
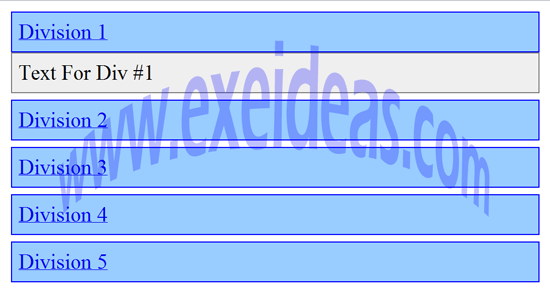
As i share earlier three awesome, stylish and cool design with simple JavaScript widget code with you same type of widget but many people ask me to share the update in which the div will open on the click over text and close on the same text from where the div will open so i am here with fulfilling there wish and add a new stylish JavaScript code here to make it clear that we will works for you. So here is the new code first see the screen shoot or the live demo and then if you like it then use it.I got messed with lot of code including JQuery but from there i learned and just make my own simple and shortest JavaScript code for Multi-division because many other coders providing only one but user want unlimited.
Now here’s a simple tutorial on Show And Hide DIV Layers On Click Over Text With JavaScript Code. This is very simple code and only contain JavaScript so it is quick ti load and works with every browsers and every system.. Many people want this widget so that they can save there space on website or blog to show there widget on user demand because many visitor did not want everything so if some one needs any thing they just read the title and open if he desire. So without any more preface here we proceed to that widget code.
Features:
1.) This DIV Will Open On Mouse Click Over The Text And Will Close On Again Click Over The Text.
2.) You Can Add More CSS To Make You DIV Stylish And Awesome.
3.) You Can Add Unlimited DIV.
4.) You Can Open All DIV At Same Time And Also Close All At Same Time.
5.) Easy To Install And Quick To Load.
6.) You Can Add Text, HTML Code, JavaScript Code, Video, Pic And Anything.
7.) This Contain Only JavaScript, CSS, And HTML So It Is Quick To Load.
8.) Supported Browsers (IE (All), Chrome And FireFox, Safari And Opera And All JavaScript Supported.)
9.) The Open And Close Image Will Change As Required.
10.) Simply Short Code And Awesome.

How To Add In Blogspot?
1.) Go To Your www.blogger.com
2.) Open Your Desire Blog.
3.) Go To Layout.
4.) Click “Add A Gadget” Where You Want To Add It.
5.) Now Scroll To “HTML-JAVASCRIPT”
6.) Click “+” Icon To Add It.
7.) Now Copy The Below Code And Paste It To There.
8.) Leave The Title Empty.
9.) Click Save, Now You Are Done.
How To Add In Website?
1.) Just Go To Your HTML File.
2.) Now Copy The Below Code And Paste It Between <body> </body>.
3.) Save It, Now You Are Done.
<!-- This Is A CopyRight Code.It Is Free To Use But With HTML Design Code.If AnyOne Found To Be Changing This Code Should Be Under Legal Action. --><script language="javascript">function exetoggle(exeshowHideDiv) {var saalim = document.getElementById(exeshowHideDiv);if(saalim.style.display == "block") {saalim.style.display = "none";}else {saalim.style.display = "block";}}</script><style>#exetitle {border: 1px solid blue; background-color: #99CCFF; padding: 5px; margin-top: 5px;}.exediv {border: 1px solid gray; background-color: #efefef; padding: 5px; display:none;}</style><div id="exetitle"><a id="myHeader1" href="javascript:exetoggle('myContent1','myHeader1');" >Division 1</a></div><div id="myContent1" class="exediv">Text For Div #1</div><div id="exetitle"><a id="myHeader2" href="javascript:exetoggle('myContent2','myHeader2');" >Division 2</a></div><div id="myContent2" class="exediv">Text For Div #2</div><div id="exetitle"><a id="myHeader3" href="javascript:exetoggle('myContent3', 'myHeader3');" >Division 3</a></div><div id="myContent3" class="exediv">Text For Div #3</div><div id="exetitle"><a id="myHeader4" href="javascript:exetoggle('myContent4', 'myHeader4');" >Division 4</a></div><div id="myContent4" class="exediv">Text For Div #4</div><div id="exetitle"><a id="myHeader5" href="javascript:exetoggle('myContent5', 'myHeader5');" >Division 5</a></div><div id="myContent5" class="exediv">Text For Div #5</div><!-- This Is A CopyRight Code.It Is Free To Use But With HTML Design Code.If AnyOne Found To Be Changing This Code Should Be Under Legal Action. -->
Customization:
1.) Change The Orange Text With Your DIV CSS.
2.) Change The Red Text With Your DIV Titles.
3.) Change The Blue Text Your DIV Content Like Text, HTML Code, JavaScript Code, Video, Pic And Anything You Want To Show Here.
4.) If You Want To Add More DIV, Please Feel Free To Ask.














Hummmm great wanna try cant say before trying. Hey can u please make one by hover effect means it will open when mouse curser hovers.
I Am Working For It, Please Be With Us To Get Your Desire…
great peace of work …..
Thanks…
Super gadget. Does this work for inside of posts? Or is it only for gadget? Thank you. 🙂
Thank you Muhammad for your soon answer. I will try it now. Regards and success to you and your cool blog.
See The Demo, It’s Also Work Inside The Page…
You Are Welcome And Please Leave Your URL Here So The New Visitors Can See Other Live Demo…
Hello Muhammad. I just updated one of my old posts and I used the Javascript Code of this tutorial. 🙂
You can check it out here:
Nuevos emoticones para el chat de Facebook 2012
I also used your code for related posts. 🙂
Of course my blog is in spanish cause that’s my mother tongue. 🙂
Thank you Muhammad for your tricks, they are really helpful! 😀
Regards..
Looking Awesome…
You Are Welcome…