I am searching for this since a long time as required by our users and i got messed with lot of code including JQuery but from there i learned and just make my own simple and shortest JavaScript code for Multi-division because many other coders providing only one but user want unlimited so here i am again with you.
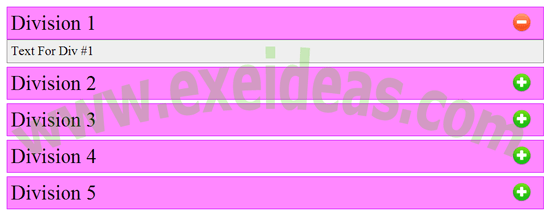
Now here’s a simple tutorial on How To Open A DIV On Click. This is very simple code and only contain JavaScript so it is quick ti load and works with every browsers and every system.. Many people want this widget so that they can save there space on website or blog to show there widget on user demand because many visitor did not want everything so if some one needs any thing they just read the title and open if he desire. So without any more preface here we proceed to that widget code but before you have to view the awesome features of this widget and the demo screen shoot below.
Features:
1.) This DIV Will Open On Mouse Click Over The Image And Close On Again Click On The Image.
2.) You Can Add More CSS To Make You DIV Stylish And Awesome.
3.) You Can Add Unlimited DIV.
4.) You Can Open All DIV At Same Time And Also Close All At Same Time.
5.) Easy To Install And Quick To Load.
6.) You Can Add Text, HTML Code, JavaScript Code, Video, Pic And Anything .
7.) This Contain Only JavaScript, CSS, And HTML So It Is Quick To Load.
8.) Supported Browsers (IE (All), Chrome And FireFox, Safari And Opera And All JavaScript Supported.)
How To Add In Blogspot?
1.) Go To Your www.blogger.com
2.) Open Your Desire Blog.
3.) Go To Layout.
4.) Click “Add A Gadget” Where You Want To Add It.
5.) Now Scroll To “HTML-JAVASCRIPT”
6.) Click “+” Icon To Add It.
7.) Now Copy The Below Code And Paste It To There.
8.) Leave The Title Empty.
9.) Click Save, Now You Are Done.
How To Add In Website?
1.) Just Go To Your HTML File.
2.) Now Copy The Below Code And Paste It Between <body> </body>.
3.) Save It, Now You Are Done.
<!-- This Is A CopyRight Code.It Is Free To Use But With HTML Design Code.
If AnyOne Found To Be Changing This Code Should Be Under Legal Action. --><script language="javascript">function exetoggle(exeshowHideDiv, exeswitchImgTag) {var saalim = document.getElementById(exeshowHideDiv);var imageEle = document.getElementById(exeswitchImgTag);if(saalim.style.display == "block") {saalim.style.display = "none";imageEle.innerHTML = '<img src="https://lh6.googleusercontent.com/-KHuovUcXCB0/T9P30NeOhyI/AAAAAAAACbI/Yt8JvRP8s6g/s24/plus.png" BORDER=0>';}else {saalim.style.display = "block";imageEle.innerHTML = '<img src="https://lh6.googleusercontent.com/-wbz6cuxM6Tw/T9P30GA6azI/AAAAAAAACbM/O1eECuA2J7o/s24/minus.png" BORDER=0>';}}</script><style>#exetitle {border: 1px solid #CC00FF; background-color:#FF88FF; padding:5px; margin-top:5px; font-size:25px;}
#exetitle a {float:right; margin: 3px 10px 5px 5px;}
.exediv {border: 1px solid gray; background-color:#efefef; padding:5px; display:none;}</style><div id="exetitle">Division 1<a id="myHeader1" href="javascript:exetoggle('myContent1','myHeader1');" ><img src="https://lh6.googleusercontent.com/-KHuovUcXCB0/T9P30NeOhyI/AAAAAAAACbI/Yt8JvRP8s6g/s24/plus.png" BORDER=0></a></div><div id="myContent1" class="exediv">Text, HTML Code, JavaScript Code, Video, Pic And Anything You Want To Show Here</div><div id="exetitle">Division 2<a id="myHeader2" href="javascript:exetoggle('myContent2','myHeader2');" ><img src="https://lh6.googleusercontent.com/-KHuovUcXCB0/T9P30NeOhyI/AAAAAAAACbI/Yt8JvRP8s6g/s24/plus.png" BORDER=0></a></div><div id="myContent2" class="exediv">Text, HTML Code, JavaScript Code, Video, Pic And Anything You Want To Show Here</div><div id="exetitle">Division 3<a id="myHeader3" href="javascript:exetoggle('myContent3', 'myHeader3');" ><img src="https://lh6.googleusercontent.com/-KHuovUcXCB0/T9P30NeOhyI/AAAAAAAACbI/Yt8JvRP8s6g/s24/plus.png" BORDER=0></a></div><div id="myContent3" class="exediv">Text, HTML Code, JavaScript Code, Video, Pic And Anything You Want To Show Here</div><div id="exetitle">Division 4<a id="myHeader4" href="javascript:exetoggle('myContent4', 'myHeader4');" ><img src="https://lh6.googleusercontent.com/-KHuovUcXCB0/T9P30NeOhyI/AAAAAAAACbI/Yt8JvRP8s6g/s24/plus.png" BORDER=0></a></div><div id="myContent4" class="exediv">Text, HTML Code, JavaScript Code, Video, Pic And Anything You Want To Show Here</div><div id="exetitle">Division 5<a id="myHeader5" href="javascript:exetoggle('myContent5', 'myHeader5');" ><img src="https://lh6.googleusercontent.com/-KHuovUcXCB0/T9P30NeOhyI/AAAAAAAACbI/Yt8JvRP8s6g/s24/plus.png" BORDER=0></a></div><div id="myContent5" class="exediv">Text, HTML Code, JavaScript Code, Video, Pic And Anything You Want To Show Here</div><!-- This Is A CopyRight Code.It Is Free To Use But With HTML Design Code.
If AnyOne Found To Be Changing This Code Should Be Under Legal Action. -->
Customization:
1.) Change The Orange Text With Your DIV CSS.
2.) Change The Red Text With Your DIV Titles.
3.) Change The Blue Text Your DIV Content Like Text, HTML Code, JavaScript Code, Video, Pic And Anything You Want To Show Here.
4.) If You Want To Add More DIV, Please Feel Free To Ask.




















I admit I have not been on this blog in a long time however it was joy to find it again. It is such an important topic and ignored by so many even professionals! I thank you for helping to make people more aware of these issues. Just great stuff as per usual!
http://celabright.com/
Thanks…