As i share earlier with you same type of widget but many people ask me to share the update in which the close button woll appear at different space so i am here with fulfilling there wish and add a new stylish JavaScript code here to make it clear that we will works for you. So here is the new code first see the screen shoot or the live demo and then if you like it then use it.I got messed with lot of code including JQuery but from there i learned and just make my own simple and shortest JavaScript code for Multi-division because many other coders providing only one but user want unlimited.
Now here’s a simple tutorial on HShow/Hide Open/Close DIV On Click Widget. This is very simple code and only contain JavaScript so it is quick ti load and works with every browsers and every system.. Many people want this widget so that they can save there space on website or blog to show there widget on user demand because many visitor did not want everything so if some one needs any thing they just read the title and open if he desire. So without any more preface here we proceed to that widget code.
Table of Contents
Features:
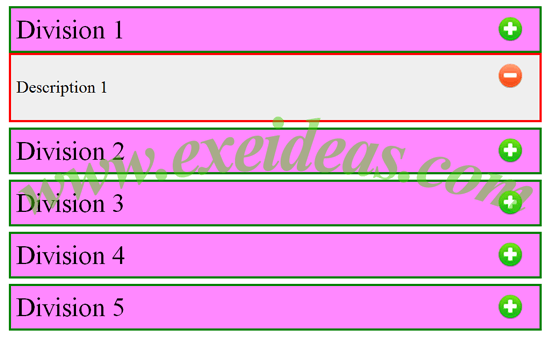
1.) This DIV Will Open On Mouse Click Over The Image And Close On Other Image That Will Appear In The Corner Of DIV.
2.) You Can Add More CSS To Make You DIV Stylish And Awesome.
3.) You Can Add Unlimited DIV.
4.) You Can Open All DIV At Same Time And Also Close All At Same Time.
5.) Easy To Install And Quick To Load.
6.) You Can Add Text, HTML Code, JavaScript Code, Video, Pic And Anything .
7.) This Contain Only JavaScript, CSS, And HTML So It Is Quick To Load.
8.) Supported Browsers (IE (All), Chrome And FireFox, Safari And Opera And All JavaScript Supported.)
9.) The Open And Close Image Will Change As Required.
10.) Simply Fast And Awesome.
How To Add In Blogspot?
1.) Go To Your www.blogger.com
2.) Open Your Desire Blog.
3.) Go To “Layout“.
4.) Click “Add A Gadget” Where You Want To Add It.
5.) Now Scroll To “HTML-JAVASCRIPT“
6.) Click “+” Icon To Add It.
7.) Now Copy The Below Code And Paste It To There.
8.) Leave The Title Empty.
9.) Click Save, Now You Are Done.
How To Add In Website?
1.) Just Go To Your HTML File.
2.) Now Copy The Below Code And Paste It Between <body> </body>.
3.) Save It, Now You Are Done.
<!-- This Is A CopyRight Code.It Is Free To Use But With HTML Design Code.If AnyOne Found To Be Changing This Code Should Be Under Legal Action. --><style type="text/css">.desc { display: none; padding: 5px; border: solid red 2px; background-color:#efefef; }.select {border: 2px solid green; background-color:#FF88FF; padding:5px; margin-top:5px; font-size:25px;}.select img {float:right; margin: 3px 10px 5px 5px;}</style><script type="text/javascript">function findParentDiv(from){var node = from.parentNode;while ( node != null ){if ( node.tagName == "DIV" ) return node;}return null;}function descw(image){// get the div that contains that imagevar which = findParentDiv(image);// then find where that div is in the list of divsvar divs = document.getElementsByTagName("div");for ( var d = 0; d < divs.length; ++d ){if ( divs[d] == which ){// and find the next "desc" div after that one...for ( var dd = d+1; dd < divs.length; ++ddd ){if ( divs[dd].className == "desc" ){// and "open" it:divs[dd].style.display = "block";return;}}}}}function descc(image){// find the div containing that image:var div = findParentDiv(image);// and if found, then "close" it:if ( div != null ) div.style.display = "none";}</script><div class="select">Division 1<img src="https://lh6.googleusercontent.com/-KHuovUcXCB0/T9P30NeOhyI/AAAAAAAACbI/Yt8JvRP8s6g/s24/plus.png" onclick="descw(this)" ></div><div class="desc"><img src="https://lh6.googleusercontent.com/-wbz6cuxM6Tw/T9P30GA6azI/AAAAAAAACbM/O1eECuA2J7o/s24/minus.png" onclick="descc(this)" style="float:right; margin: 3px 10px 5px 5px;" ><p>Description 1</p></div><div class="select">Division 2<img src="https://lh6.googleusercontent.com/-KHuovUcXCB0/T9P30NeOhyI/AAAAAAAACbI/Yt8JvRP8s6g/s24/plus.png" onclick="descw(this)" ></div><div class="desc"><img src="https://lh6.googleusercontent.com/-wbz6cuxM6Tw/T9P30GA6azI/AAAAAAAACbM/O1eECuA2J7o/s24/minus.png" onclick="descc(this)" style="float:right; margin: 3px 10px 5px 5px;" ><p>Description 2</p></div><div class="select">Division 3<img src="https://lh6.googleusercontent.com/-KHuovUcXCB0/T9P30NeOhyI/AAAAAAAACbI/Yt8JvRP8s6g/s24/plus.png" onclick="descw(this)" ></div><div class="desc"><img src="https://lh6.googleusercontent.com/-wbz6cuxM6Tw/T9P30GA6azI/AAAAAAAACbM/O1eECuA2J7o/s24/minus.png" onclick="descc(this)" style="float:right; margin: 3px 10px 5px 5px;" ><p>Description 3</p></div><div class="select">Division 4<img src="https://lh6.googleusercontent.com/-KHuovUcXCB0/T9P30NeOhyI/AAAAAAAACbI/Yt8JvRP8s6g/s24/plus.png" onclick="descw(this)" ></div><div class="desc"><img src="https://lh6.googleusercontent.com/-wbz6cuxM6Tw/T9P30GA6azI/AAAAAAAACbM/O1eECuA2J7o/s24/minus.png" onclick="descc(this)" style="float:right; margin: 3px 10px 5px 5px;" ><p>Description 4</p></div><div class="select">Division 5<img src="https://lh6.googleusercontent.com/-KHuovUcXCB0/T9P30NeOhyI/AAAAAAAACbI/Yt8JvRP8s6g/s24/plus.png" onclick="descw(this)" ></div><div class="desc"><img src="https://lh6.googleusercontent.com/-wbz6cuxM6Tw/T9P30GA6azI/AAAAAAAACbM/O1eECuA2J7o/s24/minus.png" onclick="descc(this)" style="float:right; margin: 3px 10px 5px 5px;" ><p>Description 5</p></div><!-- This Is A CopyRight Code.It Is Free To Use But With HTML Design Code.If AnyOne Found To Be Changing This Code Should Be Under Legal Action. -->
Customization:
1.) Change The Orange Text With Your DIV CSS.
2.) Change The Red Text With Your DIV Titles.
3.) Change The Blue Text Your DIV Content Like Text, HTML Code, JavaScript Code, Video, Pic And Anything You Want To Show Here.
4.) If You Want To Add More DIV, Please Feel Free To Ask.
Note:
If You Want This Same Widget In Only CSS Code, Click Here To Get It.




















Hi,
This is very confusing !
I want to show these divs in my every post
like this site is doing( http://www.mediafirerepack.net/ )
If you open this site, open any post of this site and scroll down, you will be seeing div with the property of show and hide
So i want the same method of displaying these div in every blogger post of mine…
And question 2 is i want to change my blogs background color to pure black but i cannot customize my blog template as it shows “not applicable for this template”.
HELP..
Yes, You Can Add This On Every Post Of Your Blog, Just Add Style & Script Code In Your Head Tag And Add The Rest Of Code Is Your Every Blog Post.
You Background, Leave Your Blog URL…???
Hi i also want to change my background colour to black please help me, my address is http://www.gamepersia.blogspot.in
and i also want these divs in my every post help me
And please teach me in detail
As in above comment you have said just add style and script code in your head tag
So please tell properly
And when i make posts then how do i add rest of codes ?
And please if you are giving some html in comment box, then please let me know how to copy. As i want to copy the script but your site does not allow…
Please do something….
Send Us Your XML Template With Details Of Changes At admin@exeideas.tk
Not working !
on clicking + icon nothing is happening ????
Check Our Live DEMO Page, It’s Working Fine…