Just after the addition of new contact form gadget in blogspot list there comes a lot of question that is described in our previous post in “Blogger Official Contact Form For Blog Released” and as we said before that we will share an article about it’s extra custom CSS from your side to make it more beautiful and also to match with your template or your desire so we did here and in this article we just shared a simple but awesome design that you can also edit with your desire and codes.
In this style we added a lot of CSS codes that make it more awesome and attractive then ever before. We added a CSS3 shades around textarea and inputs that will be appear after click on that and will be disappear ;after click anywhere like after click it’s looks like popping up slowly from transition effect and after clicking anywhere other then this it will be disappear slowly also. The fonts are also big then before and looking more awesome with new Web Fonts inbuilt in blogger. We also changes it’s Blur send button to a Gray gradient button that on-hover or on-click provide a 3D effect like it pressing inside and while sending it will be hide to stop the interference from the visitor that can interrupt the sending process and after sending it will be back also.
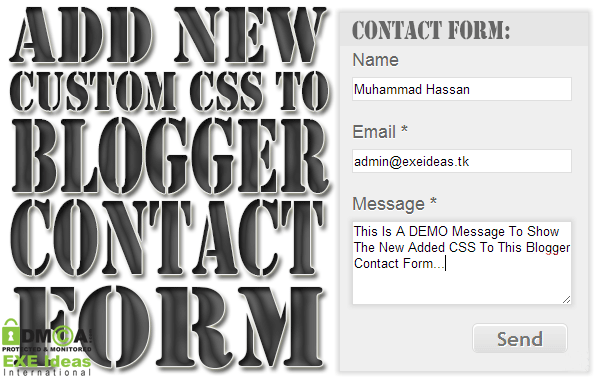
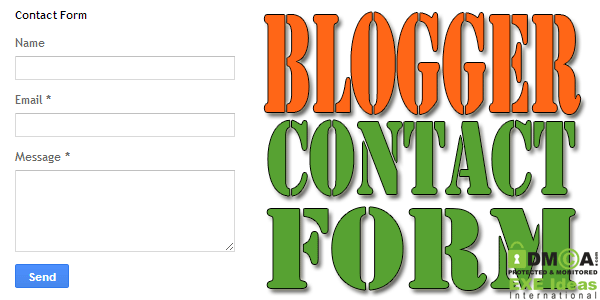
As you know and we described that it also have two notification message like one for success and other for error so we also put this in an “Awesome Success, Warning, Notice, And Error DIVs Codes” that we described before and we also did a lot of extra work on it that you can view in our features list below. Before getting the code have a look on our live demo where we use this CSS code And you also see the difference in the previous form style captured in the below image and after adding this CSS, it will become as in first image. There are more features that you can see live in action in the below link
Table of Contents
Features:
1.) Pure CSS Code.
2.) Easy To Add And Quick To Load.
3.) Simple But Awesome Design.
4.) Completely Customizable Code.
5.) Changeable Code Values.
6.) CSS3 Shades Effect Added.
7.) OnClick Enable Shades On Input/Textarea.
8.) Font Style Changed.
9.) Widget Heading CSS Will Be Picked From Your Template Others Widget Automatically.
10.) Full New Submit Button With Hover Effect Added.
11.) Button Will Be Hidden While Sending Message. (Extra Feature Added)
12.) Colourful Success And Error Notice CSS Added.
13.) Awesome Success Text DIV Added With Related Image.
14.) Also Added Awesome Error Text With Related Image.
15.) More Codes Can Be Added Easily.
How To Add In Blogspot?
1.) Go To Your www.blogger.com
2.) Open Your Desire Blog.
3.) Go To “Template“.
4.) Click “Edit HTML“.
5.) Now Click Within Code Box.
6.) Press [CTRL+F] To Search ]]></b:skin> Code.
7.) Now Copy The Below Code And Paste It Before ]]></b:skin> Code..
8.) Click “Save Template” And Done.
<!-- This Is A Copyrighted Code Of EXEIdeas International.It Is Free To Use But With HTML Design Code.If AnyOne Found To Be Changing This Code Should Be Under Legal Action Via DMCA. -->
#ContactForm1{background-color:#efefef;border:1px solid #dfdfdf;-webkit-box-shadow: 0 0 5px 2px #dcdcdc;-moz-box-shadow: 0 0 5px 2px #dcdcdc;box-shadow: 0 0 5px 2px #dcdcdc;}.contact-form-widget {margin-left:5%;}.form{font-family: Arial; text-shadow: 0 1px 0 white; font-size: 18px; }input.contact-form-name:focus, input.contact-form-email:focus, textarea.contact-form-email-message:focus {-webkit-box-shadow: 0 0 5px 2px #dcdcdc;-moz-box-shadow: 0 0 5px 2px #dcdcdc;box-shadow: 0 0 5px 2px #dcdcdc;}input.contact-form-name, input.contact-form-email, textarea.contact-form-email-message {-webkit-transition: all 0.25s ease-in-out;-moz-transition: all 0.25s ease-in-out;transition: all 0.25s ease-in-out;}input.contact-form-name, input.contact-form-email, textarea.contact-form-email-message {background-color:#fff;border:1px solid #dfdfdf;color:#000;}input.contact-form-name, input.contact-form-email, textarea.contact-form-email-message {width:100%;padding:1px;}input.contact-form-name:focus , input.contact-form-email:focus , textarea.contact-form-email-message:focus {outline:0;border:1px solid #dcdcdc;}.contact-form-button-submit {-moz-box-shadow:inset 0px 1px 0px 1px #ffffff;-webkit-box-shadow:inset 0px 1px 0px 1px #ffffff;box-shadow:inset 0px 1px 0px 1px #ffffff;background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #ededed), color-stop(1, #dfdfdf) );background:-moz-linear-gradient( center top, #ededed 5%, #dfdfdf 100% );filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#ededed', endColorstr='#dfdfdf');background-color:#ededed;-moz-border-radius:6px;-webkit-border-radius:6px;border-radius:6px;border:1px solid #dcdcdc;display:inline-block;color:#777777;font-family:Trebuchet MS;font-size:20px;font-weight:bold;padding:0px 24px;text-decoration:none;text-shadow:1px 1px 0px #ffffff;height: 30px;line-height: 30px;margin-left: 120px;min-width: 54px;text-align: center;}.contact-form-button-submit:hover {border:1px solid #dcdcdc; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #dfdfdf), color-stop(1, #ededed) ); background:-moz-linear-gradient( center top, #dfdfdf 5%, #ededed 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#dfdfdf', endColorstr='#ededed'); background-color:#dfdfdf;color:#777777;}.contact-form-button-submit.disabled,.contact-form-button-submit.disabled:hover,.contact-form-button-submit.disabled:active{display:none}.contact-form-error-message-with-border {background: url('https://lh3.googleusercontent.com/-NZm0kVQiJH4/UU6B2cln7PI/AAAAAAAAFXE/FwgkZYCMyP8/s32/error.png') no-repeat #FBE3E4 5px 15px; padding: 1em; padding-left: 3em; border: 2px solid #FBC2C4;bottom: 0;box-shadow: 0 2px 4px rgba(0,0,0,.2);color: #D12F19;font-size: 11px;font-weight: bold;line-height: 19px;margin-left: 0;opacity: 1;position: static;text-align: center;}.contact-form-success-message-with-border {background: url('https://lh3.googleusercontent.com/-VkVq2x3YLqA/UU6B2YgTVCI/AAAAAAAAFXI/Byko5Js7peU/s32/success.png') no-repeat #E6EFC2 5px 5px; padding: 1em; padding-left: 3em;border: 2px solid #C6D880;bottom: 0;box-shadow: 0 2px 4px rgba(0,0,0,.2);color: #529214;font-size: 11px;font-weight: bold;line-height: 19px;margin-left: 0;opacity: 1;position: static;text-align: center;}
<!-- This Is A Copyrighted Code Of EXEIdeas International.It Is Free To Use But With HTML Design Code.If AnyOne Found To Be Changing This Code Should Be Under Legal Action Via DMCA. -->
Customization:
1.) Just Add It And It’s Done.
2.) If You Want Any More Customization, Just Contact Us.
3.) Edit This Code If You Want.
















Great work guys its very useful to thanks for sharing go ahead
You Are Welcome To Be Here With Us, Thanks For Visiting And Liking Our Content…
Nice work hasan vaijan.
Thanks For Liking Our Content, Be With Us To Get More…
Appreciate your work and giving only a simple code for us. PR-Blogger
Thanks For Liking And Visiting Us, Be With Us To Get More…
I have done this whole method but could not access the submit button..submit button not working when clicked it..plzz give me solution???
Did You Add Original Contact Form Widget From Blogger Store?