this error that Like/Send buttons or Publish buttons are putting in weird content, or getting the wrong images, or things like that. and also experiencing this error my self, I finally realize that it’s time to clear this bug as soon as possible so I turned my switch to ON and started working on it. Finally I Got the answer to this bug and feeling happy to share it that can help you too and can save a lot of your precious time too by keeping out of single single posting to all groups or posting worst messed up status on your cute profile.
Table of Contents
What’s The Main Error?
When you click on a Facebook Like button, Send Button or Share any link to your profile or page Facebook’s servers retrieve the webpage you’re viewing, and parse it for the Open Graph Meta Tags. These tags tell Facebook what content to display for a link. They pick title, the image, maybe audio or video, etc from your blog post or web page.
As you can see the upper screenshoot that contain the error. In first image when we click the send button, there appear a error and after using this trick you can see the second part of the image and can judge yourself. Facebook actually crawls the web, to some degree. On this page, you’ll find a simple box asking for a URL. Put in the URL of the page having the problem, and the tool will go and force retrieve the content of the page and display the parsed OpenGraph meta tags. Sometime these OpenGraph tags are not captured by Facebook servers so they show a blank space instead of there space and then that will looks like a complete shit. This is where they run into the issue: Facebook caches the results of this crawl, usually for a long time. So when somebody clicks a Like button, it doesn’t have to pull the contents of the page if it’s already pulled those contents once before.
So this is the main bug that’s start from Facebook server and also from your site sometime. But don’t worry about this because now we have a fix for it that will ask your status, likes and send pretty…
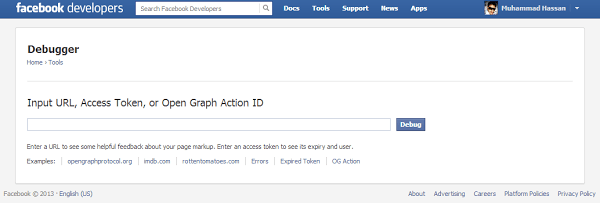
Facebook Debugger Tool:
The tool wasn’t originally developed for this specific purpose, but that’s ok. Facebook Debugger Tool pop the URL you’re having an issue with into the tool and make it cool. It will spit out a lot of technical info, but what you care about is the cache clear happening behind the scenes. When you go to post your link again you’ll see an updated link preview that reflects all of the current content. It also serves many great purposes too.
OpenGraph Meta Tags:
Open Graph protocol allows for web developers to turn their websites into Facebook “graph” objects, allowing a certain level of customization over how information is carried over from a non-Facebook website to Facebook when a page is “recommended”, “liked”, or just generally shared. The information is set via custom META tags on the source page. Let’s take a look at the different META Tags Facebook uses to allow you to customize how your website is shared.
What To Do To Fix This Error?
And you ever see too that when we start to post something to Facebook page and run into a not-so-great link preview? Sometimes it’s missing an image when you know there are many on the page. Other times the description snippet is old and doesn’t accurately reflect the current content. Of course you can edit the title and description if you click on them in the preview, but if that link then gets shared by your followers — it reverts back to the original. You may not be getting the preview you expect because the data has been cached.
We have to just pressurised the Facebook server to get the perfect title, the image, maybe audio or video, etc from your webpage and we can do it by use the simple Facebook Debugger Tool. It forcibly retrieves the page, it also updates Facebook’s cached info for that URL. So all you have to do to make Facebook see your updated content is to take the problem URL, put it in there, and hit the Debug button And then it will be magically fixed to show whatever the Perfect one is.
So as described above that the bug from Facebook server, we can fix it through 15 simple steps that’s are described below.
How To Fix The Error Of Like/Send Button In Blog And Website?
1.) Open This Link And Add “Open Graph Protocol” Meta Tags On Blog And Site.
2.) Now Open Your Desire Page.
3.) Copy That Page URL From The Browser’s Address Bar.
4.) Then Open Facebook Debugger Tool. (The Link Web-Page Screen-Shoot Is Available Above)
5.) Enter Your That URL In There “Input URL, Access Token, or Open Graph Action ID” Input Area.
6.) Now Click “Debug” Button And Wait.
7.) Then There Will Be A Full Info Page.
8.) Have A Look On It And See That All Headings Background Should Be Gray.
9.) If Anyone Is Red And Yellow Then See There Description And Do What They Said.
10.) After Clearing There Issues, Open Back Your Page That To Share.
11.) Now Again Click On Facebook Like/Send Button.
12.) Now There Will Be A Ok Sharing POPUP Form Will Available Instead Of Error.
13.) [Send Button] Add Your Desired Targets In The First Input Area.
14.) [eSnd Button] Add Extra Message To The Next Message Text Area.
15.) Now Click Send/Post, Done And Enjoy One Click Sharing.
Last Words:
My lasts word are that you must have a look on your SEO because it’s the most important thing in the words of sites now. From this you can save your time by posting your link on every one group one by one that is soo boring so now use your Facebook Send Button to share your blog post on every set in Facebook from one page and a click on a single button. If you like this fix then please share your thoughts too with also quires if you have.


















Be the first to write a comment.