
WordPress comes with a handy features and Feed is also a common feature in blogging CMS. So visitor cant not open every blog daily so they subscribe there RSS Feed and read all different blogs from there one dashboard or email. That Feed only contain post by default but what if you want to send some more text to those feed users also not on your website users? Yes, Its possible.
Here we are with a Plugin that will add some text and HTML cods only for your RS Feed readers. This very simple plugin let’s you add an extra line of content to articles in your feed only then a link back to your blog, with your blog’s name as it’s anchor text. So its time to use it and say something more to your RSS Feed readers only…
Table of Contents
Features Of This Plugin:
- Simple Plugin By Yoast.
- Can Add Unlimited Words/HTML.
- Can Change Position From Footer To Header Also.
- Pre Defined Variables.
- “Czech” language available at www.petruj.eu
- Works on latest WordPress also.
How To Backup Your WordPress Blog Easily?
Step 1:) Open your WordPress plugins dashboard.
Step 2:) First of all you have to install “RSS Footer” plugin from WordPress directory.
Tip: For Newbies: How To Install Plugin In WordPress Blogs?
Step 3:) Open “Setting” in WordPress Dashboard.
Step 4:) Select “RSS Footer“.
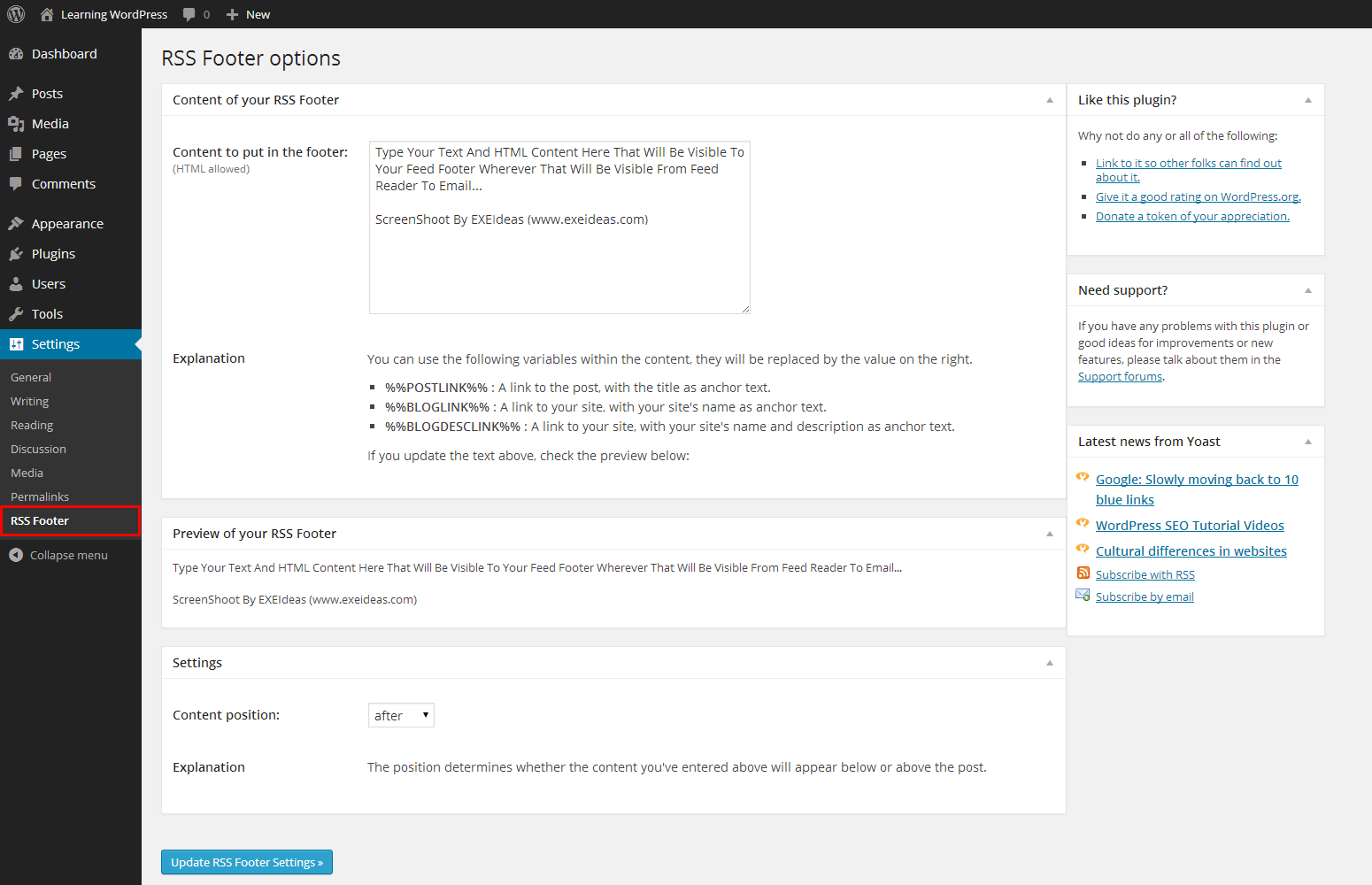
Step 5:) Here on first page, you will get “RSS Footer Option” page that contain all option.
Step 6:) Here you can set whatever you want to write in your feed footer that will be visible to everywhere feed footer. You can also use many other option here.
Step 7:) You can also change Footer position to Header means you can add text to feed header too.
Step 8:) There are some variables also that are predefined by Plugin that you can use there too mentioned in screenshoot.
Step 9:) Now click “Update RSS Footer Setting”.
Step 10:) Now open your RSS Feed and Ping Your RSS to see their Footer/Header quick.
Some FAQs:
How come my FeedBurner feed doesn’t immediately show the changes?
You should first try to ping FeedBurner, and see if that makes it show up in your feed. If it doesn’t, log in to your FeedBurner account, select the appropriate feed, and click on the “Troubleshootize” tab. Half way down the page you’ll find a “Resync” button, that should make the changes show up almost instantly.
Can I insert more than one line into the RSS footer?
You can throw an entire work of Shakespeare in there, should you want to. I wouldn’t recommend doing that though.
Last Words:
This is what we have and shared in easy steps for newbies so that they can easily know how it works. Stay with us because we are going to share a whole guide step by step about WordPress and make it easy for you. If you liked it then share it and be with us to get next tutorial. If you have any problem then feel free to ask us. We will help you with what we can or have.



















Be the first to write a comment.