Now a days after Google Panda Update there is a lot of importance of no-follow tag in links because it is the final hope to secure your PageRanks juice. One of the useful way for best Search Engine optimization for your blog is making all external links nofollow. NoFollow tag helps your blog to have a stable ranking in search engines. Actually, Search Engine robots come on your blog and they visit all links placed in your blog post. Its an intelligent to keep those robots on your blog and let them index only your blog posts. By using nofollow, your link juice is not shared with others which cause a stable Google pagerank.

Table of Contents
Benefits Of NoFollow Tag:
1.) You share only human traffic through the link and does not share Search Engine traffic
2.) Google and other search engines algorithms have become better today, they might find it suspicious that a website has only “dofollow” backlinks. So, having external nofollow tags will let search engines fall in love with your blog.
3.) Backlinking to some illegal websites (torrent, warez etc) may cause your blog SERPs. Having them nofollow wouldn’t let search engines let impact your rank in search results.
4.) It will improve your SEO as its all about SEO.
5.) Google Also suggests nofollow tags if you have paid links. So, its better to follow Google’s suggestion.
and so on…
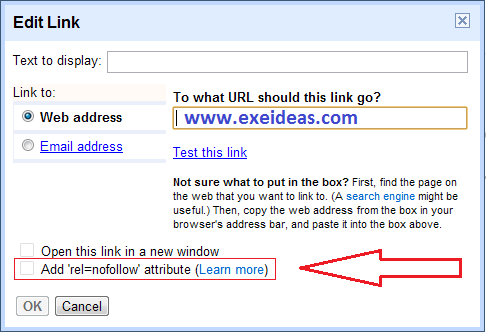
6.) You can see in the upper screen shoot that Blogger itself giving importance to rel=”nofollow” tag so you can understand the benefit of this.
How To Make A NoFollow Tag:
Its very easy to make links “nofollow”; Just add an extra code (written in red color) in hyper link;
<a href="https://www.exeideas.com/" rel="nofollow">EXEIdeas</a>How To Make All External Links No-Follow Automatically:
Google Panda is just come so many blogger and website are old and have many of links in there sites and blog so they cannot edit all of there post and add rel=”nofollow” in all of there blogs and website external link. Don’t worry, here is a simple script to make all external links nofollow automatically, it only takes few minutes.
How To Add In Blogspot?
1.) Go To Your www.blogger.com
2.) Open Your Desire “Blog“.
3.) Go To “Layout“.
4.) Click “Add A Gadget” Where You Want To Add It.
5.) Now Scroll To “HTML-JAVASCRIPT“
6.) Click “+” Icon To Add It.
7.) Now Copy The Below Code And Paste It To There.
8.) Leave The “Title” Empty.
9.) Click “Save“, Now You Are Done.
How To Add In Website?
1.) Just Go To Your HTML File.
2.) Now Copy The Below Code And Paste It Between <body> </body>.
3.) Save It, Now You Are Done.
<script src='https://code.jquery.com/jquery-2.0.0.min.js' type='text/javascript'/>
<script type="text/javascript">
<![CDATA[
jQuery(document).ready(function () {
jQuery('a[href*="http://"]:not([href*="https://www.exeideas.com"])').attr('rel', 'nofollow');
});
</script>
]]>
Customization:
1.) Remove First Red Line If You Already Have JQuery Plugin.
2.) Change Blue Link With Your URL To Avoid Adding NoFollow In Your Internal Links.
3.) Save And Secure Yourself.



















hi friend, i love all tips trick from your website, can i fowarding this with indonesian language in my website??? D-T3X F.A™
Yeh, Feel Free To Share With Credits…
Hi,
I am not agree with your point that you should make all your backlink nofollow.
We must have a proper balance for dofollow and nofollow backlink.
Google Panda or any other Google Penalty just tafget the spammy effect of your blog/website.
Ok, If You Don’t Like This Don’t USe It…
I Am Just Sharing The Trick For Those Who Wants It…
🙂
Thanks for sharing your info. I really appreciate your efforts and I will be waiting for your further write ups thanks once again.
html5 streaming server
You Are Welcome…
Hey thanks for this post. I’ll be using it in my blog in a moment. 🙂
You Are Welcome…
Hello , i need to know it only the external links get nofollow and not the internal links ?
It Will Make All External Link Only…
Thank You! I do reviews and my blog has been stuck at a 1!!! FOREVER now! LOL
You Are Welcome…
This is a neat trick.. Good one buddy! 🙂
Thanks…
Brother your trick is not working for me i have installed seoquake plugin in my chrome browser which shows all no follow links, after placing your script it shows me no change in may links.
The Plugin Will Check Only “nofollow” Tag In Links But This Script Will Make Your Link NoFollow When It Will Be Clicked…
But all the guest post ………. 🙁 ! well good tricks 🙂 but can’t apply it !
Give A Time To Your Site/Blog And Make Those “nofollow” Via Manual Placement… 🙂
If I add the website code to the js_css_requirements.php file I should be fine, correct?
You Can To Add It Anywhere…
I am getting an error in Dreamweaver after trying to insert the website code. “There is a syntax error on line 178 …which happens to be the following code:<! [CDATA[ … Code hinting may not work until you fix this error.
What should I do?
You Can Remove This Code If You Did Not Like This…
The Code Will Work Fine…
i added your code ,but there are no change in my older post …when i edit blogger no tick marks coming
[]Add ‘rel=nofollow’ attribute (Learn more)
It Will Make Your Blog Links Functionally “nofollow” OnClick Only…
Tested On blog blog not working
http://www.DasHinghub.com
It Will Not Add rel=”nofollow” But When Any Link Will Be Clicked, That Will Act As NoFollow In Google Records…
how i know if i have jquary or not?
and is this still work?
and what if i put the code before this < / head >
@Anonymous
Search The Term “jquery” In You Template To Find It.
@XXXXXXXXX
It Will Work, And Yes, You Can Add In Before </head…
i don’t know how to thank you man
i really really apperciate it
but when i click on externel link it still do follow
and i’m sure because i used firefox do-nofollow plugin
thank you man for your answers
It’s A JavaScript Code, The AddsOn Will Pick Only rel=”” Tag That Will Be Used When Click Through JavaScript Code.
This is great stuff.. Thanks mate
You Are Welcome…
How to add no-follow on a link, that is just a link behind a pic, without html. E.g. in a cms where you can only insert link as a string and not html code?
If You Did Not Have HTML Link Then You Also Did Not Have To Add nofollow Link.
Informative Blog !!
Thanks for Sharing
You Are Welcome…
Hi – Really neet trick. Thanks for sharing. Do I need to add the HTML on just one webpage (i.e. just a homepage) or every webpage on the site? Thanks!
If You Have A Website Then On Every Page And For Blogger, Just In The Template.
added but when i chcked my nofollow using no follow checkr it is showing as dofollow
used to check: http://www.seorankings.com/tools/nofollow-link-checker
please guide
It Will Remian Showing NoFollow Link Because It Will Be NoFollow When Clicked…