
For designers, among the most vital parts of a project is acquiring reviews and advice on however to meliorate designs. After all, they create designs that will be used by several other people. Acquiring an outside perspective helps spot issues and validates design choices. With the World Wide Web power to connect us to people from all over the world, acquiring feedback has never been easier.
Sometimes a web designer ignores a lot of things which are required but polling is the successful way to receive creative ideas which you ignored. This list of top 10 tools will help you to share your work and receive reviews of it.
Here you will find websites that are dedicated to offering free design reviews in addition to tools you will be able to exercise usability examinations with real people in order to benchmark your design’s effectiveness in the wild.
Table of Contents
1.) Please Critique Me:

Often designers visit online forums, social networking sites for their website feedback. But they do not actually get the clear picture of their website’s flaws. Please Critique me is the web community designed for the designers who can get valuable feedback for their websites. Please Critique Me is not only about getting your designs reviewed by professionals, but is also a way to adopt effective design principles by reading achieved critiques.
How To Use It?
Members of the board admit recognizable names such as Chris Spooner, Deck Smith, Alen James, and more. In order to submit your web design for reviewing, just read out the guide lines mentioned in the web community.
2.) Critique The Site:

You can heavily rely on this web tool for reviewing and collecting feedback and trusting on the social webs excited taste for discussing things,
How To Use It?
The tool acts upon merely by adding a left frame alongside the subject web page where users can leave their comments about the website. Commentators must first log in using a popular web service such as Gmail, Twitter, Facebook or OpenID before leaving the feedback for a website.
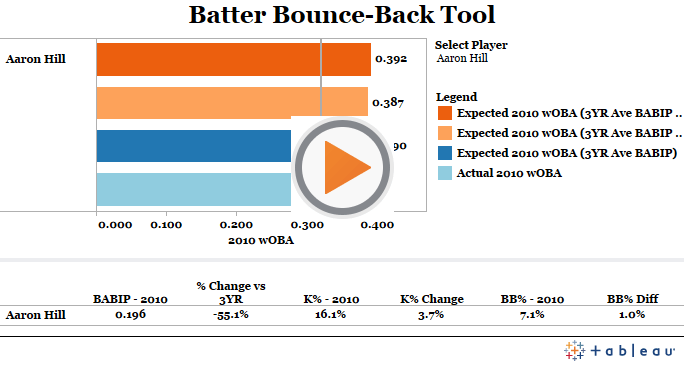
3.) Bounce:

Bounce as a simple web application gives web designers a platform for hooking thoughts and feedback for their website.
How To Use It?
It is visceral to use — connect your web design’s URL and it generates a screenshot of the site which people can make comments on. Moreover this can be a fun & affordable way of collecting feedback by using web services such as Facebook and Twitter, if you have a social network of web designers.
4.) Five Second Test:

Five Second Test is a great web application for reviewing your website. Its evaluation is based on the simple mechanism. Basically the application presents the capture screen of the web design to the reviewers. After that they need to appraise in five seconds.
How To Use It?
Its evaluation is based on the two methods:
- Memory Test
- Click Test
Memory Test: Memory tests present users a web layout for five seconds, then demands them what they remember afterward.
Click Test: The most prominent areas of the website appears in front of the reviewer (again the time frame is of 5 seconds). The idea is to see if a web design is good in making important design elements visible and memorable.
Other Information:
This web tool has two options to use, one is free and other one is paid which range between $5-15. And Paid tests are assigned higher priority in the test queue than in free.
5.) User Testing ($39):

UserTesting allows for conducting a cost-effective way to test your website. A reviewer will address as he or she goes through to your site. You will be able to acquire feedback about your website by a viewing a video as well as from written summaries of the problems they have encountered.
6.) Usabilla:

As Usability means “The Quality of being able to provide good service”. Usabilla is one of such web based tool for conducting usability testing. If you want to redesign your website then usabilla is the right tool for doing this. Usabilla measures task performance and collects feedback from the site reviewers via integral annotation tool & with powerful features.
How To Use It?
The tool presents the online screen and allows visitors to click on the most prominent areas of the website, and thus examines the time it takes to complete the task.
Other Information:
Usabilla is free to use for the web page. Moreover it can include equal to 50 players per test.Its paid version is available for $49 and $950 per year where the requirement of players and web pages exceeds than in free version.
7.) Feedback Army ($15):

Feedback Army enables you to collect a more pored discussion around the critique of your design.
How To Use It?
You can submit a feedback request with 4- 5 questions that you want to know by reviewers.
Questions can be:
- What elements of the website confuse you?
- What would you suggest in order to improve the website design?
Other Information:
You are able to get 10 reviews with an approximated one to three hours turnaround time, which is avid for speedy and cost-effective critiques of your work.
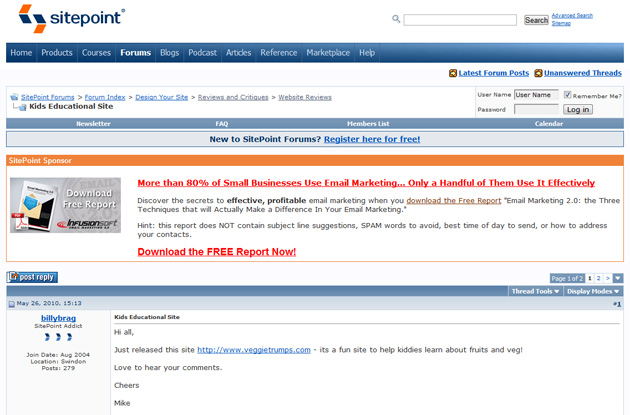
8.) Reviews and Critiques – SitePoint:

It’s an online Media company which publishes articles; e-books aspired at web designers and developers. Site point has a forum of 350,000 registered members specifically for acquiring design reviews. In the website Review section of the forum, designers can submit their website and acquired the feedback of the users. Moreover they have a large community developed via forum which can help you in getting the effective feedback for your website.
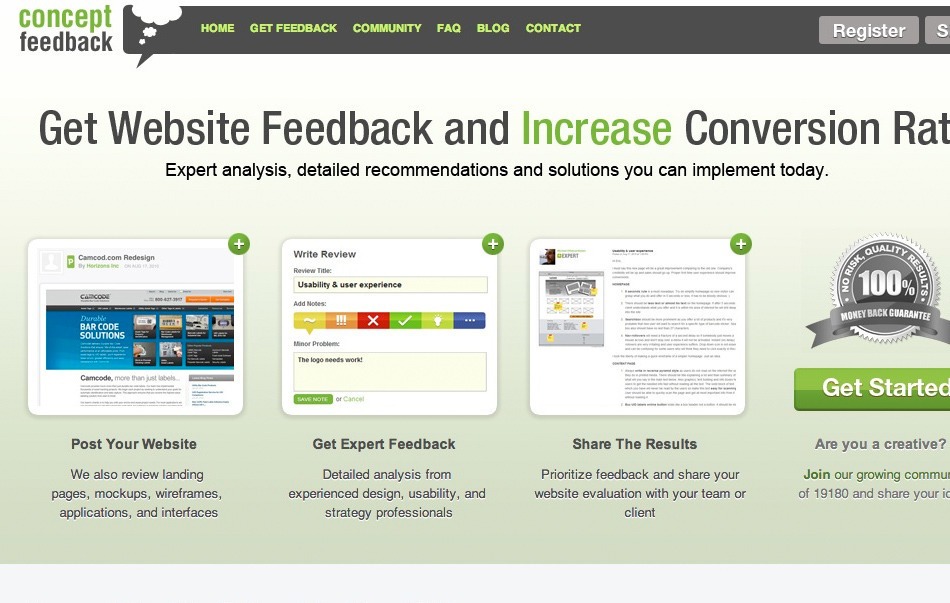
9.) Concept Feedback:

Concept Feedback is based on the following four factors for your website:
- Design
- Purpose
- Originality
- Engagement
With the concept feedback web application reviewers are boosted to take part and provide superiority feedback by game mechanism such as achievements and achieving different ranks (for example elite, titan etc…)
Other Information:
This web tool is available for free, but you need to review five concepts before you post of your own. Premium services are available at $ 10-15 per concept.
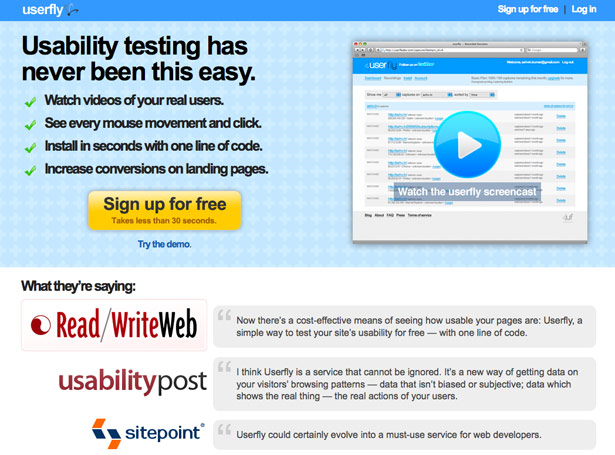
10. Userfly

Sometimes you are not required to get direct feedback from your reviewers. Userfly work same like any analysis tool. You are required to place a simple code (userfly generated code) into your website, and this tool will show you stats about how users are interacting with your interface.
Other Information:
Its version is free but there is also a premium plan between $ 10-200 per month which gives you more appropriate (results). Web design companies such as eTek Studio in Dubai produce such web applications for their clients to acquire web design feedback.

 About the Author:
About the Author:
















I’ve been designing for about 2 years now and I didn’t know about these tools. Thanks for sharing these!
Welcome here and thanks for liking our article. Stay with us to get more like this…