
WordPress is an open source so everything is controllable from coding to designing. Now as you know that WordPress Themes are 99% premium and also a high price then its time to design your own theme with your desired features. From this you can save your money and also get your skills at top.
WordPress premium theme are soo much mess that if you want to download them and want to learn there by editing them then you can loose your previous knowledge too that after this tutorial you will say that we are right.
So its time to know basic about WordPress theme and then will get the codes of basic theme that is ready for use. After this you are free to edit whatever you want or delete what you don’t want.
Table of Contents
Officially WordPress Theme Contain:
These are officially described files that theme should contain but for basic all is not necessary.
- header.php – This file will contain the code for the header section of the theme;
- index.php – This is the main file for the theme. It will contain the code for the Main Area and will specify where the other files will be included;
- sidebar.php – This file will contain the information about the sidebar;
- footer.php – This file will handle your footer;
- archive.php – This file will handle when user will open your blog archive.
- page.php – This file will handle your WordPress pages only.
- single.php – This file will handle your WordPress post when it will be open not pages or main page.
- comments.php – This file will handle your blog post comment template.
- unctions.php – This file will handle all function that you will add in your theme only
- search.php – This file will handle your page when user will search anything.
- 404.php – This page will be shown on server 404 error;
- style.css – This file will handle the styling of your new theme;
- rtl.css – This will be included automatically if the website’s text direction is right-to-left;
- front-page.php – This file will handle your blog front page only;
- home.php – This file will handle your latest page if you dont have it on main page;
- single-{post-type}.php – This file will handle your single post from a custom post type is queried. For example, single-book.php would be used for displaying single posts from the custom post type named “book”;
- category.php – This file will handle your category page;
- tag.php – This file will handle your tags page;
- taxonomy.php – This file will handle your custom taxonomy;
- author.php – This file will handle your author posts page;
- date.php – This file will handle your blog post time and date page;
- attachment.php – This file will handle your all attachments like images and video page;
- image.php – This file will handle your all image single page;
Basic Need Of Every WordPress Template:
These are officially two needed files as style.css and index.php but if you want to make basic easy then your theme should contain the below files to run on a blog easily.
- header.php – This file will contain the code for the header section of the theme;
- index.php – This is the main file for the theme. It will contain the code for the Main Area and will specify where the other files will be included;
- sidebar.php – This file will contain the information about the sidebar;
- footer.php – This file will handle your footer;
- style.css – This file will handle the styling of your new theme;
What Are The Basic Theme Codes?
As we shared above the basic theme files now here we will also share a basic codes that will make it more easy to know about it as what you have to do next. Now you have to make a folder and name it as “Your_DEMO_Theme”. After this, make PHP files of below codes and save them in the same folder with there mentioned name in heading.
header.php:
Your header.php file should contain below codes.
<html>
<head>
<title>Tutorial theme</title>
<link rel="stylesheet" href="<?php bloginfo('stylesheet_url'); ?>">
</head>
<body>
<div id="wrapper">
<div id="header">
<h1>HEADER</h1>
</div>index.php:
Your index.php file should contain below codes.
<?php get_header(); ?>
<div id="main">
<div id="content">
<h1>Main Area</h1>
<?php if (have_posts()) : while (have_posts()) : the_post(); ?>
<h1><?php the_title(); ?></h1>
<h4>Posted on <?php the_time('F jS, Y') ?></h4>
<p><?php the_content(__('(more...)')); ?></p>
<hr> <?php endwhile; else: ?>
<p><?php _e('Sorry, no posts matched your criteria.'); ?></p><?php endif; ?>
</div>
<?php get_sidebar(); ?>
</div>
<div id="delimiter">
</div>
<?php get_footer(); ?>sidebar.php:
Your sidebar.php file should contain below codes.
<div id="sidebar">
<h2 ><?php _e('Categories'); ?></h2>
<ul >
<?php wp_list_cats('sort_column=name&optioncount=1&hierarchical=0'); ?>
</ul>
<h2 ><?php _e('Archives'); ?></h2>
<ul >
<?php wp_get_archives('type=monthly'); ?>
</ul>
</div>footer.php:
Your footer.php file should contain below codes.
<div id="footer"> <h1>FOOTER</h1> </div> </div> </body> </html>
style.css:
Your style.css file should contain below codes.
/*
Theme Name: Your_DEMO_Theme
Theme URL: https://www.exeideas.com
Version: 1.0
Description: Your_DEMO_Theme is a DEMO WordPress theme for learning purpose. Use it one on your DEMO blog.
Author: Muhammad Hassan (EXEIdeas)
Author URI: http://www.exeideas.net
Tags: DEMO Theme, WordPress Theme, WordPress
Copyright: (c) 2014 EXEIdeas International
License: GNU General Public License v3.0
License URI: http://www.gnu.org/licenses/gpl-3.0.html
*/
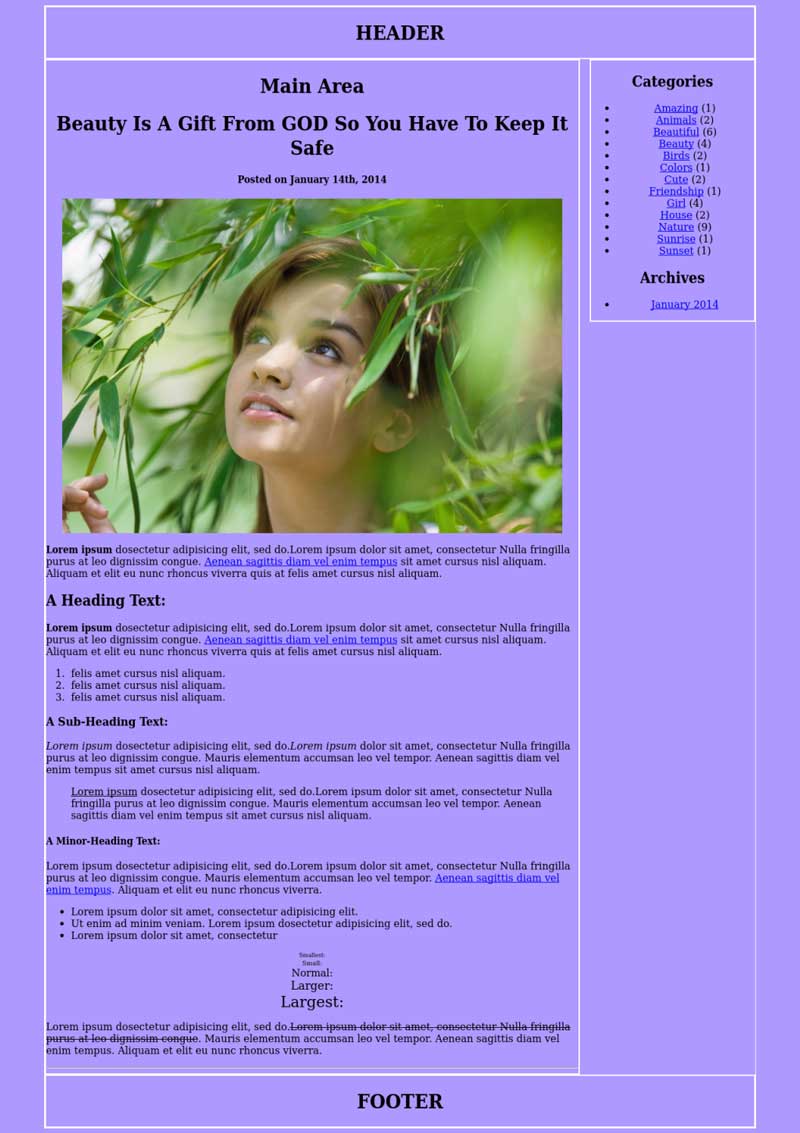
body { text-align: center; background: #ae99ff;}
#wrapper { display: block; border: 1px #a2a2a2 solid; width:90%; margin:0px auto; }
#header { border: 2px #a2a2a2 solid; }
#content { width: 75%; border: 2px #a2a2a2 solid; float: left; }
#sidebar { width: 23%; border: 2px #a2a2a2 solid; float: right; }
#delimiter { clear: both; }
#footer { border: 2px #a2a2a2 solid; }
.title { font-size: 11pt; font-family: verdana; font-weight: bold; }🙂 Just for fun, Download this link image and add in your “Your_DEMO_Theme” folder.Download This Image
Upload Your Theme Now:
Now you have to ZIP “Your_DEMO_Theme” folder. Here follow the below steps.
Step 1:) Go to “Dashboard > Appearance > Theme”.
Step 2:) Click “Add New” button.
Step 3:) Click “Upload Theme” button.
Step 4:) Click “Choose File” and select “Your_DEMO_Theme.zip” there.
Step 5:) Click “Install Now” button.
Step 6:) After waiting few sec, you will see three links like “Live Preview | Activate | Return to Themes page”. Select anyone from here. Your theme is uploaded.
Use Your Theme Now:
After this, you have to change your blog theme with this one to check how is this looking. Just go to your theme section and see the thumbnail of image that we added in theme folder and select that and apply it. You will get something like below…
Customize Now:
Its time to customize it more with your desire. You got the basic now go ahead and use your skill and stay with us as we will share more about theme designing.
Last Words:
This is what we have and shared in easy steps for newbies so that they can easily know how it works. Stay with us because we are going to share a whole guide step by step about WordPress and make it easy for you. If you liked it then share it and be with us to get next tutorial. If you have any problem then feel free to ask us. We will help you with what we can or have.



















This is really awesome for newbies to learn how to code a theme. From outside WordPress looks so hard but its nothing from inside. Thanks for the tutorial…
Thanks for liking. Yes its easy and we also shared a lot of other tutorial about WP designing and will so stay with us…