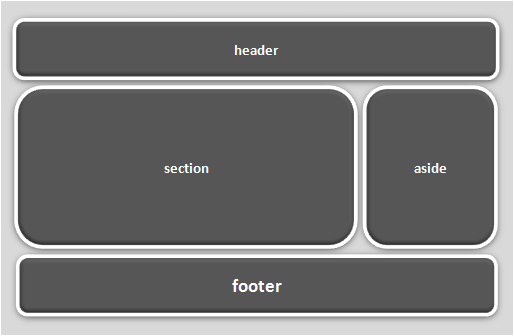
Footers on web pages have evolved from being a simple section where you host your copyright information and additional links, to a multi-functional section where you can find a variety of site features such as twitter updates, a short bio of the author, and secondary navigation.
This collection aims to showcase just some of the ways talented web designershave decided to utilize their website footers to provide that extra bit of improvement in the user’s experience.
This collection aims to showcase just some of the ways talented web designershave decided to utilize their website footers to provide that extra bit of improvement in the user’s experience.
Features:-
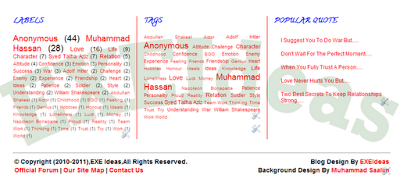
1.) Simple And Stylish Design.
2.) It Contain Two Designer Link Space.
3.) It Also Contain Three Quick Navigation Link.
4.) There Is A CopyRight Line Space Also.
5.) Fast Loading Time.
How To Add In Blogspot?
1.) Go To Your www.blogger.com
2.) Open Your Desire Blog.
3.) Go To Layout.
4.) Click “Add A Gadget” Where You Want To Add It.
5.) Now Scroll To “HTML-JAVASCRIPT”
6.) Click “+” Icon To Add It.
7.) Now Copy The Below Code And Paste It To There.
8.) Leave The Title Empty.
9.) Click Save, Now You Are Done.
2.) Open Your Desire Blog.
3.) Go To Layout.
4.) Click “Add A Gadget” Where You Want To Add It.
5.) Now Scroll To “HTML-JAVASCRIPT”
6.) Click “+” Icon To Add It.
7.) Now Copy The Below Code And Paste It To There.
8.) Leave The Title Empty.
9.) Click Save, Now You Are Done.
How To Add In Website?
1.) Just Go To Your HTML File.
2.) Now Copy The Below Code And Paste It Between <body> </body>.
3.) Save It, Now You Are Done.
2.) Now Copy The Below Code And Paste It Between <body> </body>.
3.) Save It, Now You Are Done.
<hr style="height: '15'; text-align: 'left'; color: '#FF0000'; width: '100%'" />
<table>
<tr>
<td width="580">
<h3>© Copyright (Year),Your Company Name,All Rights Reserved.</h3>
<h3>
<a href="Your Official Website URL" target="_blank">Official Website</a> | <a href="Your SiteMap Page URL" target="_blank">Our Site Map</a> | <a href="Your Contact Page URL" target="_blank">Contact Us</a></h3>
</td>
<td>
<h3 align=right>Blog Design By <a href="Designer URL" target="_blank">Designer Name</a></h3>
<h3 align=right>Header Design By <a href="Designer URL" target="_blank">Designer Name</a></h3>
</td>
</tr>
</table>
Customization:-
1.) Change The Coloured Text Into Your Data….
2.) Done…
















It is pretty common that you might have seen all the professional blogger templates would possess a three column footer where in, they add details about their site or an about me widget and lots more. Thanks for this clear explanation!
Yeh, I Know…
Check This…
https://www.exeideas.com/2012/03/3-column-html-footer-bar-for-blogs-and.html
Hi, is it ok to use this coding in our own blogger/blogspot page? I saw that there was copyright info in there, so I didn’t know if I needed to get permission from you or not?
Oh, Sorry…
I Forget To Change This.
You Can Use Your CopyRight Info.
Code UpDated…
Thank you Muhammad! So I used most of your code, but I took out the copyright portion all together and the “Blog Design By” and “Header Design by”. I hope that’s ok with you.
If I want to change the font size, change placement (as in making the footer centered or more to the right), and change font type, how would I do all those things?
Thanks so much for your help!
For Font Changing:-
Change Tag To < p style=”font-size:14px;”>
And Change (14px) To Your Desire One…
For Placement:-
Remove (align=right) Code Every where And Add < center> To Top Of Code And < /center> At The Bottom Of Code.
For Font Type:-
Change < p style=”font-size:14px;”> To < p style=”font-size:14px; font-family:Times New Roman; “>
And Change (Times New Roman) To Your Desire One.
Amazing Stylish Simple html footer….
Thanks for Sharing…!!
You Are Welcome…
Stylish html footer….
Thanks for Sharing !!
You Are Welcome…