
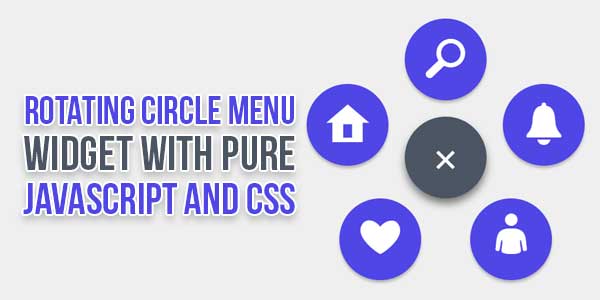
A circle menu (also known as a radial menu, round menu, or circular menu) is a creative menu design concept that arranges the sub-menu items around a circle or arc-style menu toggle button.
An expanding radial navigation system that enables a toggle button to reveal a circle menu with a spiral animation.
A Pentagon Popup Menu that arranges 5 menu items around a circle and displays them with a rotation effect when toggled.
Nowadays, stylish bottom menus are in fashion in new web design and template to make it looks like a mobile app when the user will open the web on mobile.
There are many code snippets available online or on many other blogs and websites, but everyone cannot optimize your blog or website, so you need some optimized code snippets. So now checkout out the code snippet for your blog and website that will give you all features for your desired code. Now grab the ready-to-use code and paste it where you want.
Table of Contents
Features:
- Light Weight.
- Pure HTML-CSS-JSCode.
- Cross Browser.
- No JQuery Files.
- Fully Customizable.
- Responsive.
How To Create Rotating Circle Menu Widget With Pure JavaScript And CSS?
There are a few easy and understandable steps to achieve your desired functionality that we are gonna share below. Follow each step perfectly.
CSS:
<style type="text/css">
:root {
--btn-size: 150px;
--accent-color: red;
}
.menu {
position: relative;
width: var(--btn-size);
aspect-ratio: 1 / 1;
border-radius: 50%;
display: grid;
place-items: center;
text-align: center;
color: white;
cursor: pointer;
user-select: none;
transition: 0.75s;
line-height: 100%;
}
.menu:after {
content: '\2630';
width: var(--btn-size);
aspect-ratio: 1 / 1;
position: absolute;
left: 0;
top: 0;
display: grid;
place-items: center;
background: var(--accent-color);
border-radius: inherit;
font-size: calc(var(--btn-size) * .48);
transition: .75s;
box-shadow:
0 10px 15px rgba(0,0,0,.5);
}
.open_menu:after {
content: '\00D7';
background: gray;
}
.nav-item {
width: var(--btn-size);
aspect-ratio: 1 / 1;
border-radius: 50%;
background: var(--accent-color);
position: absolute;
transition: 0.75s;
user-select: none;
left: 0;
top: 0;
transform: scale(0.1);
box-shadow: 0 5px 5px rgba(0,0,0,.25);
text-decoration: none;
font-family: sans-serif;
color: white;
box-sizing: border-box;
display: grid;
place-items: center;
}
.open_menu .nav-item {
transform: scale(1) rotate(360deg);
}
.open_menu .nav-item:hover {
transform: scale(1.25) rotate(360deg);
}
.open_menu .nav-item:nth-child(1) {
top: calc(var(--btn-size) * -.4);
left: calc(var(--btn-size) * -1.2);
}
.open_menu .nav-item:nth-child(2) {
top: calc(var(--btn-size) * -1.2);
left: 0px;
}
.open_menu .nav-item:nth-child(3) {
top: calc(var(--btn-size) * -.4);
left: calc(var(--btn-size) * 1.2);
}
.open_menu .nav-item:nth-child(4) {
top: calc(var(--btn-size) * 1);
left: calc(var(--btn-size) * -.8);
}
.open_menu .nav-item:nth-child(5) {
top: var(--btn-size);
left: calc(var(--btn-size) * .8);
}
</style>
HTML:
<nav class="menu open_menu">≡ <a class="nav-item" title="Home" href="#">🏠︎</a> <a class="nav-item" title="Search" href="#">🔎︎︎</a> <a class="nav-item" title="Notifications" href="#">🔔︎</a> <a class="nav-item" title="Favorites" href="#">❤︎</a> <a class="nav-item" title="Profile" href="#">👤︎</a> </nav>
JavaScript:
<script type="text/javascript">
document.querySelector(".menu").addEventListener("click", function () {
this.classList.toggle("open_menu");
});
</script>Customization:
No need to customize it. Just copy-paste. Rest edit the code as per comments and need.
Troubleshooting the Errors:
Do it with concentration and patience. Check your all steps again and all codes or scripts. If you find any error you can contact us anytime via comment or better via email, We are always here to help you.
Final Words:
That’s all we have. We hope that you liked this article. If you have any problem with this code in your template then feel free to contact us with a full explanation of your problem. We will reply to you as time allows us If you have any doubts or problems please comment below. We are happy to help you! If you liked this article, Don’t forget to share this with your friends so they can also take benefit from it and leave.

















Be the first to write a comment.