
Faster loading time is the key to engage more visitors with our websites and blogs and to rank on the top of search engine results. So you should know how to fix the leverage browser caching in Blogspot/Blogger without using .htaccess because Blogger does not have an .htaccess file? Its time to explore how to Leverage Browser Caching for Images, CSS, and JS in Blogger BlogSpot. So read more to learn how to Fix the Leverage Browser Caching Warning in WordPress. How to use expire header caching?
Expiration headers in Blogger are server-side file cache ‘instructed’ which is outside Blogger’s user control. Adding scripts like in your example or other examples does not make any difference (yet) by modern web browsers.
Currently, modern web browsers are more efficient & optimized with website cache, external resource handling, data pre-fetching, etc, so the impact for the future is at a minimal – without depending (too much) on expiring header checks anyway IMHO.
The most effective cache feature for page speed is caching a web browser. Most of the static files that are used on web pages can be saved on the user’s device for future access. This rule triggers when Page Speed Insights detects that the response from your server does not include caching headers or if the resources are specified to be cached for only a short time.
Everyday many queries made by Blogspot Blogger owners on leverage browser caching in different platforms because Blogger doesn’t have .htaccess file for easy handling. Generally, the whole caching process made in a web browser, but modern browsers are more efficient and optimized in the website cache controlling system, even capable to handle all external resources, data pre-fetching, etc.
Table of Contents
Features:
- It Will Work On All Blogspot Blogger.
- Pure HTML Code.
- No External File Or Script.
- Small Snippet Code With Easy Understanding.
- Work for CSS, JS, GIF, JPEG, JPG, PNG.
- Remove “Leverage Browser Caching” In Your Website

How To Fix The Leverage Browser Caching In Blogspot/Blogger?
There are few easy and understandable steps to achieve your desired functionality using pure HTML Code that we are gonna share below. Follow each step perfectly.
Step 1.) Go to Blogger Dashboard.
Step 2.) Click on Themes.
Step 3.) Click on Edit HTML
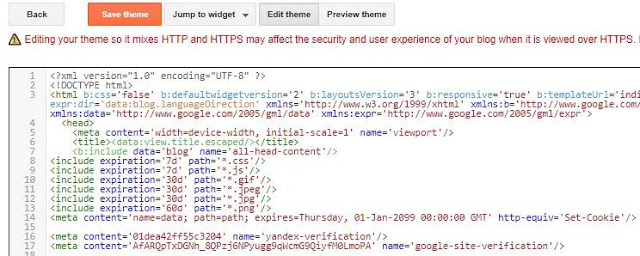
Step 4.) Copy below Cache Coding and paste as per below image or below <head>.
<include expiration='7d' path='*.css'/> <include expiration='30d' path='*.js'/> <include expiration='30d' path='*.gif'/> <include expiration='30d' path='*.jpeg'/> <include expiration='30d' path='*.jpg'/> <include expiration='30d' path='*.png'/> <meta content='name=data; path=path; expires=Thursday, 01-Jan-2099 00:00:00 GMT' http-equiv='Set-Cookie'/>
Step 5.) Customization is on your end whatever you want to do. You can change 30d 30 days time as per your desire and expiry date time also at expires=Thursday, 01-Jan-2099 00:00:00 GMT'.
Please refer to this link in Blogger Help page for more info: https://support.google.com/blogger/forum/AAAAY7oIW-wd3xYMWd2nD0/
Bonus Tip:
You must need to know if the Blogger had an automatically controlled platform, for features experts can only detect and use these features. Like you, we have analyzed page speed and found one of the images on your page needs a leveraged browser cache. Edit the post and check the image size and do like the example below.
If your post/page has one image of Size 100 KB 300×300, but on the post, you have inserted the image as extra-large or too small instead of the original size. Then just click on the image in edit post and set it to the original size to update the post.
Now again analyze the page speed you will see the image has vanished and the page speed will improve. You can do this will for every kind of content; just think deeply and discover new ways. This is why, for blogger pages, if optimized correctly, users can still get under 3 seconds to load its pages in full.
Final Words:
Be aware that the is placed well in your document. Rest all is in your hand if you want to customize it or play with it. That’s all we have. If you have any problem with this code in your template then feel free to contact us with a full explanation of your problem. We will reply to you as time allowed to us. Don’t forget to share this with your friends so they can also take benefit from it and leave.














Thank you so much @ admin for share your valuable thoughts and ideas We always enjoy your articles its inspired a lot by reading your articles day by day. So please accept my thanks and congrats for success of your latest series. We hope, you should published more better articles like ever before.
Welcome here and thanks for reading our article and sharing your view. This will be very helpful to us to let us motivate to provide you more awesome and valuable content from a different mind. Thanks for reading this article.
This article speak a lot of things in itself, well wrote and expressive. Nice work keep it up.
Welcome here and thanks for reading our article and sharing your view. This will be very helpful to us to let us motivate to provide you more awesome and valuable content from a different mind. Thanks for reading this article.
Thanks for giving this information, these information is very useful.
Welcome here and thanks for reading our article and sharing your view. This will be very helpful to us to let us motivate to provide you more awesome and valuable content from a different mind. Thanks for reading this article.
Everything is very interesting to learn and easy to understand. Thanks
Welcome here and thanks for reading our article and sharing your view. This will be very helpful to us to let us motivate to provide you more awesome and valuable content from a different mind. Thanks for reading this article.
The content of the article is very good, I appreciate that, the image is also good quality, hope that in the future you will continue to share.
Welcome here and thanks for reading our article and sharing your view. This will be very helpful to us to let us motivate to provide you more awesome and valuable content from a different mind. Thanks for reading this article.
This article is great from content to images, hope that in the future you will continue to share more. thank you very much
Welcome here and thanks for reading our article and sharing your view. This will be very helpful to us to let us motivate to provide you more awesome and valuable content from a different mind. Thanks for reading this article. Yes, We will cover that topic too.
This is a very useful article from content to images, I will definitely share it with my friends. thank you
Welcome here and thanks for reading our article and sharing your view. This will be very helpful to us to let us motivate to provide you more awesome and valuable content from a different mind. Thanks for reading this article.
Nice post and I really appreciate your hard work. Blog commenting is also the best medium to share our views. Nice article you have shared.
Welcome here and thanks for reading our article and sharing your view. This will be very helpful to us to let us motivate to provide you more awesome and valuable content from a different mind. Thanks again.
Really good article I like the content you have shared, in the future hope you continue to add more offline. Thank you and respect you very much.
Welcome here and thanks for reading our article and sharing your view. This will be very helpful to us to let us motivate to provide you more awesome and valuable content from a different mind. Thanks again.
Awesome! Thanks for sharing this informative post and Its really worth reading.
Welcome here and thanks for reading our article and sharing your view. This will be very helpful to us to let us motivate to provide you with more awesome and valuable content from a different mind. Thanks again.
We have read your blog. It was really informative and we have gathered much knowledge that has helped me a lot.
Welcome here and thanks for reading our article and sharing your view. This will be very helpful to us to let us motivate to provide you with more awesome and valuable content from a different mind. Thanks again.
Thanks for given information about above Article all the details
are very useful.
Welcome here and thanks for reading our article and sharing your view. This will be very helpful to us to let us motivate to provide you with more awesome and valuable content from a different mind. Thanks again.
Very good article from content to images. I appreciate this article, thank you and will follow your posts in the future.
Welcome here and thanks for reading our article and sharing your view. This will be very helpful to us to let us motivate to provide you with more awesome and valuable content from a different mind. Thanks again.
This post is very helpful and informative. Keep Posting such an informative post in the future.
Welcome here and thanks for reading our article and sharing your view. This will be very helpful to us to let us motivate to provide you with more awesome and valuable content from a different mind. Thanks again.
Your post topic is very Informative and good for the readers so i am really impress so carry on for more unique post because people will follow more your site.
Welcome here and thanks for reading our article and sharing your view. This will be very helpful to us to let us motivate to provide you with more awesome and valuable content from a different mind. Thanks again.
I think this is an informative post and it is very useful. Thanks a lot for keeping great stuff. I hope that you continue to do your work like this in the future
Welcome here and thanks for reading our article and sharing your view. This will be very helpful to us to let us motivate to provide you with more awesome and valuable content from a different mind. Thanks again.
Thanks to share this amazing blog with us.
Welcome here and thanks for reading our article and sharing your view. This will be very helpful to us to let us motivate to provide you with more awesome and valuable content from a different mind. Thanks again.
Thanks for posting such a good post! it was really unique post, I got much information from your post
Get my website here
Welcome here and thanks for reading our article and sharing your view. This will be very helpful to us to let us motivate to provide you with more awesome and valuable content from a different mind. Thanks again.
This post is very helpful and informative. I am really happy.
Welcome here and thanks for reading our article and sharing your view. This will be very helpful to us to let us motivate to provide you with more awesome and valuable content from a different mind. Thanks again.
I read Your Post & I must say it’s really very Nice Information and helpful for us… Thanks for Sharing
Welcome here and thanks for reading our article and sharing your view. This will be very helpful to us to let us motivate to provide you with more awesome and valuable content from a different mind. Thanks again.
Thanks for sharing very useful information and i request to you please keep sharing ahead.
Welcome here and thanks for reading our article and sharing your view. This will be very helpful to us to let us motivate to provide you with more awesome and valuable content from a different mind. Thanks again.
Awesome article! great effort. keep the hard work up!
Welcome here and thanks for reading our article and sharing your view. This will be very helpful to us to let us motivate to provide you with more awesome and valuable content from a different mind. Thanks again.