It’s Design On The World First CSS POP UPs Codes.
Since I Earlier Post About Version-1 That Is Also Beautiful But That Is Not More Similar To Original POP UP Domination And Also Having JQuery, Then We Release Stylish EXE-Style POP-UP V2 Which Was Similar To This But Also Having JQuery But Now This Version Is 99.99% Similar To Original POP UP Domination And Also Without Jquery Only CSS. It Will Increase Decrease Your Page Load Time And Good For SEO.
Is A Stylish Design J-Query POP Ups With CSS And Without Having Borders Which Nearly 99.99% Same As POP UP Domination. It Will Attract Your Subscriber Too And Force Them To Subscribe Your Beautiful Updates. This is a POP UP Domination For Blogger And Website.
You Are On That Page Where You Are Going To Get POP UP Domination For Blogger And Website Not WordPress.
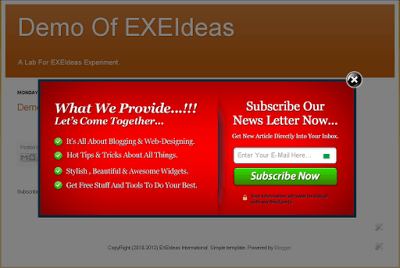
Demo:
See The ScreenShoot For DEMO.
Features:
1.) POP UP With LightBox Effect.
2.) Beautiful Themes
3.) Works With Feed Burner:
4.) Target Your Audience:
5.) Subscriber Increase Guarantee.
6.) Quick Quick Quick To Load And Easy To Install.
7.) PSD File Included.
9.) Without Borders And 99.99% Similar To POP UP Domination.
10.) WoW, Not A Single JQuery, Only CSS…
11.) Unblockable By All Browsers (IE+7, Chrome, Safari, FireFox, Opera etc).
12.) Works With All Browsers (IE+7, Chrome, Safari, FireFox, Opera etc).
1.) Go To Your www.blogger.com
2.) Open Your Desire Blog.
3.) Go To Layout.
4.) Click “Add A Gadget” Where You Want To Add It.
5.) Now Scroll To “HTML-JAVASCRIPT”
6.) Click “+” Icon To Add It.
7.) Now Copy The Below Code And Paste It To There.
8.) Leave The Title Empty.
9.) Click Save, Now You Are Done.
How To Add In Website?
1.) Just Go To Your HTML File.
2.) Now Copy The Below Code And Paste It Between <body> </body>.
3.) Save It, Now You Are Done.
#exestylepopup {background-image: url(https://lh5.googleusercontent.com/-NEATVMqoHp0/T7UDjRKOPKI/AAAAAAAACKQ/PX-6Jqzohw8/s770/EXEIdeasBlog.png); background-repeat:no-repeat; overflow:none;}
<form id=”exestylepopup” action=”http://feedburner.google.com/fb/a/mailverify” method=”post” target=”popupwindow” onsubmit=”window.open(‘http://feedburner.google.com/fb/a/mailverify?uri=EXEIdeas‘, ‘popupwindow’, ‘scrollbars=yes, width=600, height=550’); return true”>
<input type=”hidden” value=”EXEIdeas” name=”uri”/>
| Download PSD File Here |
Customization:
1.) Change Red Text With Your FeedBurner ID.
2.) Download The PSD File And Edit It Without Touching E-Mail Box And Subscribe Button Position And Save That Then Upload It On Your PIC Server And Change The Blue Link With Your Uploaded Image Link.(Don’t Try To Change Height And Width Of Full Image)
3.) Save And Done.
Note: This Is A Copyright Widget, Don’t Try To Cheat.Feel Free To Share But With A Link To Here. See The DMCA CopyRight Logo In The Footer.



















First of all CONGRATULATIONS for the content, and CONGRATULATIONS ALSO POUPUP the Dominator to BLOGGER.
It really seems to be amazing! Please, I wonder if I can install on my blog, or have restrictions. Thanks, I’m from Brazil and forgive me for writing errors.
fraternally,
Ivan.
Thanks For Supporting Me…
Feel Free To Use, It Will Not Mess Up Your Blog Pre-Contant…
Thanks for the support and encouragement. I am a beginner in blog, but every day I get to learn more. Thanks for the help.
Forgive me the errors of English. rsrsrr.
fraternally,
Ivan
You Are Welcome…
This looks just awesome! I’m trying to implement it in my blog, but dont have a s/w that supports psd file, will it be possible to tell me incase of not having adobe photoshop, how I can edit the psd file?
Thanks But You Must Have Adobe Photoshop To Edit This Because It Is Full Customizable With Layers.
I downloaded Photoshop and edited as required for me.
It works like a par!
Your site is awesome!!!
Thanks a lot 🙂
You Are Welcome…
Nice Work Bro Thanks a lot
You Are Welcome…
Hey, this looks great!! I’m not a coder but I have a website I use to create the web content (Weebly). Instead of image, I want to put a youtube video to pop up but Im not sure where or how much of the youtube code to use. Could you help me? I have the script, but don’t know where to insert.
Use Simple CSS UnBlockable POPUP Available In This Site Too.
Wow thanks for your prompt response! I tried throwing it in and it ‘looks’ like its trying to work but its not. Is there a way I can send you the code I have for the page to see if I’m placing it in the wrong area?
Send Me An Attachment At admin@exeideas.tk
I sent you an email this morning. Thanks!!
Check Your E-Mail…
i m not able to download psd file please help me to place this widget on my website http://www.governmentprivatejobs.com/
where is the psd file
its showing error , every time i click on download button
Why You Are Not Able To Download PSD File?
At The Download Now Button (Image)…
it showing error every time i click on media fire download
Right Click And Copy The Link Address And Then Search It…
http://www.mediafire.com/?8pvttyhq181pcqz
its not opening bcoz i do not have photo shop
You Must Have Photoshop For It. 🙁
wow……… super cool……. i changed it color to blue…… Really cool…
Great, Thanks For Using This…
I downloaded Photoshop and edited as required for me.
Your site is awesome!!!
Thanks a lot 🙂
Welcome here and thanks for reading our article and sharing your view.